Vue2.0配置mint-ui步驟詳解
- php中世界最好的语言原創
- 2018-04-27 11:00:441501瀏覽
這次帶給大家Vue2.0配置mint-ui步驟詳解,Vue2.0配置mint-ui的注意事項有哪些,下面就是實戰案例,一起來看一下。
最近開發專案的時候逐漸採用vue.js mint-ui的技術棧,但是昨天開始配置開發環境的時候,遇到了各種報錯,即使是按照兩家的官方文件配置,也還是會報錯,晚上下班後回去配置了一晚上,才終於把它配置好,所以就記錄下來,以防後面再次踩坑。 。
vue.js介紹
Vue.js 是用來建立 web 互動介面的。其特點是
簡潔 HTML 模板 JSON 數據,再建立一個 Vue 實例,就這麼簡單。
元件化 用解耦、可重複使用的元件來建構介面。
輕量 ~24kb min gzip,無依賴。
快速 精確有效的非同步批次 DOM 更新。
模組友善 透過 NPM 或 Bower 安裝,無縫融入你的工作流程。
vue.js中文官網
mint-ui介紹
Mint UI是餓了麼前端團隊開源的基於Vue.js 的行動端元件庫
特點是:
Mint UI 包含豐富的CSS 和JS 元件,能夠滿足日常的行動端開發需求。透過它,可以快速建立風格統一的頁面,提升開發效率。
真正意義上的按需載入元件。可以只載入聲明過的元件及其樣式文件,無需再糾結文件體積過大。
考慮到行動裝置的效能門檻,Mint UI 採用CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的元件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮後的檔案體積也僅有 ~30kb (JS CSS) gzip。
Mint UI中文官網
建立Vue.js專案
首先根據vue官網給出的方法在本地創建一個vue項目
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
配置Mint UI 環境
#接著根據Mint UI的官網在專案中引入Mint UI的環境
npm i mint-ui -S
然後在項目中的main.js檔案引入所有元件
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
好了根據官網所說的,以上程式碼便完成了Mint UI 的引入。
運行專案
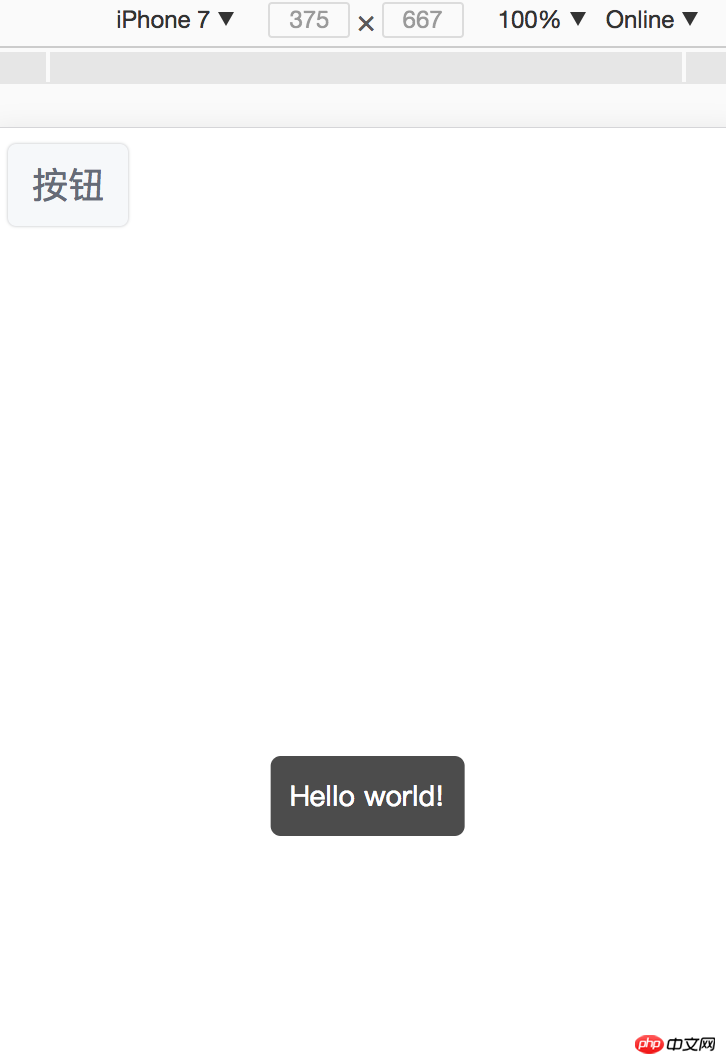
最後根據官網的內容在APP.vue裡面寫一個button元件看看
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>
好了,環境搭建完成,讓我們來運行專案吧
npm run dev
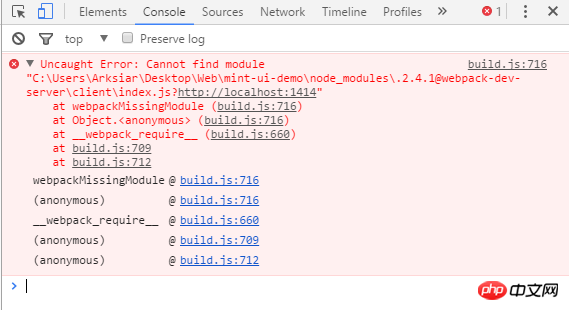
然後就啪啪啪各種報錯

#解決錯誤
首先你需要在本機專案中安裝CSS解釋器
npm i css-loader style-loader -D
然後在build資料夾下面的webpack.base.conf. js檔案裡面配置如下程式碼
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}
如果你報es2015之類的錯誤,則需要將.babelrc檔案修改為:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
最後執行
#環境配置好後,我們最後再運行一下。
npm run dev
終於可以了,就此,環境配置完成。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue2.0配置mint-ui步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

