node伺服器跨域步奏詳解
- php中世界最好的语言原創
- 2018-04-20 11:26:002118瀏覽
這次帶給大家node伺服器跨域步奏詳解,node伺服器跨域的注意事項有哪些,下面就是實戰案例,一起來看一下。
背景
我們都知道瀏覽器有一個既核心也最基本的安全功能,即同源策略。同源分別是:協議,域名,端口。如果瀏覽器存取伺服器不同來源的話,就會存取不到資料。那開發中常常存取的伺服器不同來源,那麼可以藉助一個伺服器當做中介來存取需要存取的伺服器從而獲得資料。因為同源策略是瀏覽器的安全機制,而伺服器之間是不受此限制的。之前vue-cli模板build資料夾下有dev-serve.js文件,可以在此文件中配置本地node伺服器實現跨域,現在的模板下沒有此文件,那我們該如何使用node跨域呢?不逼逼,上方法。
具體操作
1、在build資料夾下面新建一個dev-serve.js文件,其中新增程式碼如下:
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}
2、在build.js中引入並且運行只需要在最上面添加require('./dev-serve.js')()
當我們npm run dev運行專案的時候,node伺服器就會啟動自動監聽3000埠
3.本地發送ajax請求,就可以透過node伺服器存取數據,請求我使用的是axios。請求如下:
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}
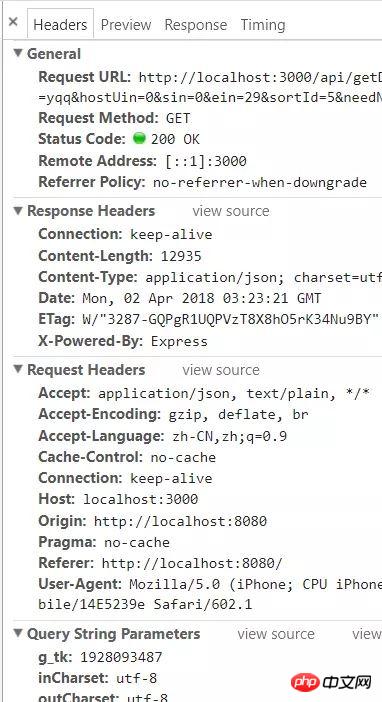
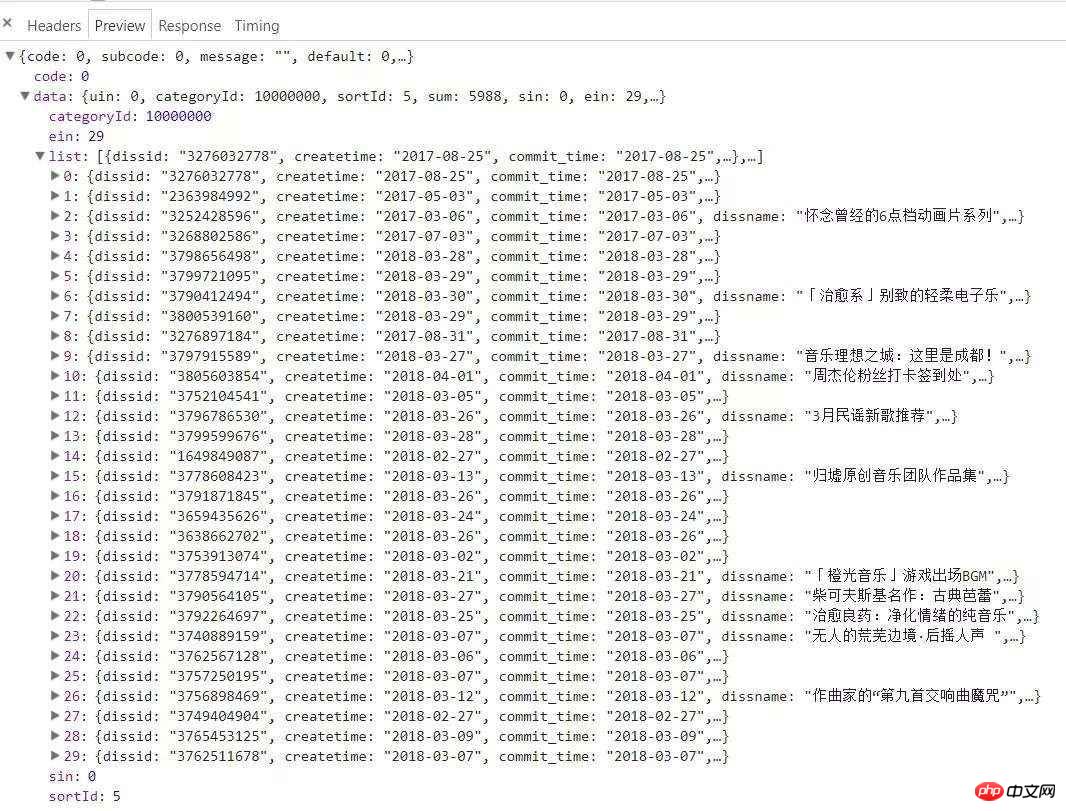
請求到資料如下:


#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是node伺服器跨域步奏詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

