JS產生時間列表並輸出
- php中世界最好的语言原創
- 2018-05-10 10:32:412419瀏覽
這次帶給大家JS生成時間列表並輸出,JS生成時間列表並輸出的注意事項有哪些,下面就是實戰案例,一起來看一下。
遇到一個場景,需要拿到指定時間範圍內的每一天,滿足格式"YYYYMMDD",簡單的功能,簡單的思路
準備
date對象有很多的方法,用到了以下:
new date ()產生date對象,可以直接指定年月日等,new date(year,month,day)
getFullYear() 傳回date物件中的年份
getMonth() 傳回date物件中的月份(0~11),注意從0開始計
getDate() 返回date物件中的天,注意從1 開始計算
getTime() 返回1970年1月1日到date物件的毫秒數
解析指定範圍
規定依照yyyy-mm-dd格式字串輸入時間範圍,split分割即可得到開始與結束時間的年月日,再產生對應的date對象,拿到毫秒數
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
注意: 月份需要減1 ,因為是從0開始計的
#拿到每一天
如何知道時間範圍內有那些天?上面有了開始和結束時間距離1970.1.1的毫秒數,每一天有24 * 60 * 60 * 1000的毫秒數,所以我們可以透過毫秒數計算出每一天
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}將時間格式化,個位數字補0,加上指定的分割符號
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
}
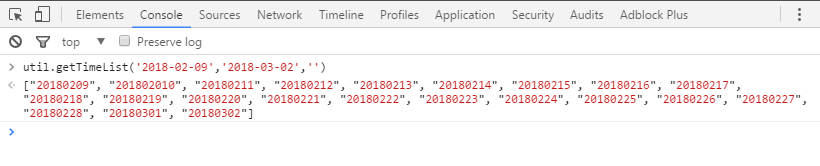
驗證

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
react-native封裝外掛程式swiper使用步驟詳解
#以上是JS產生時間列表並輸出的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

