Jquery實現跨域非同步上傳檔案步驟詳解
- php中世界最好的语言原創
- 2018-04-26 11:34:582703瀏覽
這次帶給大家Jquery實作跨域非同步上傳檔案步驟詳解,Jquery實作跨域非同步上傳檔案的注意事項有哪些,下面就是實戰案例,一起來看一下。
先說明白
這個跨域非同步上傳功能我們藉助了Jquery.form插件,它在非同步表單方面很有成效,而跨域我們會在HTTP回應頭上添加access-control-allow-method,當然這個頭標記只有IE10,火狐和谷歌上支持,對於IE10以下的瀏覽器來說,我們就不能用這種方式了,我們需要換個思路去乾這事,讓服務端去重寫向我們的客戶端,由客戶端(與文件上傳頁面在同域下)來返回相關資料即可。
再做事
1 Jquery.form的使用
<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("图片仅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}
注意,程式碼中的eventStart方法是指在選擇檔案後,自動提交表單,而ajaxForm表示提交表單為異常方式,success回呼方法是指非同步傳回表單位址的回傳值。
2 跨域的初步實作
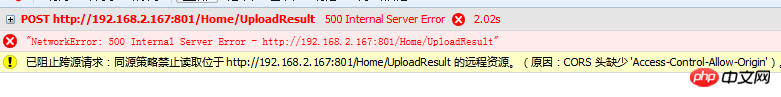
解決網域訪問,我們可以在服務端的回應頭上新增Access-Control-Allow-Origin和Access-Control-Allow-Methods兩個特性即可,這些特性在IE10以下的瀏覽器不支持,很鬱悶。
/// <summary>
/// MVC模式下跨域访问
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}
注意,在生產環境下,我們的Access-Control-Allow-Origin應該是指定合法的網域的,*表示對所以網站都開放訪問,這是危險的。
3 解決IE10以下不能跨域的問題
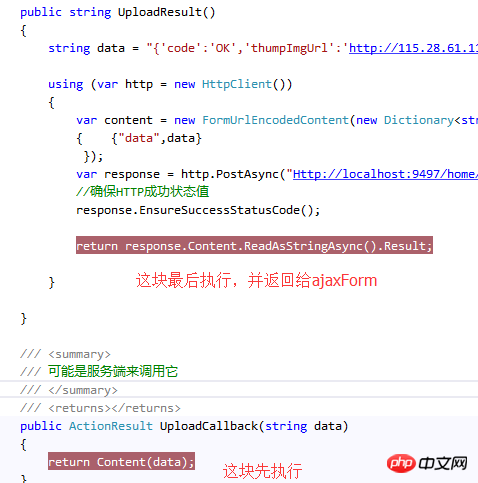
#對於IE瀏覽器確實沒法說了,雖然很喜歡微軟的東西,但對於IE來說,我只能是NO,我真不想過多的去談論它,先看看IE實現跨域上傳的解決思想:由客戶端不直接返回數據,而是重寫向到客戶端的callback位址,由callback像ajaxForm方法傳回最終的數據,這樣就解決了直接的跨域問題了。
/// <summary>
/// 第三方的服务端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服务端来调用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
}
有些時候,我們在想一個問題的解決方法時,如果一條路走不通過,可以換換思路,也許會有意外的收穫!
有人問,這塊使用POST方式在服務端與客戶端進行資料傳遞可以不可以,大叔說:不可以,因為POST在提交到客戶端後,客戶端處理,然後還是把結果回給服務端,最後服務端再把結果回傳給ajaxform,這還是又回到了開始的跨域問題,哈哈!


相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Jquery實現跨域非同步上傳檔案步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

