vue裁切預覽元件功能的實作步驟
- 不言原創
- 2018-05-05 11:02:141696瀏覽
這篇文章主要介紹了vue裁切預覽組件功能的實現程式碼,本文透過實例程式碼結合的形式給大家介紹的非常詳細,具有一定的參考借鑒價值,感興趣的朋友跟隨腳本之家小編一起學習吧
vue版本裁切工具,包含預覽功能
最終效果: qiuyaofan.github.io/vue-crop-de…
原始碼位址: github .com/qiuyaofan/v…
第一步:先用vue-cli安裝鷹架(不會安裝的看vue-cli官網)
// 初始化vue-cli vue init webpack my-plugin
#第二步:建立檔案
新src/views/validSlideDemo.vue,
src/components裡新建VueCrop/index.js,VueCrop.vue,
在routes/index.js設定存取路由(具體看github原始碼)
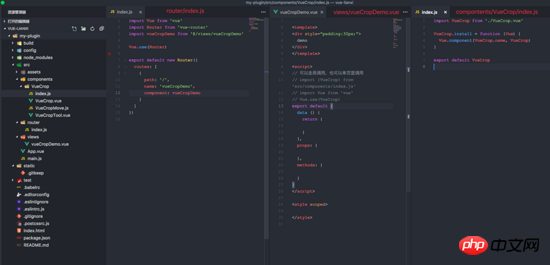
最終產生的檔案結構如下圖:

第三個步驟:註冊元件
1.引用所有外掛程式:src/components/index.js
#// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}
2.全域呼叫外掛:src/main. js ( vue plugins官方文件解說install )
import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.VueCrop入口檔案呼叫VueCrop.vue:src/components/VueCrop/index.js
#// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCrop
小結:我一開始一直有個誤解,以為myPlugin.install是vue的一個方法,其實不是,他只是我們建構plugin識的一個公開方法,可以理解為原生js中的建構子的方法:
function MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
}
#而真正註冊元件的是:Vue.component()
#所以,vue外掛程式註冊的過程是:
1.呼叫main.js中:
import { install } from 'src/components/index.js'
vue.use(install)
2.index .js加入install方法,呼叫Vue.component註冊元件
3.元件內的index.js同所有元件的index.js一樣
第四步:設計開發自己的元件,建構元件結構
在此之前,可以先了解下元件的命名規範等,可參考文章掘金:Vue前端開發規範,其中第2點有詳細講解
首先,確定自己的呼叫方式和需要暴露的參數
<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >
#其中,@afterCrop="afterCrop"是裁切完成的回呼函數,其他是屬性配置
在元件src/components/VueCrop/VueCrop.vue內,可以用this.$emit('afterCrop')觸發demo裡的afterCrop事件
元件結構上,主要分為:裁切主要部分,選框元件(VueCropTool.vue),裁切框寬度、位置座標等計算(VueCropMove.js),拖曳事件註冊公共js(components/utils/ draggable.js)
draggable.js是參考element裡的,修改了一部分,原始碼如下
export default function (element, options) {
const moveFn = function (event) {
if (options.drag) {
options.drag(event)
}
}
// mousedown fn
const downFn = function (event) {
if (options.start) {
// 调用参数中start函数
options.start(event)
}
}
// mouseup fn
const upFn = function (event) {
document.removeEventListener('mousemove', moveFn)
document.removeEventListener('mouseup', upFn)
document.onselectstart = null
document.ondragstart = null
if (options.end) {
// 调用参数中end函数
options.end(event)
}
}
// 绑定事件
element.addEventListener('mousedown', event => {
if (options.stop && options.stop(event, element) === false) {
return false
}
document.onselectstart = function () {
return false
}
document.ondragstart = function () {
return false
}
document.addEventListener('mousedown', downFn)
document.addEventListener('mousemove', moveFn)
document.addEventListener('mouseup', upFn)
})
}##相關推薦:
以上是vue裁切預覽元件功能的實作步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

