JS彈跳窗DIV並整背景顏色變化
- php中世界最好的语言原創
- 2018-04-27 13:51:252357瀏覽
這次帶給大家JS彈窗DIV並整背景顏色變化,JS彈跳窗DIV並整背景顏色變化的注意事項有哪些,下面就是實戰案例,一起來看一下。
1.先寫一個遮罩層p,然後再寫一個彈窗的p
<!-- 遮罩层 --> <p id="cover" style="background: #000; position: absolute; left: 0px; top: 0px; width: 100%; filter: alpha(opacity=30); opacity: 0.3; display: none; z-index: 2 "> </p> <!-- 弹窗 --> <p id="showp" style="width: 80%; margin: 0 auto; height: 9.5rem; border: 1px solid #999; display: none; position: absolute; top: 40%; left: 10%; z-index: 3; background: #fff"> <!-- 标题 --> <p style="background: #F8F7F7; width: 100%; height: 2rem; font-size: 0.65rem; line-height: 2rem; border: 1px solid #999; text-align: center;" > 提示 </p> <!-- 内容 --> <p style="text-indent: 50px; height: 4rem; font-size: 0.5rem; padding: 0.5rem; line-height: 1rem; "> js弹窗 js弹出p,并使整个页面背景变暗</p> <!-- 按钮 --> <p style="background: #418BCA; width: 80%; margin: 0 auto; height: 1.5rem; line-height: 1.5rem; text-align: center;color: #fff;margin-top: 1rem; -moz-border-radius: .128rem; -webkit-border-radius: .128rem; border-radius: .128rem;font-size: .59733rem;" onclick="closeWindow()"> 确 定 </p> </p>
js程式碼:(把jq引進來)
<script type="text/javascript">
// 弹窗
function showWindow() {
$('#showp').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
}
// 关闭弹窗
function closeWindow() {
$('#showp').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
}
</script>
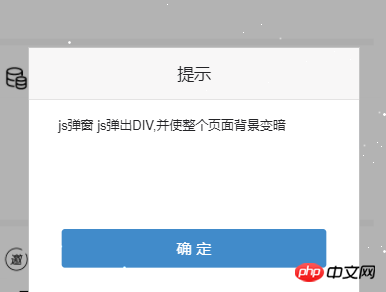
效果:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS彈跳窗DIV並整背景顏色變化的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS做出隨機數方法總結下一篇:JS做出隨機數方法總結

