Vue中呼叫百度地圖插件
- php中世界最好的语言原創
- 2018-05-08 18:07:213295瀏覽
這次帶給大家Vue中呼叫百度地圖插件,Vue中呼叫百度地圖插件的注意事項有哪些,下面就是實戰案例,一起來看一下。
最近的專案裡面,要用到將具體位址轉換成百度座標系的經緯度,需求比較簡單,所以就沒有採用GitHub裡面的百度Vue外掛。
廢話不說,直接貼出程式碼:
引入:在需要用到百度地圖的元件裡面直接引入
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}
至此,就能夠開始正常的使用百度地圖了。
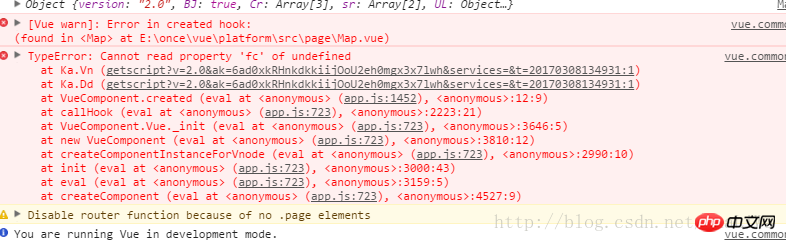
依照官方文件寫的程式碼回報了以下圖示的錯誤:

#經過多方考察最終發現造成這個的原因是頁面載入順序導致的,這點在官網上也有提示,詳細請查看官方文檔
由於我用的是vue2.0,所以我是在mounted方法中調用的以下兩個方法:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue中呼叫百度地圖插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

