淺談Vue響應式(數組變異方法)
- 不言原創
- 2018-05-07 14:46:061677瀏覽
這篇文章主要介紹了關於淺談Vue響應式(數組變異方法),有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
前言
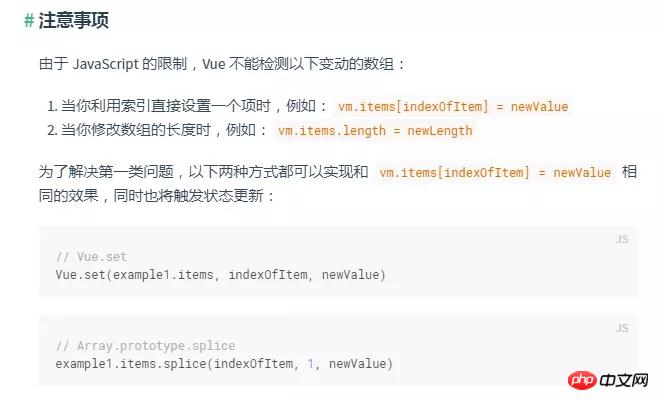
很多初使用Vue的同學會發現,在改變數組的值的時候,值確實是改變了,但是視圖卻無動於衷,果然是因為數組太高冷了嗎?
查看官方文件才發現,不是女神太高冷,而是你沒用對方法。


看來想讓女神自己動,關鍵得用對方法。雖然在官方文件中已經給出了方法,但是在下實在好奇的緊,想要解鎖更多姿勢的話,那就必須先要深入女神的心,於是乎才有了去探索Vue響應式原理的想法。 (如果你願意一層一層地剝開我的心。你會發現,你會買異… 沉迷於鬼哭狼嚎 無法自拔QAQ)。
前排提示,Vue的響應式原則主要是使用了ES5的Object.defineProperty,毫不知情的同學可以查看相關資料。
為啥數組不回應?
仔細一想,Vue的回應是基於Object.definePropery的,這個方法主要是對物件屬性的描述進行修改。數組其實也是對象,定義數組的屬性應該也能產生響應的效果呀。先驗證一下自己的想法,擼起袖子就開乾。
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
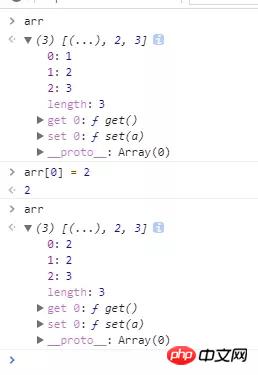
然後在控制台中分別輸入arr、arr[0] = 2、arr,可以看到如下圖的結果。

咦,一切居然都如預想猜想的一樣。
接下來,看到這段程式碼,有的同學可能會有所疑問,為啥在get()方法裡不直接返回this[0]呢?而是要藉助val來回傳值呢?仔細一想,臥槽! ! !差點特麼的死循環了,你想呀,get()本身就是取得目前屬性的值,在get()裡呼叫this[0]不是等同於再次呼叫了get()方法嗎?好可怕好可怕,簡直嚇死勞資了。
雖然你想像中的女神可能會這種姿勢,但是你眼前的這個女神確實不是這種姿勢的,像我這種屌絲屬性暴露無疑的人怎麼可能猜透女神的心思?為什麼不這樣響應數據呢?或許是因為數組和物件還是有所差別,定義數組的屬性可能會產生一些麻煩與Bug。又或許是因為在互動的過程中可能會產生大量的數據,導致整體的表現下降。也有可能是作者權衡利弊之後用其他方法也可以達到數據回應的效果。反正我是猜不透啦。
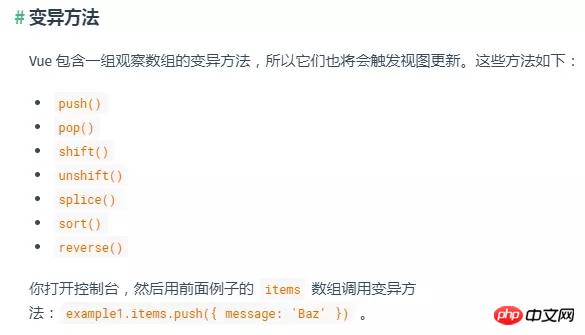
為啥呼叫陣列原生方法就可以回應了?
為什麼使用了這些陣列的方法就就能讓資料回應了呢?先看看數組部分的源碼吧。
簡單的來講,def的作用就是重新定義物件屬性的value值。
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})
貼出def部分的程式碼
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}
array.js是對數組的一些方法進行變異,我們以push方法來舉例。首先 就是要用original = arrayProto['push']來保存原生的push方法。
然後就是要定義變異的方法了,對於def函數,如果不深究的話,def(arrayMethods,method,function(){}),這個函數可以粗略的表示為arrayMethods[method ] = function mutator(){};
假設在之後呼叫push方法,實際上呼叫的是mutator方法,在mutator方法中,第一件事就是呼叫保存了原生push方法的original,先求實際的值。一堆文字看起來實在很抽象,那麼寫一段低配版的程式碼來表達原始碼的意思。
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);
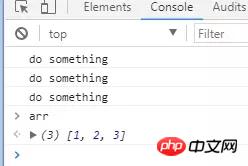
在控制台中查看結果為:。

那麼原始碼中的
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
這段程式碼就是對應的doSomething()了
在該程式碼中,清清楚楚的寫了2個字的註釋notify change,不認識這2個字的同學就百度一下嘛,這裡就由我代勞了,這兩個單字的意思是發布改變!每次呼叫了該方法,都會求出值,然後做一些其他的事情,例如發布改變與觀察新增的元素,響應的其他過程在本篇就不討論了。
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有這麼多方法,只要用對方法就能改變女神的姿勢喲!
小結
對於標題,我一改再改,一開始叫淺析Vue響應原理,但是後來一看這個標題實在太大,那就從最簡單的入手吧,先從陣列入手,而且本篇也不會花太多時間去閱讀。如果這篇有什麼地方寫得有誤,誤導了他人,請一定指出,萬分感激。
相關推薦:
以上是淺談Vue響應式(數組變異方法)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

