Mac裡怎麼安裝vue
- php中世界最好的语言原創
- 2018-04-28 15:27:342314瀏覽
這次帶給大家Mac裡怎麼安裝vue,Mac里安裝vue的注意事項有哪些,下面就是實戰案例,一起來看一下。
npm -v <br>cnpm -v
這些環境都已經配置成功了,若沒有的話請點擊這篇文章查看:node和cnpm安裝看著一篇就夠了
如果都OK了那下面就進入正題
首先打開終端機在裡面輸入以下內容
sudo cnpm install -g vue -cli
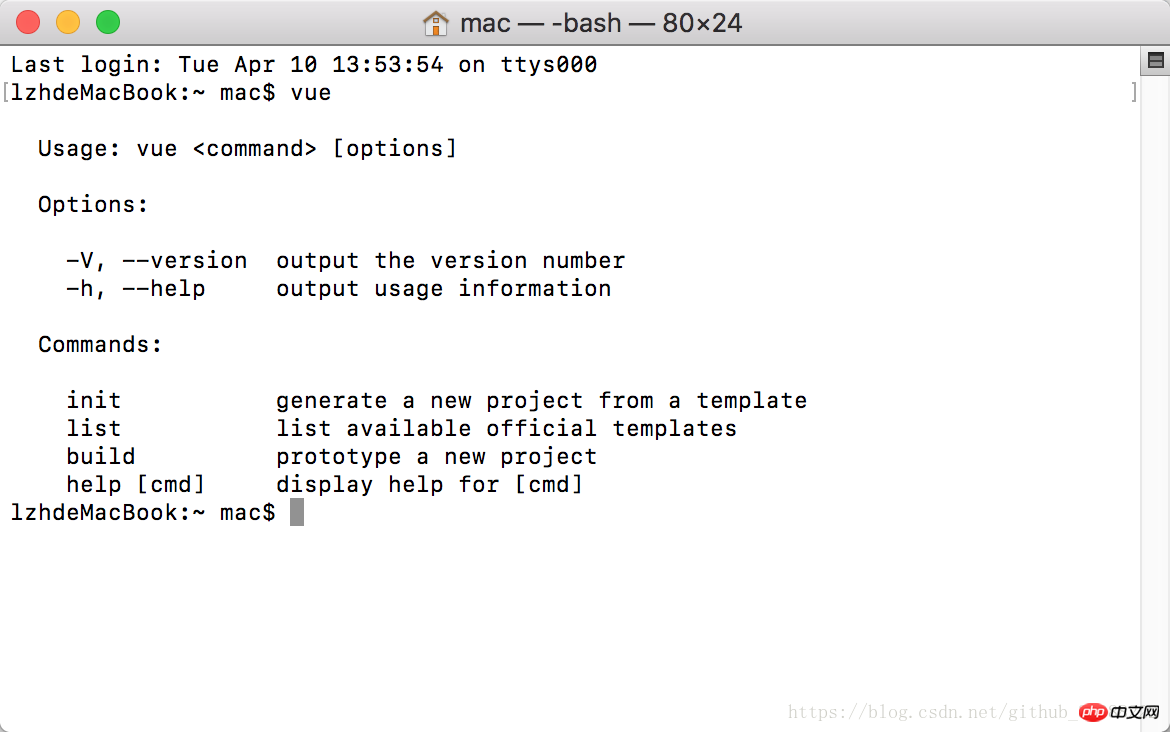
安裝成功後輸入vue會出現以下內容:

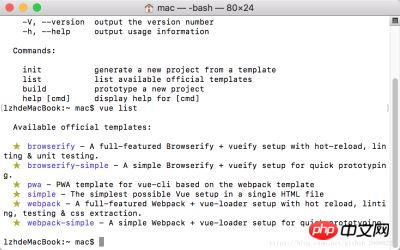
#在輸入vue list檢視下:

