怎樣自訂設定vue項目開啟關閉eslint校驗
- php中世界最好的语言原創
- 2018-05-03 16:30:423898瀏覽
這次帶給大家怎樣自訂設定vue專案開啟關閉eslint校驗,自訂設定vue專案開啟關閉eslint校驗的注意事項有哪些,以下就是實戰案例,一起來看一下。
簡介eslint
#eslint是一個JavaScript的校驗插件,通常用來校驗文法或程式碼的書寫風格。
官方文件:https://eslint.org
這篇文章總結了eslint的規則:Eslint規則說明
關閉eslint校驗
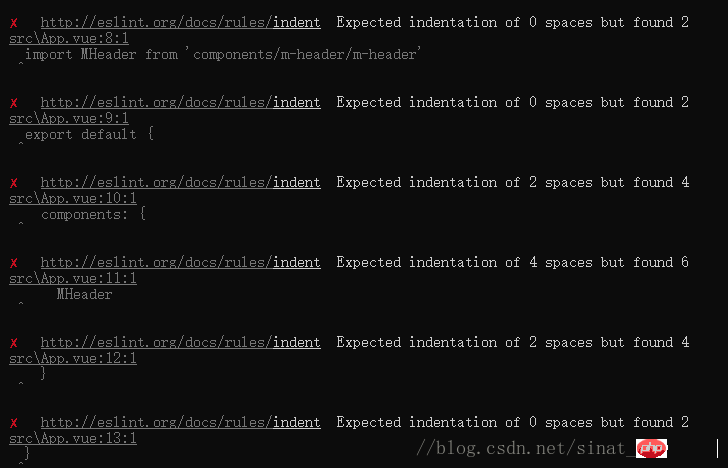
有了eslint的校驗,可以來規範開發人員的程式碼,是挺好的。但有些像是縮排、空格、空白行之類的規範,在開發過程中一直報錯,未免太過於苛刻了。所以,我還是會選擇關閉eslint校驗。

以下就介紹vue專案中如何關閉這個校驗。
首先我們在建立一個vue專案的時候,會有一個選擇:Use ESLint to lint your code? (Y/n),在這一步,我們選擇no就好了。
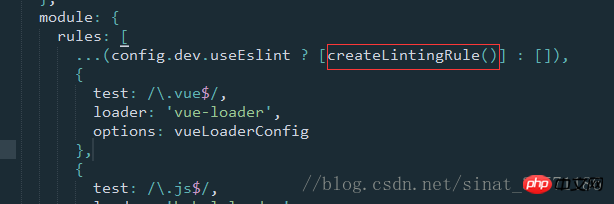
但是如果我們不小心選擇了Y,在開發過程中一直報錯,該怎麼辦呢?我們不需要刪除專案重新創建,我們只要修改build\webpack.base.conf.js這個檔案就好啦。

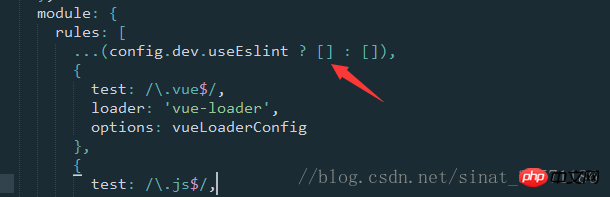
上圖紅框部分,我專案中的文件內容是這樣的,其他項目可能有別的一些內容,我們把框框中的內容註解掉或去掉就可以了。

現在運行項目,就不會報錯了。

最後
#關閉eslint校驗就是這麼簡單,希望對你有幫助。
但是eslint可輔助規範程式碼風格,有效控製程式碼質量,並且在多人合作的情況下,也可以使程式碼看起來更加的整潔。所以在開發過程中,還是建議保留eslint的校驗的,養成一個好的編碼習慣。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
在bootstrap中使用selectpicker實作下拉方塊
以上是怎樣自訂設定vue項目開啟關閉eslint校驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!

