Html5實作二維碼掃描並解析
- 不言原創
- 2018-05-07 16:37:2213460瀏覽
這篇文章主要介紹了Html5實現二維碼掃描並解析的相關資料,需要的朋友可以參考下
引子:
最近公司專案有個需求,微博客戶端中, h5 的頁面上的某個按鈕能夠與native 互動呼起鏡頭,掃描二維碼並且解析。在非微博客戶端(微信或原生瀏覽器,如:safari)呼起系統的拍照或上傳圖片按鈕,透過拍照或上傳圖片解析二維碼。
第二種方案需要在前端 js 解析二維碼。這樣依賴一個第三方的解析函式庫jsqrcode。這個庫已經支援在瀏覽器端呼起相機的操作了,但依賴一個叫getUserMedia的屬性。該屬性行動端的瀏覽器支援的都不是很好,所以只能間接的上傳圖片的方式解析二維碼。
getUserMedia屬性相容瀏覽器清單:

#首先感謝jsqrcode 的開發者,提供這麼優秀的解析二維碼的程式碼,為我減少了很大的工作量。 jsqrcode 位址:點我
我的程式碼庫位址:點我
1.解決的問題:
1.能夠在微博客戶端呼起攝影機掃描二維碼並且解析;
2.能夠在原生瀏覽器和微信客戶端中掃描二維碼並且解析;
#2. 優點:
web端或是h5端可以直接完成掃碼的工作;
3. 缺點:
圖片不清晰很容易解析失敗(拍照掃描圖片需要鏡頭離二維碼的距離很近),相對於native 呼起的攝像頭解析會有1-2秒的延遲。
說明:
此外掛程式需要配合zepto.js 或jQuery.js使用
使用方法:
1.在需要使用的頁面依照下面順序引入lib目錄下的js 檔案
複製程式碼
程式碼如下:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2.自訂按鈕的html 樣式
因為插件需要使用61b9b53f6d762f7c3b14ccfc7d4eaf40 ,該html 結構在網頁上面是有固定的顯示樣式,為了能夠自訂按鈕樣式,我們可以按照下面的範例程式碼結構嵌套程式碼
#複製程式碼
程式碼如下:
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
然後設定input 按鈕的css 隱藏按鈕,例如我使用的是屬性選擇器
##複製程式碼
程式碼如下:
input[node-type=jsbridge]{
visibility: hidden;
}這裡我們只要依照自己的需求定義class="qr-btn"的樣式即可。
3.在頁面上初始化Qrcode 物件
#複製程式碼##程式碼如下:
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});主要程式碼解析
複製程式碼#程式碼如下:
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
} else {
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode', null, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var oFReader = new FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
範例展示
1.呼起前的頁面
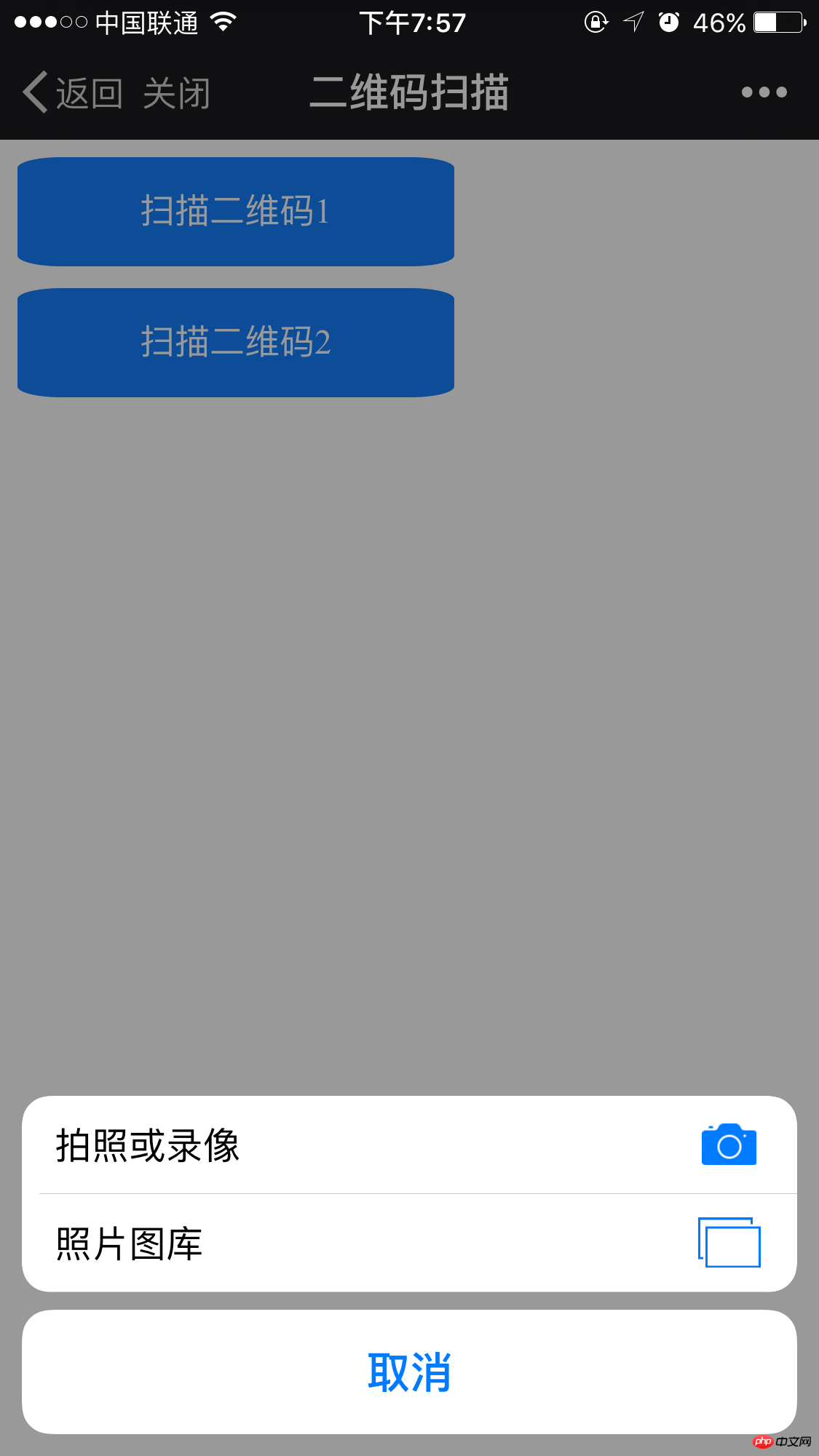
 2.呼起後的頁面
2.呼起後的頁面

#
以上是Html5實作二維碼掃描並解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

