react做出按需載入效果
- php中世界最好的语言原創
- 2018-04-20 13:38:362205瀏覽
這次帶給大家react做出按需載入效果,react做出按需載入效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
雖然一直有做react 相關的優化,按需載入、dll 分離、服務端渲染,但是從來沒有從路由程式碼分割這一塊入手過,昨天在本地開發時沒有測試成功,今天又搞了下,已經部署到線上環境了,今天就這個記錄一下。
修改設定
開發環境:webpack@v3 、react-router@v4
安裝依賴:##
$ yarn add babel-plugin-syntax-dynamic-import -dev修改.babelrc 檔案:在plugins 中新增"syntax-dynamic-import"
改造專案程式碼##安裝依賴:
$ yarn add react-loadable
根據react -loadable 文件提示,我們需要提供一個載入新頁面時的Loading 元件,同時對載入和逾時狀態進行區別提示:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};
更改頁面元件導入方法:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>
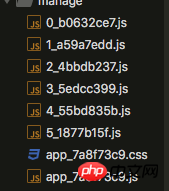
#然後打包結果就會分離出各頁面程式碼:
 在頁面中我們只需要載入
在頁面中我們只需要載入
app.js ,其他腳本在存取到對應頁面時都會經由這個文件載入。
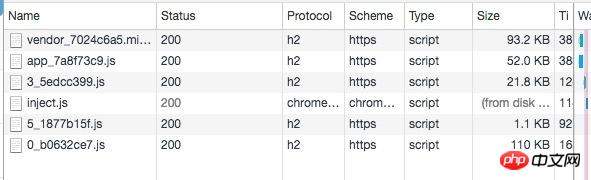
驗證結果在將
靜態資源上傳到cdn 之後,在頁面中載入app.css 和app.js ,運行之後訪問各個頁面就會依序載入對應腳本,結果如圖:
 可以看到,在造訪第一個頁面時載入的頁面腳本經gzip 壓縮後僅有21.8 KB ! ! !當然這與頁面複雜度也有關,但是相較於加載全部腳本,已經是大幅減少了,這種優化對訪問目標性很強的用戶感受起來尤為明顯。
可以看到,在造訪第一個頁面時載入的頁面腳本經gzip 壓縮後僅有21.8 KB ! ! !當然這與頁面複雜度也有關,但是相較於加載全部腳本,已經是大幅減少了,這種優化對訪問目標性很強的用戶感受起來尤為明顯。
這麼做的另一個好處就是當我們只更改專案中某些頁面的業務代碼時,其他頁面的程式碼依然是不變的,所以這個時候其他頁面用的是客戶端緩存,從另一個層面又做了一次優化。
Tipsreact-loadable 還有其他設定選項,可以按需設定;
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
vue元件的slot插口使用詳解JS同源策略跨域存取使用詳解以上是react做出按需載入效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue組件的slot插口使用詳解下一篇:vue組件的slot插口使用詳解

