jQuery框架使用詳解
- php中世界最好的语言原創
- 2018-04-23 11:12:232196瀏覽
這次帶給大家jQuery框架使用詳解,jQuery框架使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
下面將使用簡化的程式碼來介紹,主要關注jQuery的實作思想~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);---------------- ----------
jQuery一開始使用匿名立即執行函數包裹其內部,並在第5行對外暴露;
所謂的匿名立即執行函數即這個函數是匿名的(沒有名字)、定義完後立即呼叫的;
當我們在外部呼叫$("p")時,其實呼叫的就是內部的jQuery("p");
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("p")--------------------------
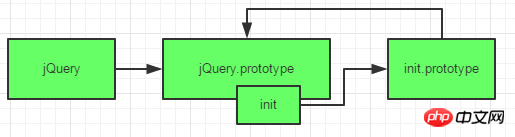
好,接下來稍微複雜點,下面的程式碼主要實現如圖的互相引用:
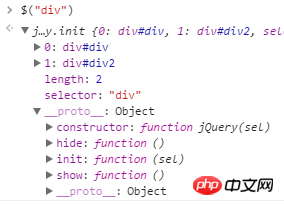
以$('p')呼叫為例:

##從第2行程式碼可以看出,jQuery使用jQuery.prototype.init來實例化jQuery對象,但這會帶來一個問題:實例化的物件只能存取到init下的變量,而不能存取到jQuery.prototype(jQuery對外提供的API綁定在該物件下)。 於是乎,補寫第21行程式碼,將init.prototype指向jQuery.prototype即可。 這樣就完成了,使用init來實例化,並且可以在init作用域下存取到jQuery.prototype。
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
為什麼要使用jQuery.prototype.init來實例化對象,而不直接使用jQuery函數呢?
假設使用jQuery函數來實例化對象,這樣物件之間的引用的確可以簡化為 jQuery-->jQuery.prototype。 但是呼叫會變得繁瑣起來:new $('p'),所以基於這個考慮(猜測(⊙0⊙)),在內部使用較為複雜的實現,來簡化呼叫。
好,最後,再來看init的實作。同樣也簡化了程式碼,只實現了最常用的一種情況。
jQuery會把獲取到的nodeList處理成數組(方便後續使用),並在其下掛載一些變量,如length,selector。
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}###相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########JS常用技巧有哪些################JS陣列方法總結######## #以上是jQuery框架使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

