jQuery如何實現檔案下載次數統計
- php中世界最好的语言原創
- 2018-04-23 13:40:525589瀏覽
這次帶給大家jQuery如何實現文件下載次數統計,jQuery實現文件下載次數統計的注意事項有哪些,下面就是實戰案例,一起來看一下。
專案中我們需要統計文件的下載次數,使用者每下載一次文件,對應的下載次數加1,類似的應用在很多下載站中用到。本文結合實例使用PHP Mysql jQuery,實現了點擊文件,下載文件,次數累加的過程,整個過程非常流暢。

準備工作本實例需要讀者俱備PHP、Mysql、jQuery以及html、css等相關的基本知識,在開發範例前,需要準備Mysql資料表,本文假設有一張檔案下載表downloads,用來記錄檔案名稱、儲存在檔案伺服器上的檔案名稱、下載次數。前提是假設下載表中已存在數據,這些數據可能來自專案中的後台上傳檔案時插入的,以便我們在頁面中讀取。 downloads表格結構如下:
CREATE TABLE IF NOT EXISTS `downloads` ( `id` int(6) unsigned NOT NULL AUTO_INCREMENT, `filename` varchar(50) NOT NULL, `savename` varchar(50) NOT NULL, `downloads` int(10) unsigned NOT NULL DEFAULT '1', PRIMARY KEY (`id`), UNIQUE KEY `filename` (`filename`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
您也可以直接下載Demo,匯入SQL文件,資料都有了。
HTML我們在index.html頁面body中加入以下HTML結構,其中ul.filelist用來陳列檔案列表,現在它裡面沒有內容,我們將使用jQuery來異步讀取檔案列表,所以別忘了,我們還需要在html中載入jQuery庫檔。
<p id="demo"> <ul class="filelist"> </ul> </p>
CSS
為了讓demo更好的展示頁面效果,我們使用CSS來修飾頁面,以下的程式碼主要設定檔案清單展示效果,當然實際專案中可以根據需要設定相應的樣式。
#demo{width:728px;margin:50px auto;padding:10px;border:1px solid #ddd;background-color:#eee;}
ul.filelist li{background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5;
border:1px solid #ddd;border-top-color:#fff;list-style:none;position:relative;}
ul.filelist li.load{background:url("img/ajax_load.gif") no-repeat; padding-left:20px;
border:none; position:relative; left:150px; top:30px; width:200px}
ul.filelist li a{display:block;padding:8px;}
ul.filelist li a:hover .download{display:block;}
span.download{background-color:#64b126;border:1px solid #4e9416;color:white;
display:none;font-size:12px;padding:2px 4px;position:absolute;right:8px;
text-decoration:none;text-shadow:0 0 1px #315d0d;top:6px;
-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
span.downcount{color:#999;padding:5px;position:absolute; margin-left:10px;text-decoration:none;}
PHP為了更好的理解,我們分兩個PHP文件,一個是filelist.php,用來讀取mysql數據表中的數據,並輸出為JSON格式的資料用來給前台index.html頁面調用,另一個是download.php,用來回應下載動作,更新對應檔案的下載次數,並且透過瀏覽器完成下載。 filelist.php讀取downloads表,並透過json_encode()將資料以JSON格式輸出,這樣是為下面的Ajax非同步操作準備的。
require 'conn.php'; //连接数据库
$result = mysql_query("SELECT * FROM downloads");
if(mysql_num_rows($result)){
while($row=mysql_fetch_assoc($result)){
$data[] = array(
'id' => $row['id'],
'file' => $row['filename'],
'downloads'=> $row['downloads']
);
}
echo json_encode($data);
}
download.php根據url傳參,查詢得到對應的數據,檢測要下載的檔案是否存在,如果存在,則更新對應數據的下載次數 1,並且使用header()實現下載功能。值得一提的是,使用header()函數,強制下載文件,並且可以設定下載後保存到本地的文件名稱。一般情況下,我們透過後台上傳程式會將上傳的文件重命名後保存到伺服器上,常見的有以日期時間命名的文件,這樣的好處之一就是避免了文件名重複和中文名稱亂碼的情況。而我們下載到本機的檔案可以使用header("Content-Disposition: attachment; filename=" .$filename )將檔案名稱設定為易於識別的檔案名稱。
require('conn.php');//连接数据库
$id = (int)$_GET['id'];
if(!isset($id) || $id==0) die('参数错误!');
$query = mysql_query("select * from downloads where id='$id'");
$row = mysql_fetch_array($query);
if(!$row) exit;
$filename = iconv('UTF-8','GBK',$row['filename']);//中文名称注意转换编码
$savename = $row['savename']; //实际在服务器上的保存名称
$myfile = 'file/'.$savename;
if(file_exists($myfile)){//如果文件存在
//更新下载次数
mysql_query("update downloads set downloads=downloads+1 where id='$id'");
//下载文件
$file = @ fopen($myfile, "r");
header("Content-type: application/octet-stream");
header("Content-Disposition: attachment; filename=" .$filename );
while (!feof($file)) {
echo fread($file, 50000);
}
fclose($file);
exit;
}else{
echo '文件不存在!';
}
jQuery
前端頁面jQuery主要完成兩個任務,一是透過Ajax非同步讀取檔案清單並展示,二是回應使用者點擊事件,將對應的檔案下載次數1,來看程式碼:
$(function(){
$.ajax({ //异步请求
type: 'GET',
url: 'filelist.php',
dataType: 'json',
cache: false,
beforeSend: function(){
$(".filelist").html("<li class='load'>正在载入...</li>");
},
success: function(json){
if(json){
var li = '';
$.each(json,function(index,array){
li = li + '<li><a href="download.php?id='+array['id']+'">'+array['file']+
'<span class="downcount" title="下载次数">'+array['downloads']+'</span>
<span class="download">点击下载</span></a></li>';
});
$(".filelist").html(li);
}
}
});
$('ul.filelist a').live('click',function(){
var count = $('.downcount',this);
count.text( parseInt(count.text())+1); //下载次数+1
});
});
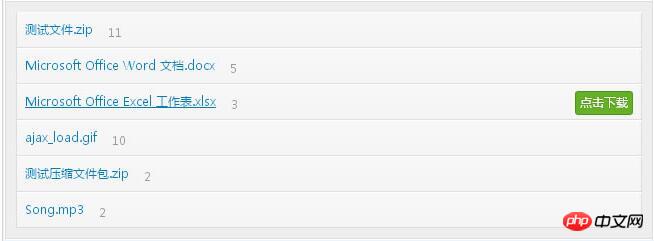
首先,頁面載入完後,透過$.ajax()向後台filelist.php發送一個GET形式的Ajax請求,當filelist.php對應成功後,接收傳回的json數據,透過$.each()遍歷json數據對象,建構html字串,並將最終得到的字串加入ul.filelist中,形成了demo中的檔案列表。
然後,當點擊檔案下載時,透過live()回應動態加入的清單元素的click事件,將下載次數進行累加。
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery如何實現檔案下載次數統計的詳細內容。更多資訊請關注PHP中文網其他相關文章!

