p5.js實現斐波那契螺旋動畫步驟詳解
- php中世界最好的语言原創
- 2018-05-03 15:53:592922瀏覽
這次帶給大家p5.js實現斐波那契螺旋動畫步驟詳解,p5.js實作斐波那契螺旋動畫的注意事項有哪些,下面就是實戰案例,一起來看一下。
效果如下:

#主要方法
translate()
-
rotate()
arc()
#斐波那契螺旋
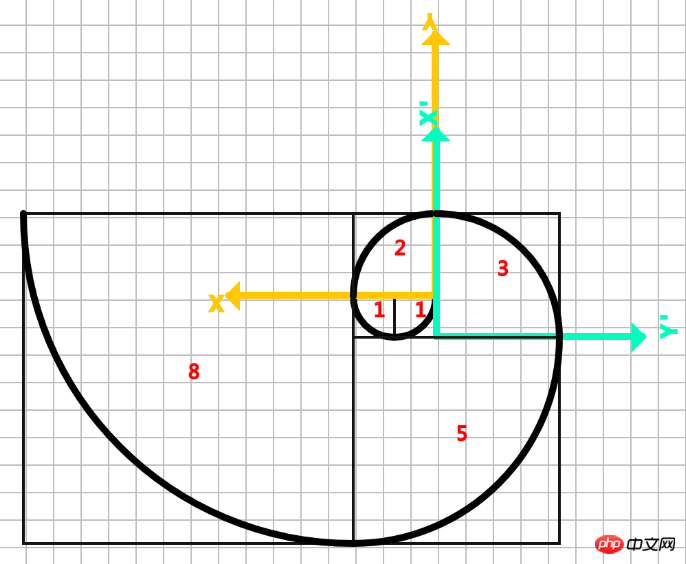
斐波那契螺旋線也稱“黃金螺旋”,是根據斐波那契數列畫出來的螺旋曲線,以斐波那契數為邊的正方形中畫一個90度的扇形,連起來的弧線就是斐波那契螺旋。
草圖

程式分解
一、定義一個空的斐波那契數組:
var Fibonacci = [];
二、初始化
# 預設情況下draw()函數會無限重複繪圖,frameRate()函數可以設置每秒重複繪圖的次數,就像電影每秒播放的影格數。
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}
三、設定斐波那契螺旋的樣式
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}
四、開始繪製斐波那契螺旋
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}
五、讓斐波那契螺旋動起來
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
完整程式碼
var Fibonacci = [];
function setup(){
createCanvas(windowWidth, windowHeight);
background(255);
frameRate(10);
}
function draw(){
background(255);
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是p5.js實現斐波那契螺旋動畫步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

