react native懸浮按鈕組件圖文教學
- php中世界最好的语言原創
- 2018-04-20 10:14:332530瀏覽
這次帶給大家react native懸浮按鈕組件圖文教程,使用react native懸浮按鈕組件的注意事項有哪些,下面就是實戰案例,一起來看一下。
React Native懸浮按鈕元件:react-native-action-button,純JS元件,支援安卓和IOS雙平台,支援設定子按鈕,支援自訂位置和樣式和圖示。
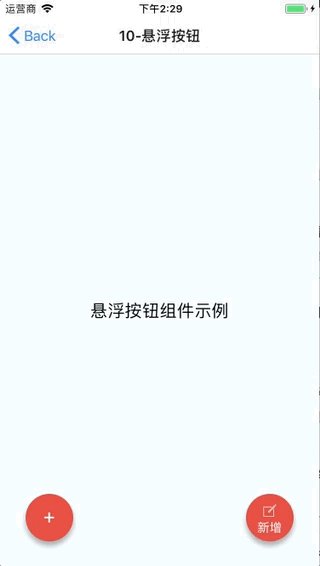
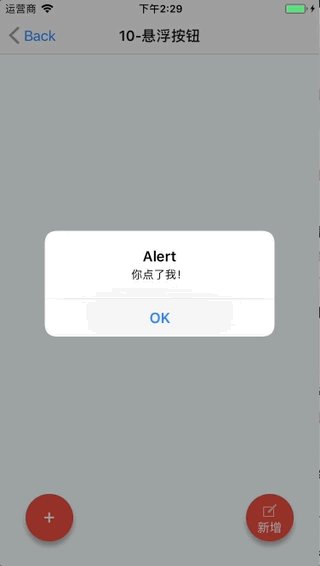
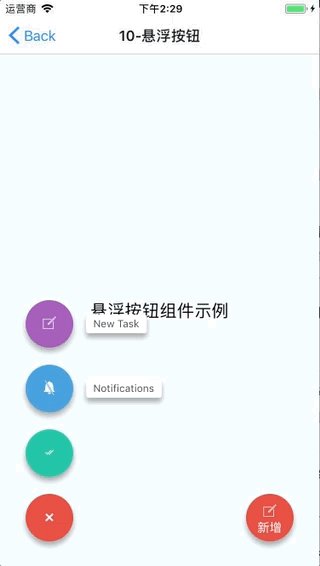
效果圖

#安裝方法
npm i react-native-action-button --save react-native link react-native-vector-icons
因為用到了react-native-vector-icons圖示元件,需要做下link。如果你專案中已經使用了react-native-vector-icons,那就不需要這步了。
範例程式碼
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
#主要參數說明
#ActionButton
- size:按鈕的大小,預設為56
- active:是否顯示按鈕
- position:按鈕的位置,可以為left center right
- offsetX:X軸上的偏移位置
- offsetY :Y軸上的偏移位置
- 事件
- onLongPress:長按事件
- buttonText:按鈕標題
- verticalOrientation:彈出按鈕的方向,up 或down
- renderIcon:可以自訂按鈕顯示的樣式,預設為加號
ActionButton.Item
- ##size:按鈕的大小,預設為56
- title:按鈕標題
- #buttonColor:按鈕顏色
- onPress:點選事件
完整範例
#完整程式碼:GitHub - forrest23/ReactNativeComponents: React Native元件大全本次範例程式碼在Component10資料夾中。
元件位址
GitHub - mastermoo/react-native-action-button: customizable multi-action-button component for react-native相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
#JS排序演算法小結
####以上是react native懸浮按鈕組件圖文教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:日誌組件morgan使用詳解下一篇:日誌組件morgan使用詳解

