Mobile中button按鈕組件使用詳解
- php中世界最好的语言原創
- 2018-04-26 11:48:181807瀏覽
這次帶給大家Mobile中button按鈕元件使用詳解,Mobile中button按鈕元件所使用的注意事項有哪些,以下是實戰案例,一起來看一下。
一.Button 元件及jQuery Mobile 如何豐富元件樣式
在jQuery Mobile 裡,可以透過給任何連結加入data-role=“button” 來產生一個button 元件,jQuery Mobile 會追加一定的樣式到鏈接,值得注意的是,jQuery Mobile 在給組件元素追加樣式時不一定只在原有的元素上添加CSS 和Javascript 響應,一般還會追加一些新的元素使到元件的樣式更接近原生的App 元件樣式。下面給出一個例子:
這是一個添加了data-role=“button” 屬性的鏈接,原HTML 如下
<a href="#page2" data-role="button">Link button</a>
在瀏覽器上顯示的樣式如下:

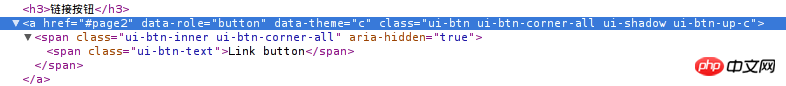
這時用DOM 查看工具查看實際得到的HTML ,可以發現jQuery Mobile 不僅為原來的a 元素添加了CSS 以豐富按鈕樣式,還另外追加了一些HTML 使到樣式更加豐富,當然這個部分由jQuery Mobile 自動完成,並不需要開發者操心太多。

註:帶有連結的按鈕元素和表單中的 button 元素會自動渲染,無需另外加入 data-role="button" 屬性。
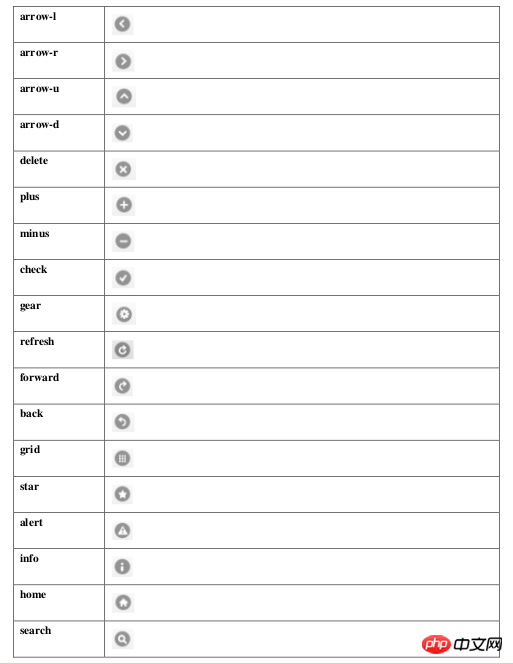
二.帶圖標按鈕jQuery Mobile 允許開發者透過在連結中加入data-icon="" 屬性來為button 元件新增一個標準的Web 圖標,並且支援透過data-iconpos=" " 屬性設定圖示相對於文字的位置( top, bottom, right ,預設為left )。
<a href="#page2" data-role="button" data-icon="check">Check</a>

<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>

data-icon 屬性的可取值(源自jQuery Mobile 中文手冊)

#.按鈕組
如果你希望把一些按鈕放到一個容器內,建立一個導航之類的獨立部件(按鈕組),可以將按鈕放到一個容器內並給容器設置data-role="controlgroup" 屬性,如果希望得到水平式的按鈕組,則加入data-type="horizontal" 屬性到容器裡。
<p data-role="controlgroup"> <a href="#page2" data-role="button">是</a> <a href="#page2" data-role="button">否</a> <a href="#page2" data-role="button">取消</a> </p>

四.其他按鈕元件可用屬性1. data-theme=“” , 所有的jQuery Mobile 元件均支援此屬性,用於設定組件的顏色, 此屬性預設有五個值a, b, c, d, e,分別代表由深到淺五種顏色,另外開發者還可以透過在CSS 裡添加對應的Class 來自訂顏色。
2. data-inline="" ,內嵌按鈕,button 元件加入該屬性後會自動改成內聯的形式, jQuery Mobile 會為連結新增display: inline-block 的CSS ,讓連結依照文字的長度來控制自身長度,並且可以與其他內聯元素共行。
五.按鈕綁定事件我們以範例來講,直接上程式碼:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<p data-role="page" id="pageone">
<p data-role="header">
<h1>组合按钮</h1>
</p>
<p data-role="content">
<p data-role="controlgroup" data-type="horizontal">
<p>水平组合按钮:</p>
<a href="#" data-role="button" id="btn1">我绑定事件了</a>
<a href="#" data-role="button" id="btn2">方法2绑定事件</a>
<a href="#" data-role="button" id="btn3">按钮 3 blur</a>
</p><br>
<p data-role="controlgroup" data-type="vertical">
<p>垂直组合按钮 (默认):</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button">按钮 2</a>
<a href="#" data-role="button">按钮 3</a>
</p>
<p>内联按钮且不带圆角:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a>
<p>内联按钮:普通与迷你</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 2</a>
<p data-role="footer">
<h1>底部文本</h1>
</p>
</p>
<script type="text/javascript">
//先解绑,再绑定
$('#btn1').unbind().bind('click', function() {
alert('我绑定事件了');
});
//on直接绑定
$('#btn2').on('click', function() {
alert('on直接绑定事件了');
});
//on直接绑定失去焦点的事件
$('#btn3').on('blur', function() {
alert('on直接绑定失去焦点的事件了');
});
</script>
</body>
</html>
看看運行效果:

hashchange 啟用可標記#hash 歷史,雜湊值會在一次獨立的點擊時發生時變化,例如一個使用者點擊後退按鈕,會透過hashchange事件進行處理。
navigate 包覆了 hashchange 和 popstate 的事件
orientationchange 方向改變事件,在使用者垂直或水平旋轉移動裝置時觸發。
pagebeforechange 在頁面切換之前,觸發的事件。使用$.mobile.changePage()來切換頁面,此方法觸發2個事件,切換先前的pagebeforechange事件,和切換完成後pagechange(成功)或pagechangefailed(失敗)。
pagebeforecreate 頁面初始化時,初始化之前觸發。
pagebeforehide 在頁面切換後舊頁面隱藏之前,觸發的事件。
pagebeforeload 在載入要求發出之前觸發
#pagebeforeshow 在頁面切換後顯示之前,觸發的事件。
pagechange 在頁面切換成功後,觸發的事件。使用$.mobile.changePage()來切換頁面,此方法觸發2個事件,切換先前的pagebeforechange事件,和切換完成後pagechange(成功)或pagechangefailed(失敗)。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
jQuery Mobile與Kendo UI使用時有哪些差異
以上是Mobile中button按鈕組件使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

