這次為大家帶來Angular CLI生成 Angular 5專案使用詳解,Angular CLI生成 Angular 5專案的注意事項有哪些,以下就是實戰案例,一起來看一下。
Angular CLI 官網:https://github.com/angular/angular-cli
安裝angular cli:
#npm install -g @angular/cli
不過首先要確保您安裝了比較新版本的nodejs.
今天主要透過以下幾個方面介紹Angular CLI:
產生專案
參數介紹
配置與自訂CLI
檢查與修正程式碼
#產生新專案:
ng new my-app
這個指令會產生一個新的專案叫做my-app並把該專案的檔案放在my-app這個資料夾下.
專案生成完的時候別忘了cd進入到my-app目錄.
另一個選項是使用--dry-run參數:
ng new my-app --dry-run
使用這個參數呢, 不會真的生成項目, 而是會打印出來如果創建該項目的話哪些文件將會生成.

另外一個常用的參數是--skip-install:
ng new my-app --skip-install
這個指令作用是, 產生完專案檔之後不執行npm install這個動作.
不過以後還是需要手動執行npm install的.
使用--help參數可以查看幫助:
ng new --help




#下面我要產生一個專案, 先不執行npm install:
#這個速度非常快, 然後使用我最喜歡的IDE VSCode將其打開:
code .
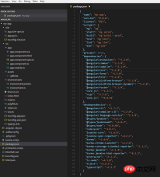
看看整個的專案結構, 以及package.json:
 #scripts下面是一些預先定義的專案指令:
#scripts下面是一些預先定義的專案指令:
start 是運行專案的意思, 執行npm start即可, 或直接執行ng serve也可以.
###npm build / ng build 是執行建置.......######不一一介紹了.######然後看下dependencies:######我們使用的是angular 5.2.0, 前面的^符號表示, 我們使用的版本號是大於等於5.2.0的但是肯定會小於6.######最下面是devDependencies, 裡面都是開發時用的工具庫, 可以看到angular cli就在裡面.######接下來看看angular-cli.json這個檔: #########angular-cli.json:#########它是angular cli針對該專案的###設定檔###.######### ######裡面的prefix比較有趣, 它是所有生成的components和directives的預設前綴.######可以查看app.component.ts:############ ####它的前綴就是app.######如果想更改預設前綴的話, 就可以修改angular-cli.json檔案裡面的prefix屬性值了, 如果改成sales, 那麼以後產生的components和directives的前綴就是sales. 但是對已經生成的components/directives就不起作用了.######那麼如何保證生成的項目的components/directives前綴是您想要的呢?######就是使用ng new的另一個參數--prefix:###ng new sales-app --prefix sales#############這時裡面產生的component的selector就是:###

angular-cli.json文件里面的prefix:

在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
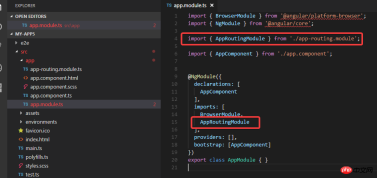
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
下面我生成一个项目, 并且执行npm install:

命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
然后我故意弄出来几处错误/不规范的写法:

然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI產生 Angular 5專案使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 聊聊Angular中的元数据(Metadata)和装饰器(Decorator)Feb 28, 2022 am 11:10 AM
聊聊Angular中的元数据(Metadata)和装饰器(Decorator)Feb 28, 2022 am 11:10 AM本篇文章继续Angular的学习,带大家了解一下Angular中的元数据和装饰器,简单了解一下他们的用法,希望对大家有所帮助!
 angular学习之详解状态管理器NgRxMay 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRxMay 25, 2022 am 11:01 AM本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 浅析angular中怎么使用monaco-editorOct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editorOct 17, 2022 pm 08:04 PMangular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 项目过大怎么办?如何合理拆分Angular项目?Jul 26, 2022 pm 07:18 PM
项目过大怎么办?如何合理拆分Angular项目?Jul 26, 2022 pm 07:18 PMAngular项目过大,怎么合理拆分它?下面本篇文章给大家介绍一下合理拆分Angular项目的方法,希望对大家有所帮助!
 聊聊自定义angular-datetime-picker格式的方法Sep 08, 2022 pm 08:29 PM
聊聊自定义angular-datetime-picker格式的方法Sep 08, 2022 pm 08:29 PM怎么自定义angular-datetime-picker格式?下面本篇文章聊聊自定义格式的方法,希望对大家有所帮助!
 Angular + NG-ZORRO快速开发一个后台系统Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速开发一个后台系统Apr 21, 2022 am 10:45 AM本篇文章给大家分享一个Angular实战,了解一下angualr 结合 ng-zorro 如何快速开发一个后台系统,希望对大家有所帮助!
 聊聊Angular Route中怎么提前获取数据Jul 13, 2022 pm 08:00 PM
聊聊Angular Route中怎么提前获取数据Jul 13, 2022 pm 08:00 PMAngular Route中怎么提前获取数据?下面本篇文章给大家介绍一下从 Angular Route 中提前获取数据的方法,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用Jun 23, 2022 pm 03:49 PM本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Dreamweaver Mac版
視覺化網頁開發工具





