怎樣局部更新Razor頁面
- php中世界最好的语言原創
- 2018-04-25 16:24:083189瀏覽
這次帶給大家怎樣局部更新Razor頁面,局部更新Razor頁面的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文就做一個簡單例子,實作Razor配合ajax做到局部刷新。
首先,我們建立一個MVC專案

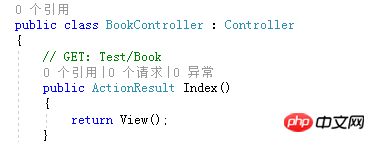
讓我們建立一個簡單的Controller Book

然後對其添加一個視圖,並且添加上一些簡單的Html程式碼
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>
這裡我添加了一個
,並且給了個id="partial",再我點擊@Html.ActionLink時會觸發javascript裡的方法,使用ajax去訪問/Test/Book/Part/1這個路徑,請求成功以後會在
裡構建我請求的Html,這其實就是局部刷新的原理

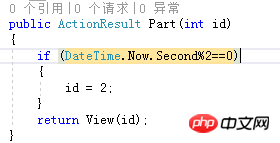
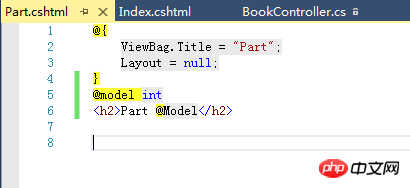
這是Part的程式碼,然後我們給Part也加入一個視圖

Part的程式碼可以非常簡單,然後我們開啟我們的專案

我們不斷點擊按鈕「點擊我」

頁面就會不停的發生變化。
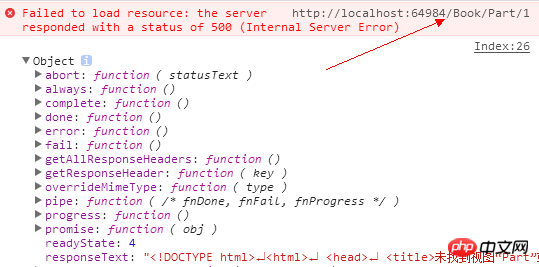
這裡要注意,在使用AJAX請求時,Url一定要寫完整,例如我的Controller在Area下的Book資料夾下名為Test,Action為Part,那麼Url則是/Test/Book /Part,不能缺少/Test,否則就會出現以下錯誤

可以看到,如果Url沒有寫全的話,Action回傳的View其實是錯誤的路徑。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣局部更新Razor頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:ajax實現三級連動(附代碼)下一篇:ajax實現三級連動(附代碼)

