created方法使用案例詳解
- php中世界最好的语言原創
- 2018-05-02 16:49:302485瀏覽
這次帶給大家created方法使用案例詳解,created方法使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
實例生命週期
#每個 Vue 實例在被建立之前都要經過一系列的初始化過程。例如,實例需要配置資料觀測(data observer)、編譯模版、掛載實例到 DOM ,然後在資料變更時更新 DOM 。在這個過程中,實例也會呼叫一些 生命週期鉤子 ,這給我們提供了執行自訂邏輯的機會。例如,created 這個鉤子在實例被創建之後被調用:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
也有一些其它的鉤子,在實例生命週期的不同階段調用,如 mounted、 updated 、destroyed 。鉤子的 this 指向呼叫它的 Vue 實例。有些使用者可能會問 Vue.js 是否有「控制器」的概念?答案是,沒有。元件的自訂邏輯可以分佈在這些鉤子中。
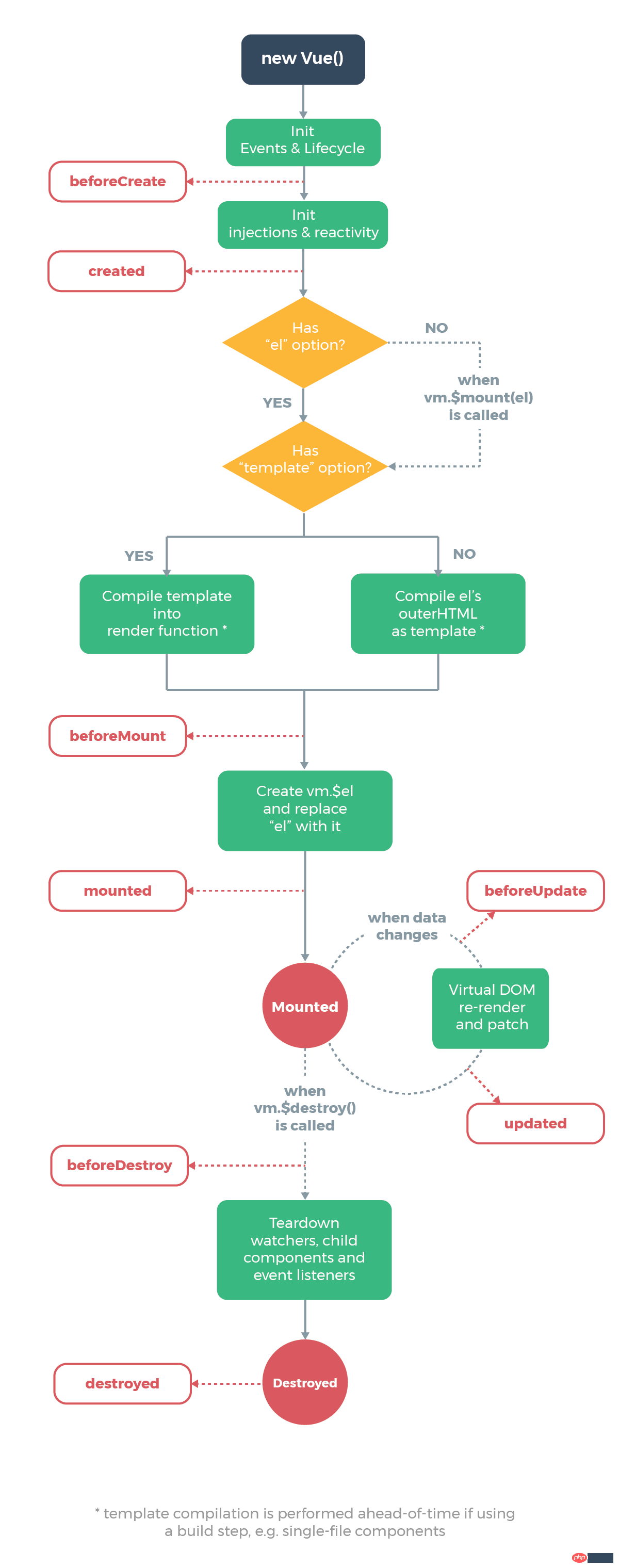
生命週期圖示
下圖說明了實例的生命週期。你不需要立刻弄清楚所有的東西,不過以後它會有幫助。

補充:
Vue生命週期中mounted與created的差別
一、什麼是生命週期?
用通俗的語言來說,就是Vue中實例或是元件從創建到消滅中間經過的一系列過程。雖然不太嚴謹,但基本上也可以理解。
透過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別:
##二、created和mounted區別?
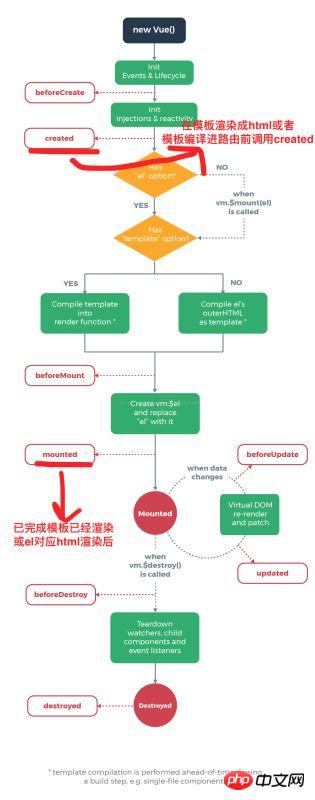
官方圖解如下:
模板渲染成html前調用,即通常初始化某些屬性值,然後再渲染成視圖。
mounted:在模板渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。
其實兩者比較好理解,通常created使用的次數多,而mounted通常是在一些插件的使用或元件的使用中進行操作,例如外掛chart.js的使用: var ctx = document.getElementById(ID);通常會有這一步,而如果你寫入元件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完後才可以進行,那麼mounted就是不二之選。下面看一個例子(用組件)。
三、範例
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
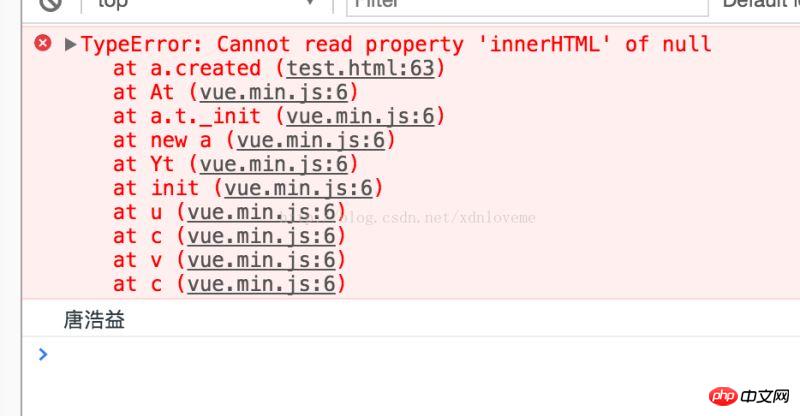
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>可以看到輸出如下:


而在mounted中,由於此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果「唐浩益」。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀: #
以上是created方法使用案例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

