在vue裡使用axios步驟詳解
- php中世界最好的语言原創
- 2018-05-10 15:38:157103瀏覽
這次帶給大家在vue裡使用axios步驟詳解,在vue裡使用axios的注意事項有哪些,下面就是實戰案例,一起來看一下。
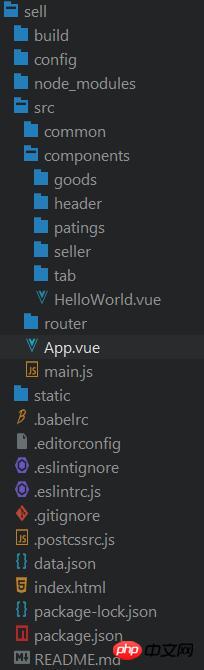
通常情況下,我們建立好的專案目錄應該是這樣子的

#首先要安裝axios,這個會npm的都知道
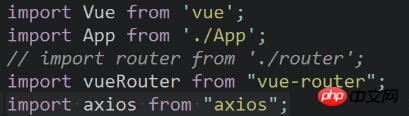
下一步,在main.js中引入axios
import axios from "axios";

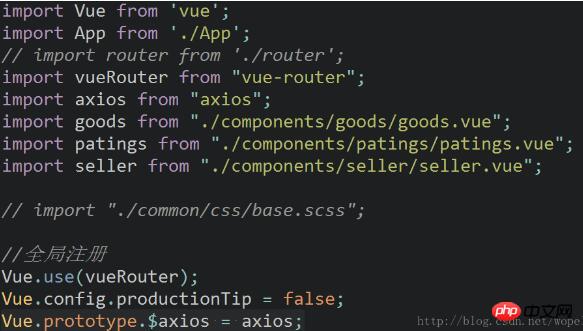
與許多第三方模組不同的是, axios不能使用use方法,轉而應該進行如下操作
Vue.prototype.$axios = axios;

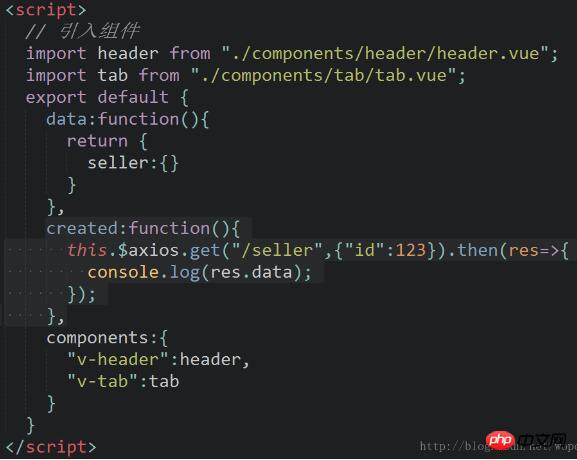
接著,我們就可以在App.vue中使用axios了
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是在vue裡使用axios步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

