怎麼使用Ajax實作循環
- php中世界最好的语言原創
- 2018-04-25 14:59:084226瀏覽
這次帶給大家怎麼使用Ajax實現循環,使用Ajax實現循環的注意事項有哪些,下面就是實戰案例,一起來看一下。
Ajax 簡介
#Ajax 由HTML、JavaScript™ 技術、DHTML 和DOM 組成,這一傑出的方法可以將笨拙的Web 介面轉化成互動性的Ajax 應用程式。本文的作者是一位 Ajax 專家,他示範了這些技術如何協同工作 —— 從總體概述到細節的討論 —— 使高效的 Web 開發成為現實。他也揭開了 Ajax 核心概念的神秘面紗,包括 XMLHttpRequest 物件。
五年前,如果您不知道 XML,您就是一隻無人重視的醜小鴨。十八個月前,Ruby 成了關注的中心,不知道 Ruby 的程式設計師只能坐冷板凳了。今天,如果想跟上最新的科技時尚,那麼您的目標就是 Ajax。
但是,Ajax 不僅僅 是一種時尚,它是一種建立網站的強大方法,而且不像學習一種全新的語言那麼困難。
一、業務需求
在開發中,當一個清單頁面載入完成後,我需要根據清單每一項的id去伺服器端取得對應的資料然後再把取得的資料賦給目前id對應的標籤。
例如如下表格:

我有一系列的商品編號,我需要根據商品編號透過ajax到伺服器取得商品對應的名稱,然後再用js更新介面(實際中的業務當然不是取得商品名稱這麼簡單)
二、實作方案
2.1 錯誤方案
一般情況下,我們會直接想到,直接寫個for循環,在循環內發起ajax請求獲取數據,再把獲取的數據更新到對應的id對應的標籤上,
如下:
我們以陣列模擬一些列id:
var array = [1, 3, 2, 5, 3];
循環的ajax請求方法:
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}
呼叫:
$(function () {
foreach_ajax();
});
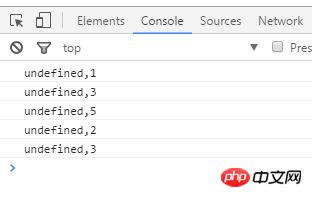
測試結果如下:

#我們可以看到,在迴圈的內部我們根本取不到array[i]的值。
導致這種結果的原因是:ajax是異步執行的,在循環結束的時候第一次ajax還沒有將伺服器資料傳回,而循環結束的時候for中的變數i已經釋放了,所以array[i]=undefined
2.2 正確方案
正確的方式是以遞歸的方式循環ajax。
如下:
我們以陣列模擬一些列id:
var array = [1, 3, 2, 5, 3];
遞歸的ajax請求方法:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}
呼叫:
$(function () {
Loop_ajax(0, array);
});
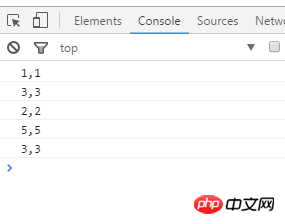
測試結果如下:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼使用Ajax實作循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!

