在上篇文章給大家介紹了JavaScript使用DeviceOne開發實戰(一) 配置和起步,這篇文章繼續給大家介紹關於javascript實戰相關內容,一起學習吧。
產生調試安裝包
首先要說明的是,這個步驟並不是每次調試App都必須的,大部分情況產生一次調試安裝包,安裝到手機上之後就可以忽略整個這個步驟。因為調試安裝包包含了許多原生元件,都是可以自訂勾選的,如果你需要額外增加一些原生元件,則需要勾選更多的元件並要重新產生偵錯安裝套件。
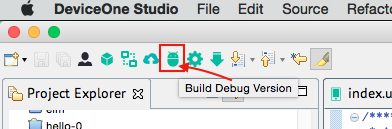
點選調試程式的選單裡的「Build Debug Version」按鈕,如果沒有登入過,會提示登入

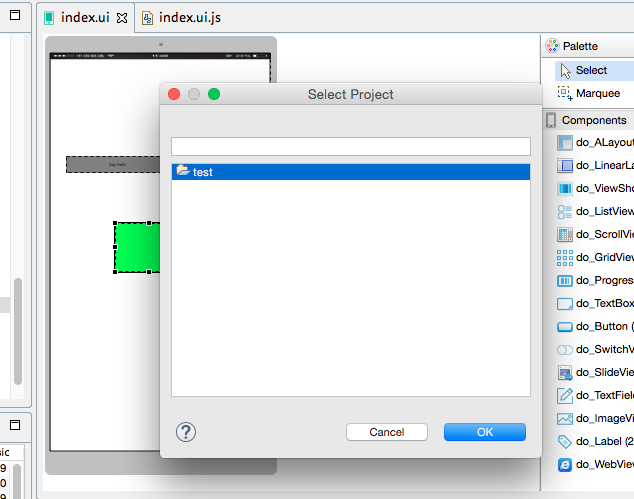
如果打開了多個項目,需要選擇一個你想要打包的具體項目,打包的時候需要連網。


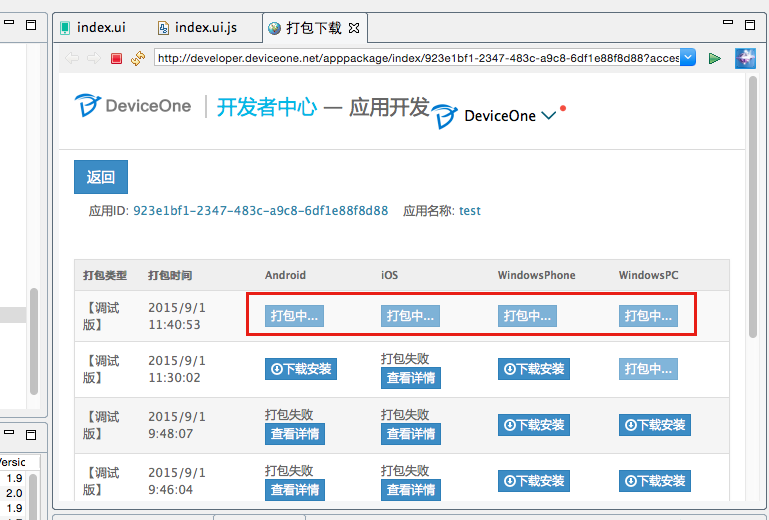
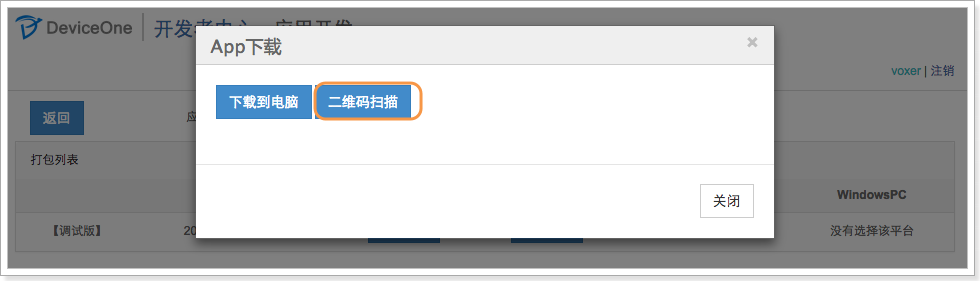
只需要幾分鐘,”打包中…” 就會完成,變成“下載安裝”,點擊後,你可以選擇二維碼安裝或下載文件到電腦上然後通過工具來安裝到手機上。


