這次帶給大家vue-router的鷹架使用,vue-router腳手架使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
首先在大前提vue-cli已經安裝好的情況下,並且cnpm install後(官網使用的是npm,但這裡推薦用cnpm比npm快而且npm有時會有出現卡住的現象),這裡有個小提醒就是關於是否開啟eslint,這個是對你寫的代碼進行規範化的一個工具,對於剛接觸的新手們建議關閉,不然代碼寫的不符合它的規範你的編譯器會一直報錯,如下圖

安裝好腳手架之後就像這樣

終端輸入npm run dev,然後打開localhost:8080就可以看到項目運行啦

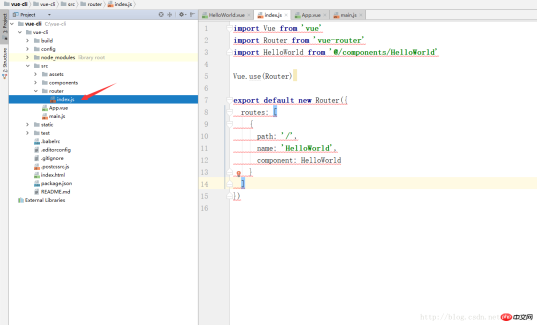
大致分析幾個比較常用的文件把,如下圖

1.build:主要用來設定建置專案以及webpack
2.config:專案開發配置
3.npm或cnpm下載的依賴套件
4.你的原始碼
5.靜態資料夾,webpack打包時不會打包這裡檔案
6.最外層的頁面一般title等都設定在這裡
7.存放你要npm依賴套件的json資料
大約介紹完專案結構,我們一起看看它頁面的原始碼吧!

先從這個App.vue開始,這個檔案僅此於外部的index意思就是index包含所有頁面,而App.vue包含除了index的頁面,也就是路由嵌套,後面會說到,在這裡所創建的文件都是文件名.vue,頁面的html格式就是一個template標籤中包含一個p,相當於組件化的形式,而組件的內容寫在這個p中(一個頁面必須只有一個template套件一個p,內容寫在這個p中,不然會報錯),而這個router-view標籤就是當前頁面下的子頁面,可以理解成這個router-view是另一個頁面,被目前頁面所包含著,有點類似ifame標籤的功能。
css,js格式

現在我們來看看HelloWorld.vue這個頁面,這裡js,css的程式碼放置格式它已經幫你寫出來了,按照這種格式寫就行了,需要提醒的就是style標籤中的scoped屬性,如果沒寫這條那麼這個style的樣式會影響到這個頁面所有的子路由,如果加了那麼這個樣式只對當前頁面起作用
看完頁面我們看看路由的配置如下圖

#路由的路徑在router下,剛開始打開會看到有報錯,其實不是語法錯誤,是因為編譯器預設編譯es5的語法,而vue腳手架用的是es6的語法,我用的編譯器是webStorm,只要設定一下就好了。


簡單介紹一下routers中的結構,這裡主要用來配置路由的,上面說過所有子路由都在App.vue下,所有App.vue是最外層的父路由,這裡的routes中存的就是路由的數組,path就是你要訪問你所創建的頁面的路徑,這裡寫的是根路徑序列所以你直接訪問localhost:8080就會出現一個App.vue中插入一個HelloWorld.vue的頁面(這個相當於路由嵌套),name想到與給它命名這個比較無關緊要,component相當於你要引用的頁面,這裡引用的是HelloWorld.vue這個頁面,主要上面的import,這裡的HelloWorld是一個變量,對應上面的路徑文件
現在教大家創建一個文件,並配置路由
先創建一個後綴為vue文件,並把最基本的html結構寫上

然後設定它的路由,先引入這個檔案用import,然後填寫要存取這個檔案的路徑我用/test,所有要開啟這個路由就輸入localhost:8080/#/test,在本引入的檔案拿到component中

輸入url,一個APP.vue中嵌套test.vue的頁面就呈現了

vue腳手架預設的路由嵌套就是所有頁面都嵌套在App.vue頁面下,現在教大家自由嵌套自己的頁面現在我把test頁面嵌套到HelloWorld.vue頁面下
先在HelloWorld.vue介面下加上一個router-view標籤

#然後設定HelloWorld.vue的子路由

這樣localhost:8080/#/test就是一個APP.vue嵌套HelloWorld.vue在嵌套test.vue的頁面瞭如下圖

this.$router.push({path:'/test'})如果要回到上一個頁面用
this.$router.go(-1)大致內容就是這些,如果有哪裡說錯或遺憾還望多多包涵,或是聯絡我,大家多交流交流! 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是vue-router的鷹架使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

WebStorm Mac版
好用的JavaScript開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





