jQuery實現動畫效果輪播廣告
- php中世界最好的语言原創
- 2018-04-24 10:42:043080瀏覽
這次帶給大家jQuery實現動畫效果輪播廣告,jQuery實現動畫效果輪播廣告的注意事項有哪些,下面就是實戰案例,一起來看一下。

一、需求分析
#1. 提供許多尺寸相等的圖片,一排緊鄰顯示。
2. 左右有兩個切換按鈕,用來控制顯示上一張還是下一張。
3. 右下方有指示器"小圈圈",用來提示顯示到第幾個圖片;也可以點擊它,進行圖片的切換。
4. 每隔一個固定的時間,圖片會自動捲動。
5. 當滑鼠放到圖片上面的時候,會停止自動滾動;當滑鼠離開後,再經過固定間隔時間後,又會自動播放。
二、程式碼剖析
1. 用html程式碼搭建框架
<body> <p id="container"> <ul id="content"> <li><a href="#"><img src="images/0.jpg"/></a></li> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg"/></a></li> </ul> <p id="btn"> <p id="leftBtn"></p> <p id="rightBtn"></p> </p> <ul id="indicator"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </body>
1> id為container的p,是整個輪播效果的容器。
2> id為content的ul,裡面存放的內容就是介面上面顯示的滾動的圖片。
3> id為btn的p,裡面的兩個子元素就是用來切換上一張還是下一張的按鈕。
4> id為indicator的ul,用來顯示指示器。
2. CSS程式碼改變顯示樣式
#1> 以下兩句程式碼,清除掉瀏覽器預設的間隙。
*{margin: 0; padding: 0;}
2> 設定父容器的樣式。
#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
由於顯示的圖片大小就是560 X 300, 所以這裡的父容器的大小也設定這麼大,這裡設定的margin,就是讓父容器水平居中,垂直距離頂部100px,overflow表示如果顯示的子元素超出了container的範圍,就隱藏掉(註:由於顯示的圖片是一排顯示的,如果不加上overflow: hidden這個屬性的話,就露餡了,去掉這個屬性的話,效果如下:)。

也就是說,如果不加上overflow: hidden 這個屬性的話,所有的圖片就會一排全部顯示出來了。
最後一個就是定位屬性position: relative; 由於container是父容器,所以應該設定為relative,而它的所有的子元素要進行絕對定位的話,他們的position應該設定為absolute。這就是所謂的 "子絕父相" 原則。在絕對定位都這麼使用。
3> 設定content的樣式
#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
}
注意到,content的width屬性設定為了10000px,這是為了保證它能夠存放足夠的圖片。預設情況下,content中所有的li都是塊級元素,也就是他們會上下排列;所以加了一句float:left;讓他們左右排列。而父級元素container設定了overflow: hidden, 所以這些左右排列的圖片只能看到第一個。
4> 設定左右切換按鈕的樣式
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}
注意到,在取得左右按鈕的時候,他們是取自同一張圖片icons.png。只是圖片截取的位置不一致,這就是所謂的"精靈"。就是為了減少圖片佔用大小,而把很多的小icon放置在一張圖片上面,然後透過定位截取的辦法,取得想要的部分。 (註:關於怎樣定位icon?1. 寫程式 慢慢調節;2. 用精靈裁切定位軟體,如:CSS Sprites等)。圖片設計大致如下:

這張圖片中,不僅包含了左右切換按鈕,指示器的按鈕也一併給出了,所以在書寫指示器按鈕的css程式碼時候,同樣也可以使用這張圖片。
4> 設定指示器的樣式
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}
程式碼中#indicator li 設定的background的圖片就是上圖中空心的小圓圈,而#indicator li.current 設定的background的圖片就是上圖實心的大圓圈。所以剛開始的時候,預設選取第一個。
3. 用JQuery加入互動效果
1> 切换下一张(点击右边按钮)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});
changeImage 函数
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}
代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
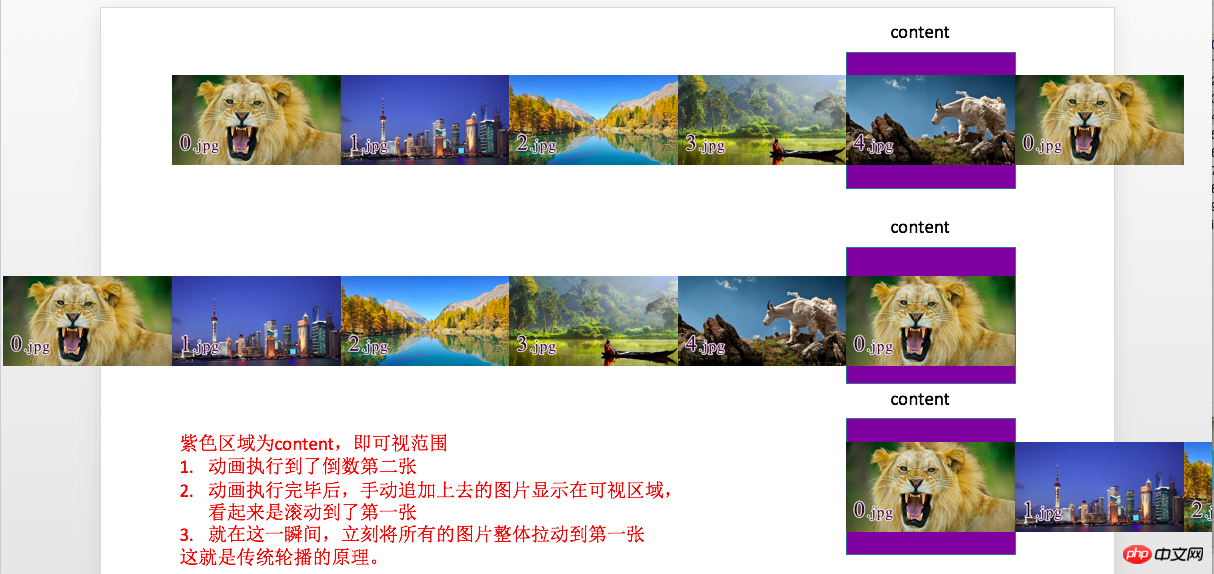
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));
在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});
3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});
4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});
精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery實現動畫效果輪播廣告的詳細內容。更多資訊請關注PHP中文網其他相關文章!