OK當出現這些之後你的全域的vue就安裝成功了。
安裝webpack模板,並設定工程資訊
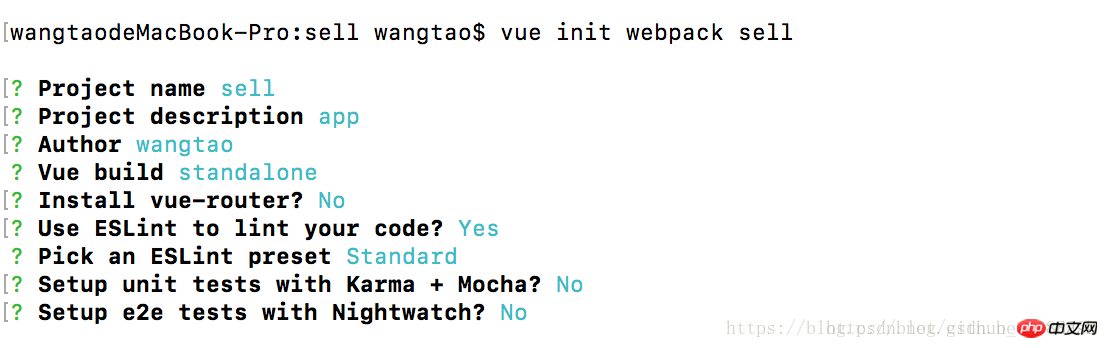
輸入指令vue init webpack sell
註解:sell是名稱,自己可以隨意命名
#接下來輸入項目名稱,項目描述,作者,是否安裝路由,是否使用後ES檢測器,輸入y,需要,是否需要前端測試庫n 不需要,完成。

然後輸入指令cd sell
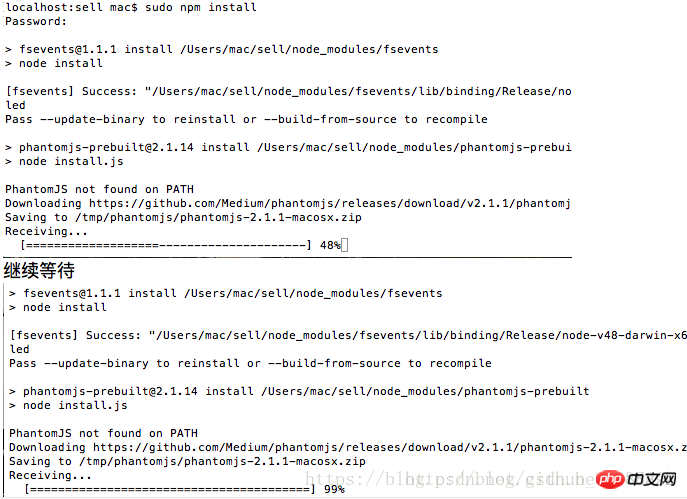
#輸入指令sudo cnpm install

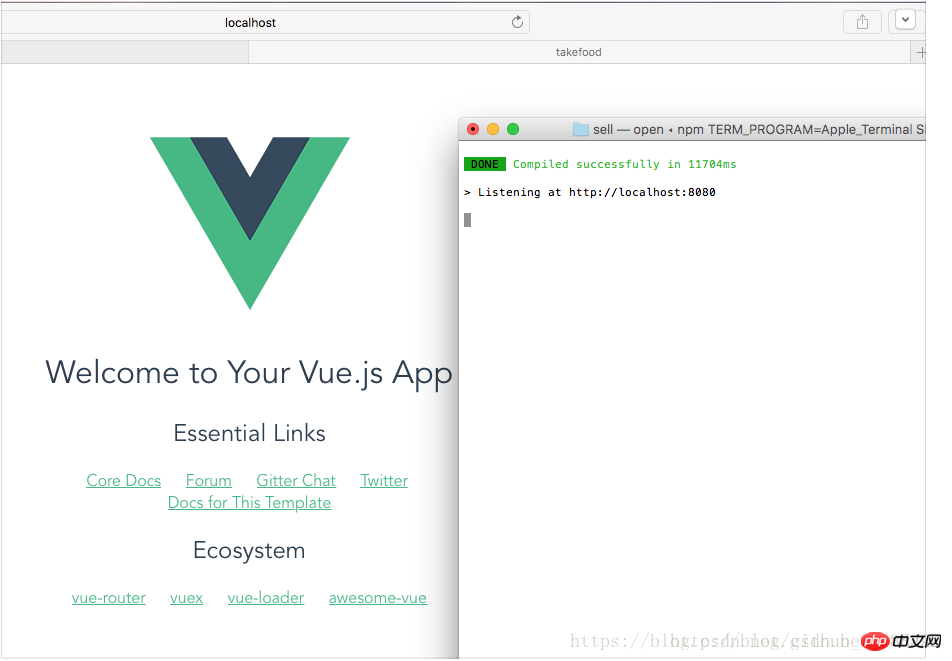
輸入指令sudo cnpm run dev

#以上就是安裝vue的方法到此就安裝並建立成功了~ ~~
##我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是Mac裡怎麼安裝vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Mac裡怎麼安裝nodejs下一篇:Mac裡怎麼安裝nodejs

