基於ThinkPHP5.0實作圖片上傳插件
- 不言原創
- 2018-05-04 12:01:583594瀏覽
這篇文章主要介紹了關於基於ThinkPHP5.0實現圖片上傳插件,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
thinkphp5.0 圖片上傳插件可預覽裁剪圖片和儲存原始圖片,執行裁剪圖片後會刪除裁剪的原始圖片目錄,以便減少空間。具體實現程式碼大家參考下本文
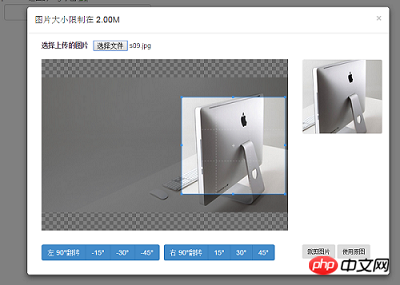
效果預覽圖:

#該外掛程式主要功能是:可預覽裁剪圖片和儲存原圖片,執行裁剪圖片之後會刪除裁切的原圖目錄,以便減少空間。
一、下載附件
網址:連結: https://pan.baidu.com/s/1nuQ4NgP 密碼: 4pbu
二、將附件中的CropAvatar.php放到自己程式目錄extend/org目錄下,如果遇到exif_imagetype 錯誤,需要開啟php.ini 中的extension=php_exif.dll

#三、common.php公用函數
#找到應用程式目錄下的common.php文件,在裡面加入公用函數:
/**
* 转换字节
* @param $bytes 传入字节数值
* @param int $decimals
* @return string BKMGTP
*/
function human_filesize($bytes, $decimals = 2) {
$sz = 'BKMGTP';
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];
}
/**
* 删除该目录以及该目录下面的所有文件和文件夹
* @param $dir 目录
* @return bool
*/
function removeDir($dirName) {
//判断传入参数是否目录,如不是执行删除文件
if (!is_dir($dirName)) {
//删除文件
@unlink($dirName);
}
//如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle
$handle = @opendir($dirName);
//这里明确地测试返回值是否全等于(值和类型都相同)FALSE
//否则任何目录项的名称求值为 FALSE 的都会导致循环停止(例如一个目录名为“0”)
while (($file = @readdir($handle)) !== false) {
//在文件结构中,都会包含形如“.”和“..”的向上结构
//但是它们不是文件或者文件夹
if ($file != '.' && $file != '..') {
//当前文件$dir为文件目录+文件
$dir = $dirName . '/' .$file;
//判断$dir是否为目录,如果是目录则递归调用reMoveDir($dirName)函数
//将其中的文件和目录都删除;如果不是目录,则删除该文件
is_dir($dir) ? removeDir($dir) : @unlink($dir);
}
}
closedir($handle);
return rmdir($dirName);
}
四、修改設定檔
找到應用程式目錄下的設定檔config .php,在設定裡面加入:
//上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ],
五、將file-thumd-modal.html檔案放到view資料夾裡面,當作一個模板文件,如:

六、控制器,附件中的Thumbs.php檔案是一個範例控制器,可以將該控制器拿到你的程式目錄下,修改下命名空間、方法名稱等,此控制器裡面有個方法為:index(),該方法是上傳檔案呼叫的方法,如果想要顯示一個選擇檔案的頁面還需自己寫個操作方法,如:test( )。
public function test() {
return $this->fetch();
}
public function index() {
.....
}
七、視圖層,在view資料夾裡定義一個與test方法相關的模板文件,該頁面的6c04bd5ca3fcae76e30b72ad730ca86d標籤裡面需要加上class="page-header-fixed",因為JS裡面要用到。 0e1352f574b9789323704c1e3fa92fb7 選擇圖片5db79b134e9f6b82c0b36e0489ee08ed這個標籤用來開啟模態框,class為avatar-view,{include file="public/file-thumd -modal"}用來引入file-thumd-modal.html文件,需要找到該範本文件寫地址。
<!DOCTYPE html>
//id="art-thumb" 返回的图片地址
//id="preview" 返回的 img 小图
//该页面需引入bootstrap的js,css和jquery等文件
<head>
<script src="__STATIC__/dist/js/jquery-1.11.2.min.js"></script>
<script src="__STATIC__/dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="__STATIC__/dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" />
</head>
<body class="page-header-fixed">
<img src="./public/uploads/thumbs/20170925/20170925135203666.png" />
<p class="form-group">
<label class="control-label col-md-2">浓缩图片</label>
<p class="col-md-3"><input type="text" name="art_thumb" id="art-thumb" class="form-control"></p>
<p class="col-md-2">
{// 调用 avatar-view}
<a class="btn red btn-outline sbold avatar-view"> 选择图片</a>
</p>
<p class="col-md-3"><p id="preview"></p></p>
</p>
{// file-thumd-modal.html 可以引用到其他页面要用到的地方}
{// 引入上传图片modal}
{include file="public/file-thumd-modal"}
<script language="javascript" type="text/javascript">
$(function () {
var $imgp = $('.avatar-wrapper');
$imgp.find('img').cropper({aspectRatio:NaN}); //设置自由裁剪, NaN 为自由裁剪,此为覆盖默认 1:1比例裁剪框
})
</script>
</body>
做好這些步驟,我們就可以使用該插件了,其它的一些像:圖片存放位置,圖片返迴路徑等等,可以子在對應的文件裡面進行修改即可。
相關推薦:
#
以上是基於ThinkPHP5.0實作圖片上傳插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

