Vue自訂動態組件使用詳解
- php中世界最好的语言原創
- 2018-04-28 10:00:393856瀏覽
這次帶給大家Vue自訂動態元件使用詳解,Vue自訂動態元件的注意事項有哪些,以下就是實戰案例,一起來看一下。
現在基於vue的UI元件庫有很多,像是iview,element-ui等。但有時候這些元件庫滿足不了我們的開發需求,這時候我們就需要自己寫一個外掛。
舉第一個栗子
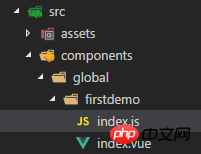
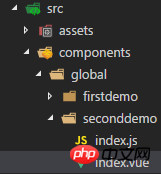
用vue-cli搭建好專案目錄之後,在src/components下面新建一個資料夾放我們要寫的插件,如圖所示:

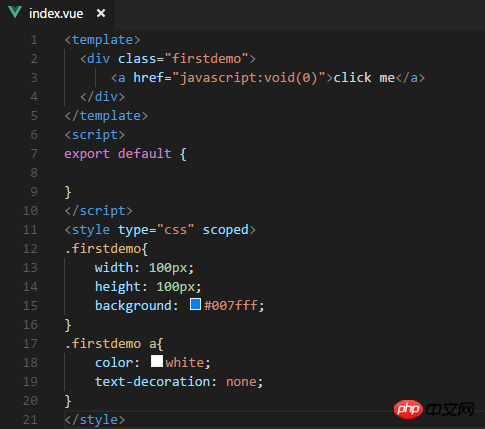
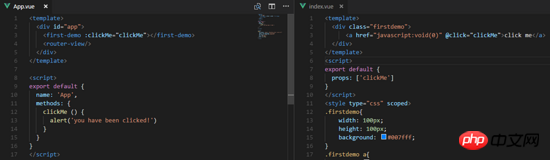
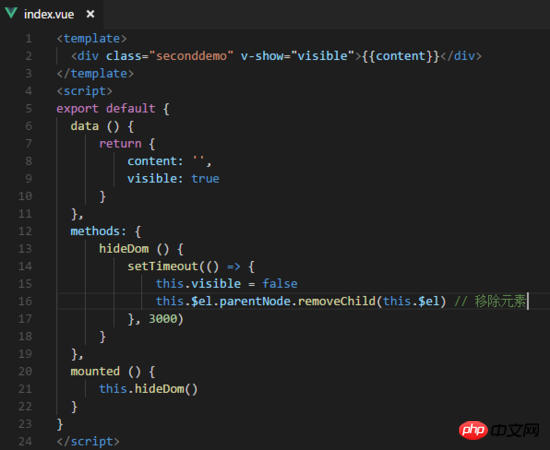
index.vue裡寫我們的元件,程式碼如下:

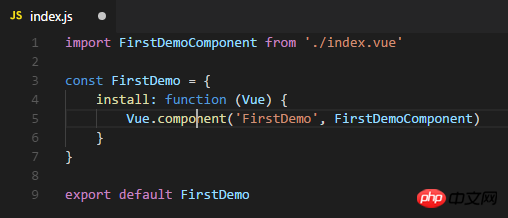
index.js裡面寫index.vue的install方法,並用Vue.component註冊元件,程式碼如下:

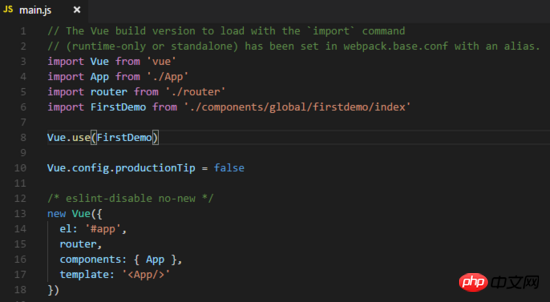
接下來我們要在預設的main.js裡將剛剛寫好的index.js檔案匯入,透過Vue.use來使用它,程式碼如下:

