Vue.js實作自訂指令程式碼分享
- 零到壹度原創
- 2018-04-21 11:09:251589瀏覽
自訂指令是用來操作DOM的。儘管Vue推崇資料驅動視圖的概念,但並非所有情況都適合資料驅動。自訂指令就是一種有效的補充和擴展,不僅可用於定義任何的DOM操作,並且是可重複使用的。
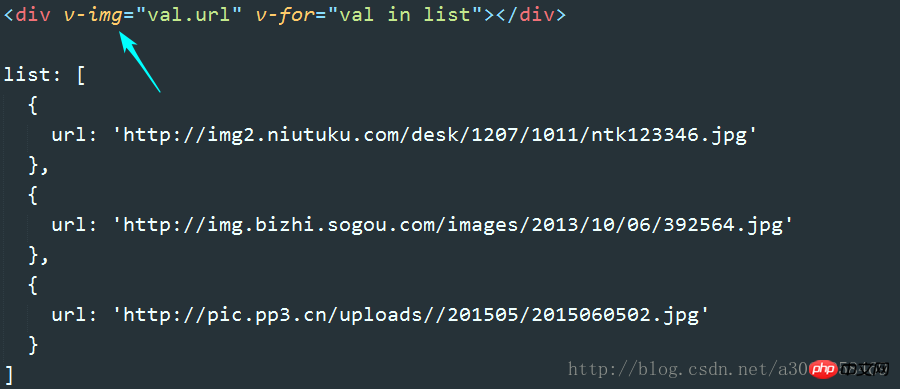
例如Google圖片的載入做得非常優雅,在圖片未完成載入前,用隨機的背景色佔位,圖片載入完成後才直接渲染出來。用自訂指令可以非常方便的實作這個功能。 

自訂指令的第二用處是用來整合第三方外掛程式。我們知道任何軟體開發領域都可以分為四層:底層是原生的API,上層是通用框架,再上層是通用元件,最上層才是具體的業務程式碼。一個通用框架,必須搭配一套完整的通用組件,才能真正奠定其江湖地位。
在前端開發領域,先前的通用框架是jQuery,jQuery以及基於jQuery建構的通用元件形成了一個龐大的生產系統。現在的通用框架是Angular、React和Vue,每個框架都需要基於自身來建立新的元件庫。自訂指令好就好在:原先的那些通用元件,無論是純js的也好,基於jQuery的也好,都可以拿來主義直接吸收,而不需要改造或重構。
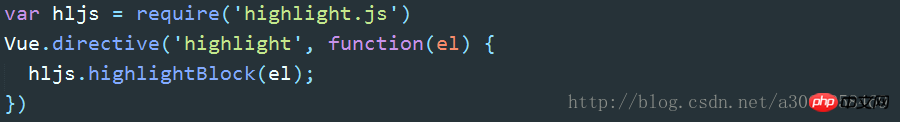
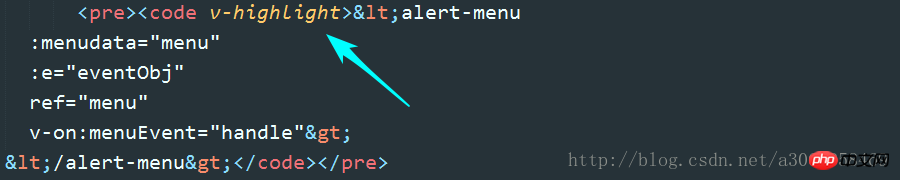
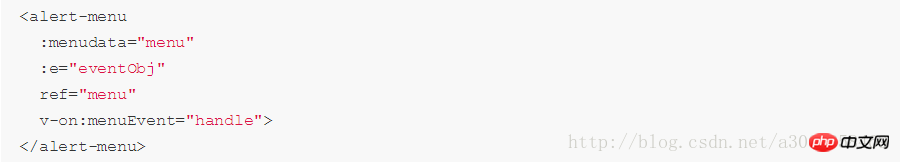
例如寫文件通常會用到highlight.js,我們可以直接將其封裝為一個自訂指令,這樣highlight.js就變成了Vue的一個新功能。 


但凡遇到第三方外掛程式如何與Vue.js整合的問題,都可以嘗試用自訂指令實現。
相關推薦:
#以上是Vue.js實作自訂指令程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

