jQuery實現圖片連接無縫滾動
- php中世界最好的语言原創
- 2018-04-24 10:59:372194瀏覽
這次為大家帶來jQuery實現圖片連接無縫滾動,jQuery實現圖片連接無縫滾動的注意事項有哪些,下面就是實戰案例,一起來看一下。
首先來看下html骨架,如下:
<p class="box"> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </p>
結構簡單明了,沒什麼說的。
講下實作原理:
p box是最外層盒子,給它指定的寬高,記得為box加上一個overflow :hidden (超出的內容隱藏)樣式,因為滾動肯定是會超出box的。
我們透過js控制 ul 標籤的margin 來實現捲動。橫向捲動則是控制margin-left ; 縱向捲動則是控制 margin-top;
初始狀態時,我們還要進行條件判斷,判斷是否進行滾動。即:當 ul 長度小於 外層 box 長度時不進行滾動,反之則進行滾動。
ul 的長度是透過計算得來的,即: ul 裡面單一 li 的長度乘以 li 的個數。 ul_width = li_width * li_num;
之所以能實現無縫滾動,是因為每次滾動的長度剛好大於單一li 的長度時,我們就將ul的第一個li 移動到ul的最後,周而復始,無限循環(關於這一點,你可以先不設定overflow:hidden 來查看)。
外掛程式的實作程式碼:
(function ($) {
$.fn.Scroll = function (options) {
//将当前上下文对象存入root
var root = this;
//默认配置
var settings = {
speed: 40, //滚动速度,值越大速度越慢
direction: "x" //滚动方向("x"或者"y" [x横向;y纵向])
};
//不为空,则合并参数
if (options)
$.extend(settings, options);
var timer = []; //计时器
var marquee; //滚动器(函数)
var isRoll; //判断是否滚动(函数)
var _ul = $("> ul", root); //ul标签
var _li = $("> ul > li", root); //li标签(集合)
var li_num = _li.length; //li标签个数
var li_first = _li.first(); //获取单个li标签
//判断为纵向还是横向,并进行相应操作
if (settings.direction == "x") {
var li_w = li_first.outerWidth(true); //单个li标签的宽度
var ul_w = li_w * li_num; //ul标签的宽度
_ul.css({ width: ul_w }); //设置ul宽度
marquee = function () {
_ul.animate({ marginLeft: "-=1" }, 0, function () {
var _mleft = Math.abs(parseInt($(this).css("margin-left")));
if (_mleft > li_w) { //滚动长度一旦大于单个li的长度
$("> li:first", $(this)).appendTo($(this)); //就把第一个li移到最后
$(this).css("margin-left", 0); //滚动长度归0
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_w <= root.width())
clearInterval(t);
else
marquee();
}
}
else {
var li_h = li_first.outerHeight(true); //单个li标签的高度
var ul_h = li_h * li_num; //ul标签的高度
_ul.css({ height: ul_h }); //设置ul高度
marquee = function () {
_ul.animate({ marginTop: "-=1" }, 0, function () {
var _mtop = Math.abs(parseInt($(this).css("margin-top"))); //取绝对值
if (_mtop > li_h) {
$("> li:first", $(this)).appendTo($(this));
$(this).css("margin-top", 0);
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_h <= root.height())
clearInterval(t);
else
marquee();
}
}
//遵循链式原则,并进行初始化
return root.each(function (i) {
//超出内容隐藏,防止用户没写overflow样式
$(this).css({ overflow: "hidden" });
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
//鼠标进入停止滚动,离开继续滚动
$(this).hover(function () {
clearInterval(timer[i]);
}, function () {
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
});
});
};
})(jQuery);基本的程式碼說明註解寫的很清楚了,下面對個別知識點作下講解:
1) 、var timer =[]; 之前timer並不是聲明為數組類型的,是在我寫demo的時候,由於頁面同時存在兩個無縫滾動的應用(為了演示橫向和縱向), 出現了bug。
因為他們兩個共用了一個timer計時器,當滑鼠進入其中一個時,另一個的timer也被clear了。之後修改程式碼將其宣告為數組對象,再透過root.each()就實現了每個插件應用程式都有自己獨立的timer計時器,互不干擾。也就是說此外掛程式支援頁面同時存在多個無縫滾動應用程式。
2) 、outerWidth() /outerHeight()函數。這個函數比較強大,它所獲得的不僅僅是元素的寬度/高度,實際上outerWidth()=width borderLeft borderRight marginLeft marinRight;當它設定為true後,即:outerWidth(true),它也會將padding計算進來:outerWidth()=width borderLeft borderRight marginLeft marinRight paddingLeft paddingRight;
下面給出DEMO代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
ul,ul li{ list-style:none;}
.wrap{ width:1000px; margin:50px auto;}
.box1,.box2,.box3{ overflow:hidden; float:left;border:1px solid gray;}
.box1{ width:200px; height:450px;}
.box1 ul li{ width:200px; height:100px;}
.box2,.box3{ width:450px;height:150px; margin:40px;}
.box2 ul li,.box3 ul li{ width:100px; height:150px; float:left;}
</style>
</head>
<body>
<p class="wrap">
<p class="box1">
<ul>
<li>111纵向</li>
<li>222纵向</li>
<li>333纵向</li>
<li>444纵向</li>
<li>555纵向</li>
<li>666纵向</li>
</ul>
</p>
<p class="box2">
<ul>
<li>111横向</li>
<li>222横向</li>
<li>333横向</li>
<li>444横向</li>
<li>555横向</li>
<li>666横向</li>
</ul>
</p>
<p class="box3">
<ul>
<li>ul长度小于box长度,不滚动</li>
<li>222横向</li>
<li>333横向</li>
</ul>
</p>
</p>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.similar.scroll.js"></script>
<script type="text/javascript">
$(function () {
//奇数背景设置为灰色
$('.box1 li:even,.box2 li:even,.box3 li:even').css({ backgroundColor: "gray" });
$(".box1").Scroll({ direction: "y" }); //设置为纵向滚动
$(".box2").Scroll(); //默认横向滚动
$(".box3").Scroll();
});
</script>
</body>
</html>
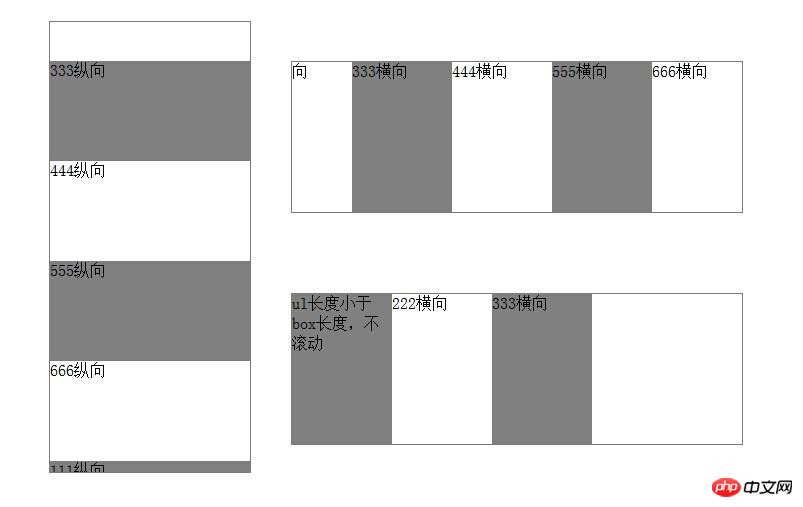
效果圖片:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery實現圖片連接無縫滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