調試開發
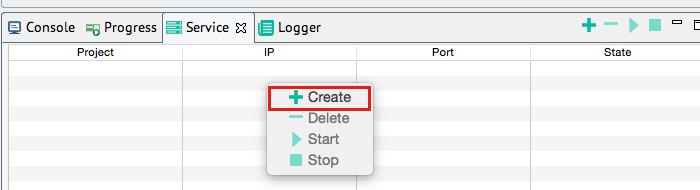
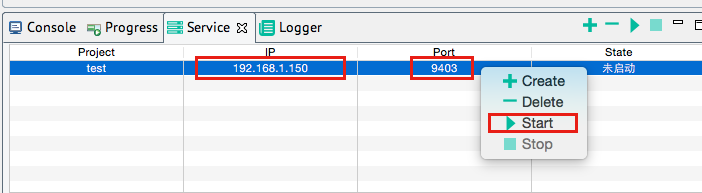
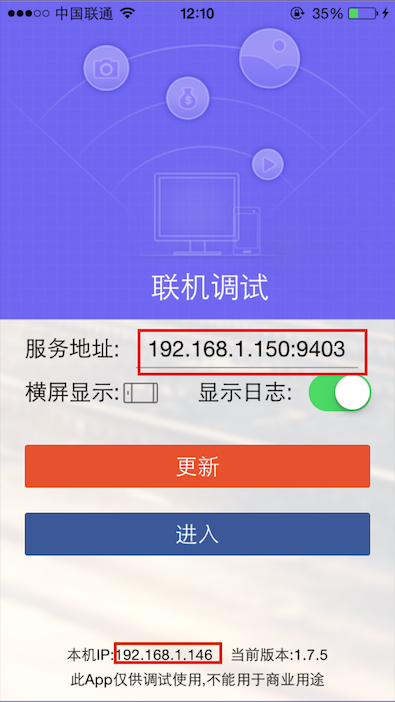
在行動裝置(手機或pad)上安裝上一個步驟產生的安裝套件之後,基本介面如下,Android,IOS和Winphone基本介面是一樣的。要調試需要先在設計器中的”Service”右鍵點擊”Create”按鈕,然後點擊“Start”啟動服務,記錄下顯示的ip地址和port號,再將ip地址輸入手機上調試版本的“服務地址”,注意要確保手機的ip和設計器所在ip在同一網段,否則無法通訊。最後再點擊」更新「按鈕



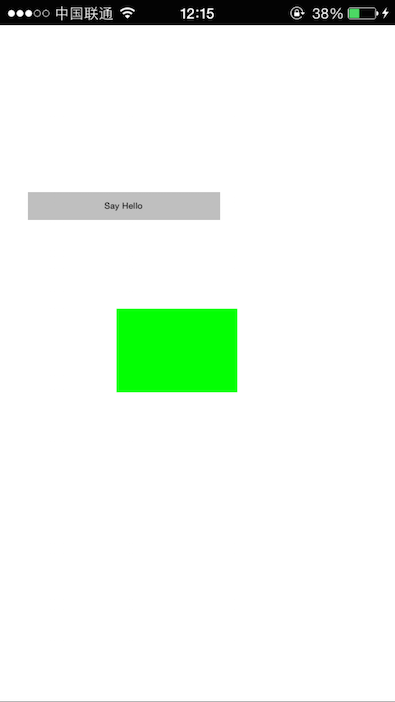
更新成功後,點選」進入「按鈕,就能看到設計器上開發的App在手機上的真實效果了,我們可以看到和設計器上看到的效果完全一致,能看到綠色label,也能點擊」Say Hello「按鈕,會彈出」Hello DeviceOne!!!」。就這樣,我們在設計器上可以繼續修改程式碼,修改UI,然後再次點擊」更新「按鈕和」進入「按鈕就可以即時的看到開發的效果。一直到這個App完成所有你需要達到的功能。

