vue頁面DOM操作失效如何處理
- php中世界最好的语言原創
- 2018-05-10 14:20:452793瀏覽
這次帶給大家vue頁面DOM操作失效如何處理,處理vue頁面DOM操作失效的注意事項有哪些,下面就是實戰案例,一起來看一下。
現象:
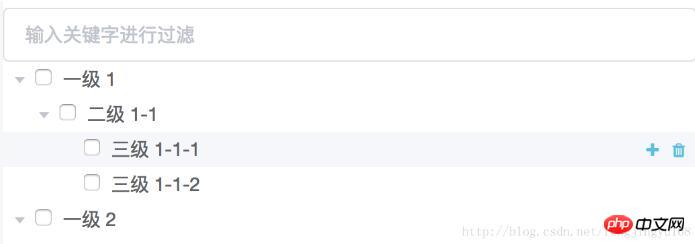
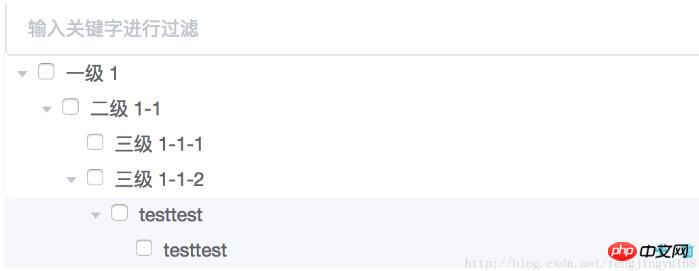
使用Element UI渲染了一個樹狀結構,設計在滑鼠移入每個節點是顯示其中的動作按鈕,效果如下:

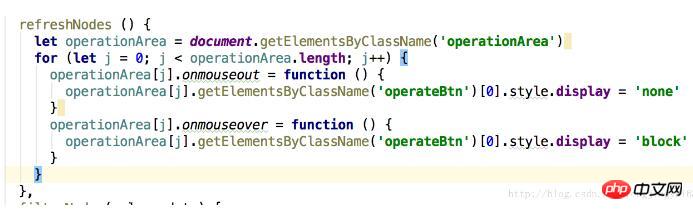
下面是出錯部分:
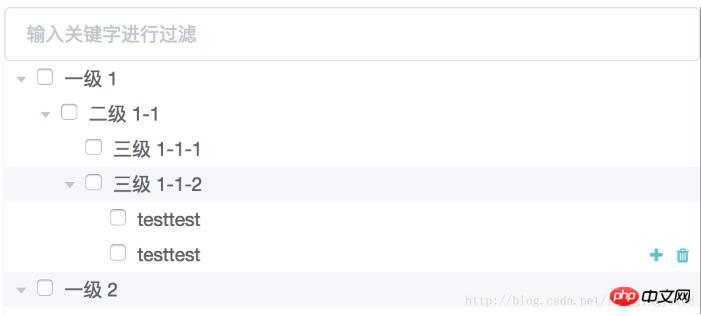
在新增節點後移入新增節點附近(圖中是移入一級2),功能按鈕的顯示位置出現偏移

#原因查找:
經過調試發現是在新增節點後,執行DOM操作取得節點時,取到的仍是先前的結構,新增的節點並未取得。
原因分析:
猜測是vue使用的虛擬DOM,使得頁面雖然已經渲染出來,但在Vue實例中讓處在在虛擬DOM中,無法取得。
解決方法:
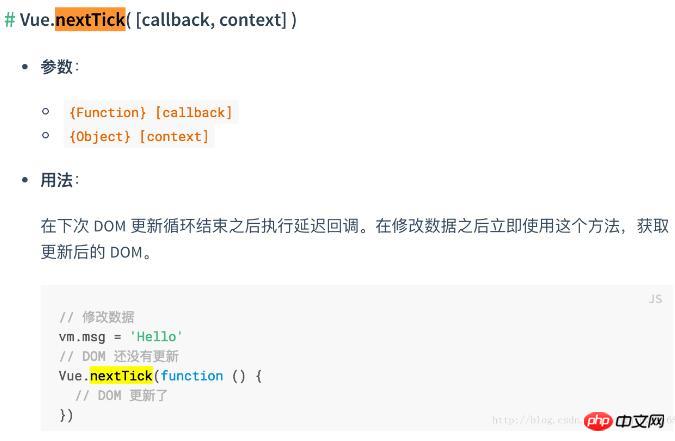
使用Vue.nextTick,請看下官方資料:

'在下次DOM 更新循環結束之後執行延遲回調',這句話不是特別理解,不過可以看出DOM更新是一個循環的過程,在過程結束之前無法獲取到真實的DOM元素(至於這個循環是多久,還在探索中)。而將DOM操作放在nextTick中操作即可取得到更新後的DOM。
結果:
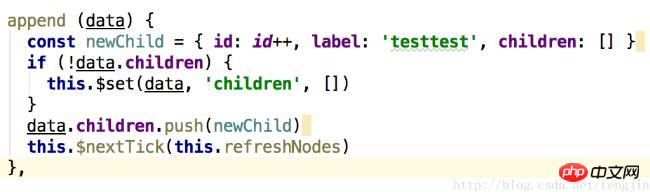
依據上述原理,將DOM操作的函數在更新資料後在nextTick裡調用,實現了理想中的效果。



#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue頁面DOM操作失效如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:nodejs產生二維碼(最簡潔)下一篇:nodejs產生二維碼(最簡潔)

