Vue計畫引進icon步驟詳解
- php中世界最好的语言原創
- 2018-04-28 09:33:011963瀏覽
這次帶給大家Vue專案引入icon步驟詳解,Vue專案引入icon的注意事項有哪些,以下就是實戰案例,一起來看一下。
1.下載icon圖標,推薦icomoon網站,裡面有大量的向量圖標,也可以自訂,當然你也可以去阿里巴巴向量圖標庫下載你所需要的小圖示。點擊進入icomoon網站點擊右上角“IcoMoon App”,找到自己需要的圖示後選擇然後點擊右下角“Generate Font”,接著可以在左上角第二個按鈕“Preferences”進行自訂你要下載的圖示訊息,一般我都是進去改一下「Font Name」,然後返回點擊右下角「Download」,這樣你就下載了圖示。
2.解壓縮下載的圖示壓縮包,得到這樣的檔案:

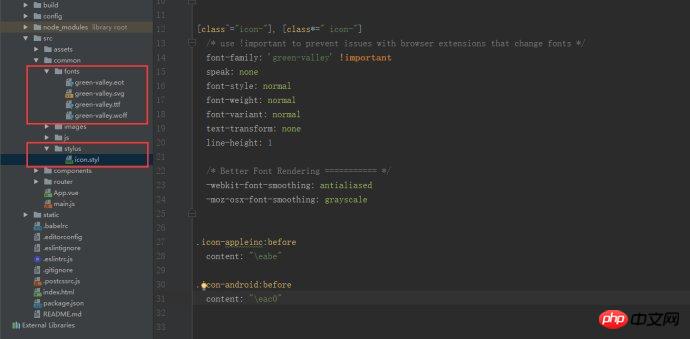
#3.在vue專案裡src資料夾中新建common資料夾,將這裡的fonts複製到common中,再在common資料夾中新建一個stylus資料夾,將這裡的style.css複製到stylus中,這個css檔案放的是圖示的相關樣式程式碼,我放進去後改成icon.styl便於識別(PS:我是用stylus預處理器,所以新建stylus,並且後綴名為styl,不同預處理器可以不同,這個見仁見智,只是盡量遵循代碼規範而已),放入後的資料夾結構如下:

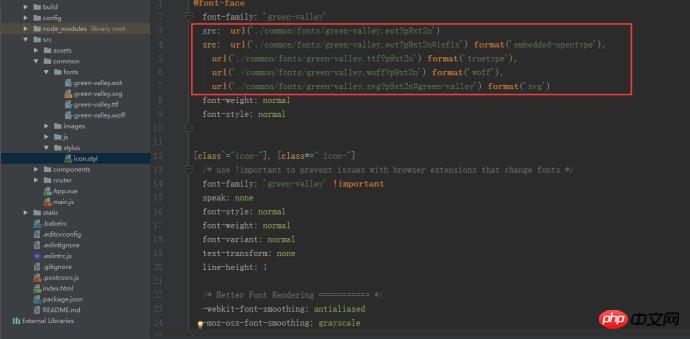
4.那麼現在就是重點了,剛解壓縮的檔案中style.css中@font-face的url路徑是需要修改成專案中的路徑的,修改如下:

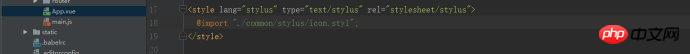
5.然後要在App.vue裡引入這個文件,不然是不生效的:

6.然後在template上寫對應的class名,加上樣式即可:


得到的頁面如下所示:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue計畫引進icon步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