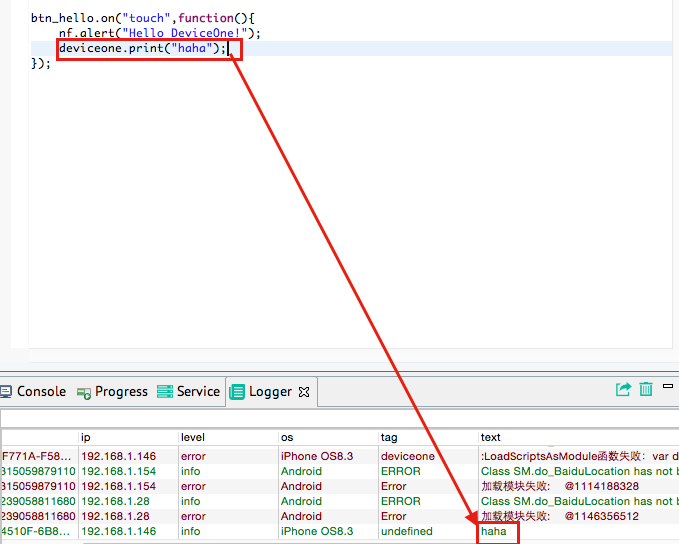
目前還不支援單步除錯。目前支援alert,toast方式調試和deviceone.print調試。其中print調試可以即時把打印的數據顯示在設計器的”調試日誌“,但是需要確保調試終端的”顯示日誌“勾選上。

發布應用程式
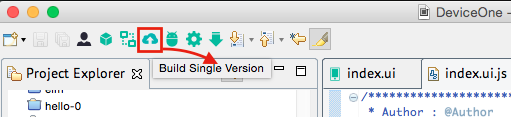
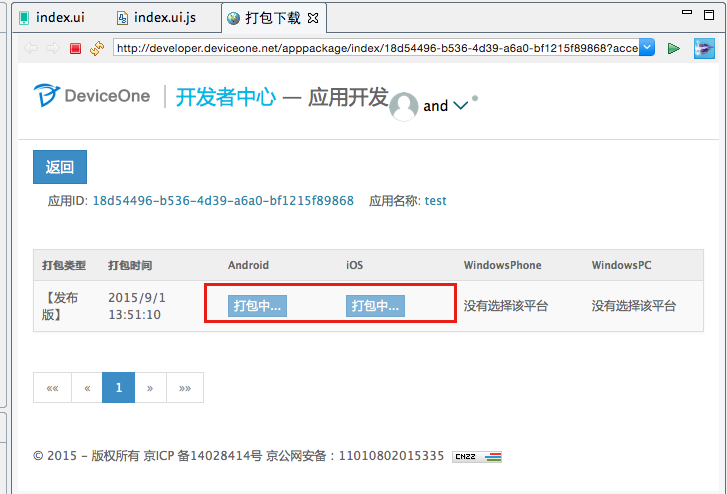
應用程式開發後透過雲端的打包服務即可將程式打成一個正式的安裝包,有自己的圖標,名稱,簽名等等,可以上傳官方的Appstore,可以給最終用戶下載使用。只要點選設計器中的「Build Single Version」按鈕,最後安裝套件在下載頁面下載即可。


To Be Continue.......
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3漢化版
中文版,非常好用





