CSS3做出多樣邊框特效
- php中世界最好的语言原創
- 2018-05-07 17:39:241818瀏覽
這次帶給大家CSS3做出多元邊框特效,CSS3做出多元邊框特效的注意事項有哪些,下面就是實戰案例,一起來看一下。
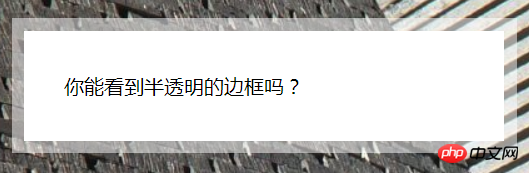
半透明邊框
實作效果:

<p>
你能看到半透明的边框吗?
</p>
p {
/* 关键代码 */
border: 10px solid rgba(255,255,255,.5);
background: white;
background-clip: padding-box;
/* 其它样式 */
max-width: 20em;
padding: 2em;
margin: 2em auto 0;
font: 100%/1.5 sans-serif;
}實作要點:設定邊框為半透明,這是還看不到半透明邊框,因為預設情況下,背景會延伸到邊框所在的區域下層,也就是背景是被邊框的外沿框裁切掉。 透過設定background-clip: padding-box (初始值是border-box) 讓背景不要延伸到邊框所在的區域下層,也就是讓內邊距的外沿來裁切背景。
多重邊框
實作效果: ##實作程式碼:
##實作程式碼:
<p></p>
/* box-shadow 实现方案 */
p {
/* 关键代码 */
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
/* border/outline 实现方案 */
p {
/* 关键代码 */
border: 10px solid #655;
outline: 5px solid deeppink;
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
實作重點:
box-shadow 實作方案使用的是box-shadow 的第四個參數(擴張半徑)。一個正值的擴張半徑加上兩個為零的偏移量以及為零的模糊值,得到的「投影」其實就像一道實線邊框。而藉助 box-shadow 支援逗號分割語法,可建立任意數量的投影,因此我們就可實現多重邊框效果。
border/outline 實作方案是使用 border 設定一層邊框,再使用outline 設定一層邊框。這個方案可實現虛線邊框,但它只能實現兩層邊框。
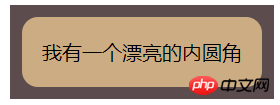
邊框內圓角實作效果:
##實作程式碼:
<p>我有一个漂亮的内圆角</p>
p {
outline: .6em solid #655;
box-shadow: 0 0 0 .4em #655; /* 关键代码 */
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: tan;
font: 100%/1.5 sans-serif;
}實作重點:outline 不會跟著元素的圓角走(因而顯示出直角),但box-shadow 確實會的,因此,將兩者疊加在一起,box- shadow(其擴張值大概等於border-radius 值的一半) 會剛好填補outline 和容器圓角之間的空隙,因此可達到我們想要的效果。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
Vue.js開發mpvue框架步驟詳解
jquery fullpage外掛程式新增頭部與尾部版權相關
以上是CSS3做出多樣邊框特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:行動端實作簡單進度條下一篇:行動端實作簡單進度條

