使用selectpicker下拉框案例分析
- php中世界最好的语言原創
- 2018-05-09 10:02:364470瀏覽
這次帶給大家使用selectpicker下拉框案例分析,使用selectpicker下拉框的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
最近一直在用bootstrap 的一些東西,寫幾篇部落格記錄下。 。 。 。
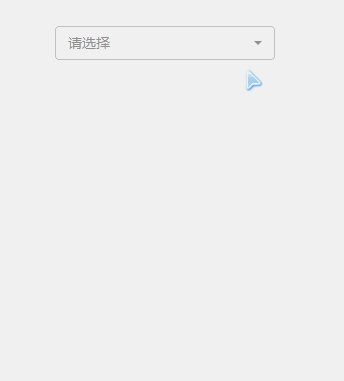
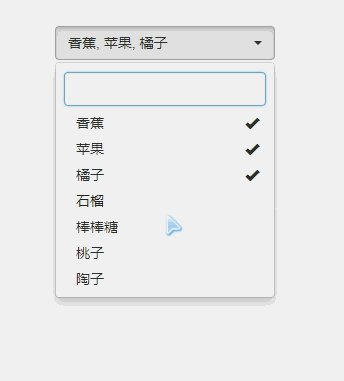
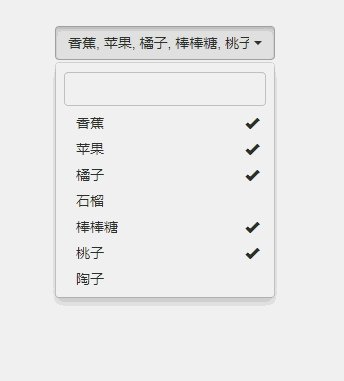
bootstrap selectpicker是bootstrap裡比較簡單的一個下拉框的組件,先看效果如下:

附上官網api鏈接,http:// silviomoreto.github.io/bootstrap-select/.
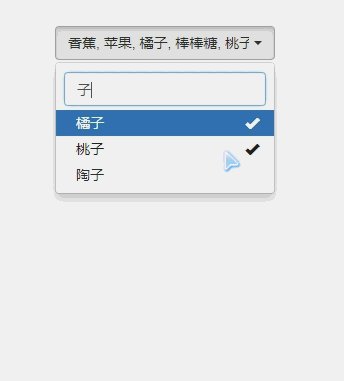
下拉框的使用上基本操作一般是:單選、多選、模糊搜尋、動態賦值等,下面來看如何使用:
使用方法如下
#1、首先需要引入的css和js:
# bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.-1.11.3.min.js
bootstrap.min.js. min.js
2、js程式碼如下:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});
//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});
3、jsp內容:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
設定multiple時為多選,data-live-search="true"時顯示模糊搜尋框,不設定或等於false時不顯示。
4、其他方法:
取得已選取的項目:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});
選擇指定項目(編輯回顯使用):
單選:$('.selectpicker').selectpicker('val', '列表id');
多重選擇:var arr=str.split(','); $('. selectpicker').selectpicker('val', arr);
5、附上我的原始碼,下拉資料透過ajax從後台取得:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是使用selectpicker下拉框案例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

