js捆綁TypeScript聲明使用詳解
- php中世界最好的语言原創
- 2018-04-28 13:45:502421瀏覽
這次帶給大家js捆綁TypeScript宣告使用詳解,js捆綁TypeScript宣告的注意事項有哪些,下面就是實戰案例,一起來看一下。
前語
TypeScript是JavaScript類型的超集,這是TypeScript的文件介紹的一句話,那麼他們存在聯繫呢?
我的理解是,TypeScript在JavaScript基礎上引入強類型語言的特性。開發者使用TypeScript語法進行程式開發,最後透過轉換工具將TypeScript轉換成JavaScript。
使用TypeScript能夠避免在原生JavaScript上開發所帶來的弱型別語言的坑。 (我該輸入啥?呼叫後返回啥?哎還是看看源碼吧。。。)
#嗯!很好,強型別的JavaScript,還挺好的。但是,我捨不得那NPM裡眾多庫無微不至的人文關懷啊o(TヘTo)
別怕,現在很多庫已經悄悄地支持TypeScript,就算它無心支持,也有無私奉獻的大佬們悄悄地幫這些函式庫支援TypeScript了
這就是引出了本文的主題,TypeScript的聲明文件,我認為它是JavaScript庫類似C語言的頭文件,它的存在便是幫助TypeScript引入JavaScript庫
什麼是宣告檔?
和C/C 的*.h 頭檔(Header files)非常相似:當你在C/C 程式中引用了一個第三方函式庫(.lib/.dll/ .so/.a/.la)時,C/C 編譯器無法自動地識別庫內導出名稱和函數類型簽名等,這就需要使用頭檔進行介面聲明了。
同理地,TypeScript 的聲明文件是一個以 .d.ts 為後綴的 TypeScript 程式碼文件,但它的作用是描述一個 JavaScript 模組(廣義上的)內所有導出介面的類型資訊。
關於TypeScript聲明文件的寫法和規範請參考參考以下官方文件和優秀博文:
https://www.tslang. cn/docs/handbook/declaration-files/introduction.html
http://www.jb51.net/article/138217.htm
根據官方文件介紹,有以下兩個捆綁方式:
與你的npm包捆綁在一起
- ##發佈到npm上的@types organization
範例
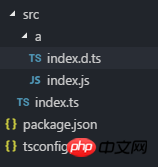
先初始化TypeScript項目,目錄結構如下:

{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}可以看到,我寫了個模組a ,並且給它捆綁了聲明文件,模組a ,即src/a/index.js 內容如下:
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}其宣告檔即src/a/index.d.ts 內容如下:
declare namespace a {
function call(who: string): void;
}
export default a;這時,我們便可以在
import a from './a';
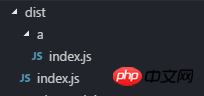
a.call('Pwcong');命令列執行tsc 後即可在目錄dist 中產生js程式碼:


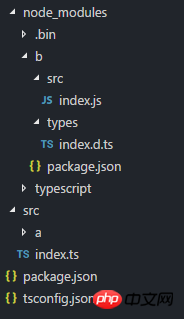
其中 node_modules/b/types/package.json 内容如下:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}
node_modules/b/src/index.js 内容如下:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}
声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;
这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');
命令行执行 tsc 后即可在目录 dist 中生成js代码后执行命令 node ./dist/index.js 也可以得到相应正确的输出。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是js捆綁TypeScript聲明使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