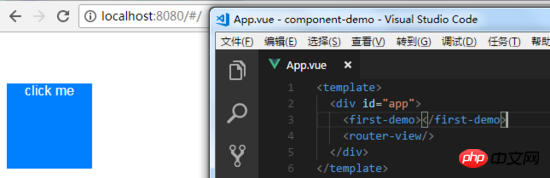
#大功告成,接下來在app.vue裡直接使用就可以啦,可以看到頁面已經顯示對應的元件了,如圖:

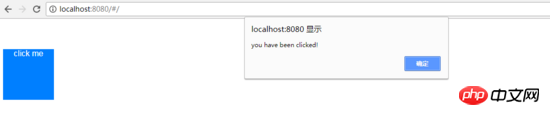
這時候我們還可以自訂click事件,並且透過參數的方式傳遞給我們的插件,插件可以透過props屬性取得到該事件,如圖:

可以看到頁面已經生效了:

#Vue.component(id, [definition])用於註冊或取得元件。
Vue.use(plugin)用於安裝 Vue.js 外掛程式。如果插件是一個對象,必須提供 install 方法。如果外掛程式是一個函數,它會被當作 install 方法。 install 方法呼叫時,會將 Vue 傳入為參數。當 install 方法被同一個插件多次調用,插件將只會被安裝一次。
舉第二個栗子
我們再建一個資料夾,如圖:

我們要寫一個元件,能夠顯示外部傳進來的內容,並在3秒後自動消失,程式碼如下:

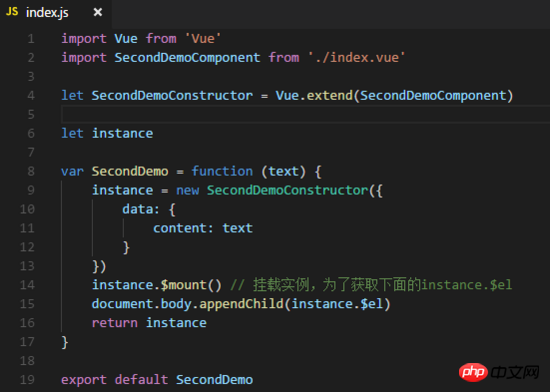
接下來我們要在index. js裡使用建構器來建立它,如圖:

依舊在預設的main.js裡引用剛剛的js文件,並加入到Vue實例上,這樣我們就可以直接透過this.$seconddemo()來呼叫了,程式碼如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
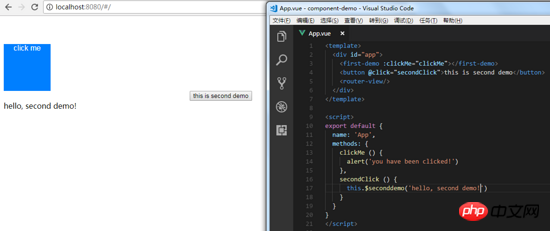
在app.vue裡使用它,發現插件載入成功了,如圖:

Vue.extend(options)是Vue 的建構器,用於建立一個「子類別」。
統一管理自定義元件
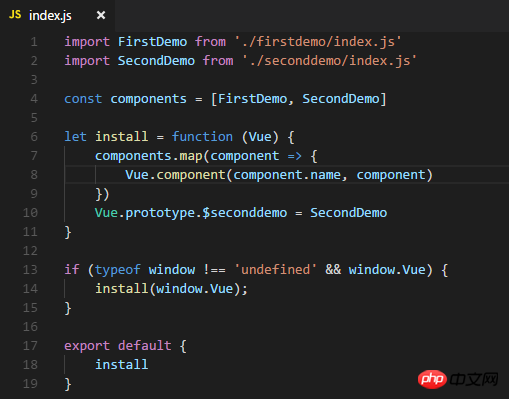
#當元件數量很多時,我們可以透過提供一個統一的出口文件來管理這些自訂元件,首先在global資料夾下新建一個index.js文件,程式碼如圖:

index.js檔案幫我們把所有自訂的元件都透過Vue.component註冊了,最後export一個包含install方法的物件給Vue.use()使用。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue自訂動態組件使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

