怎麼選擇使用jQuery版本
- php中世界最好的语言原創
- 2018-04-20 09:10:273658瀏覽
這次帶給大家怎麼選擇使用jQuery版本,選擇使用jQuery版本的注意事項有哪些,下面就是實戰案例,一起來看一下。
這篇文章主要給大家介紹了關於如何選擇jQuery版本,是1.x? 2.x?還是3.x? 在選擇使用jquery之前我們常常會考慮jQuery應該選擇什麼版本?現在jquery一般用什麼版本以及jquery ie8的兼容版本和jquery什麼版本穩定等問題,以下透過這篇文章來看看詳細的介紹吧。
前言
大家在選擇版本的時候,一般原則是越新越好,但其實不然,jQuery版本是不斷在進步和發展的,最新版是當時最高技術水平,也是最先進的技術理念。如何選擇jQuery版本是個值得思考的問題,以下來看看詳細的介紹。
目前jQuery有三個大版本:
#1.x:相容ie678,使用最為廣泛的,官方只做BUG維護,功能不再新增。因此一般專案來說,使用1.x版本就可以了,最終版本:1.12.4 (2016年5月20日)
2.x:不相容ie678,很少人使用,官方只做BUG維護,功能不再新增。如果不考慮相容低版本的瀏覽器可以使用2.x,最終版本:2.2.4 (2016年5月20日)
3.x:不相容ie678,只支援最新的瀏覽器。除非特別要求,一般不會使用3.x版本的,很多舊的jQuery插件不支援這個版本。目前該版本是官方主要更新維護的版本。
1.X大版本下,細分版本非常多,各個版本的函數都會有一定的差異。網路上看到的很多教程大多是1.x版本的。
jquery官方手冊:http://api.jquery.com/
維護ie678是意見頭痛的事情,一般我們都會額外載入一個css和js單獨處理。值得慶幸的是使用這些瀏覽器的人也逐步減少,電腦端用戶已經逐步被行動端用戶所取代,如果沒有特殊要求的話,一般都會選擇放棄對ie678的支援。
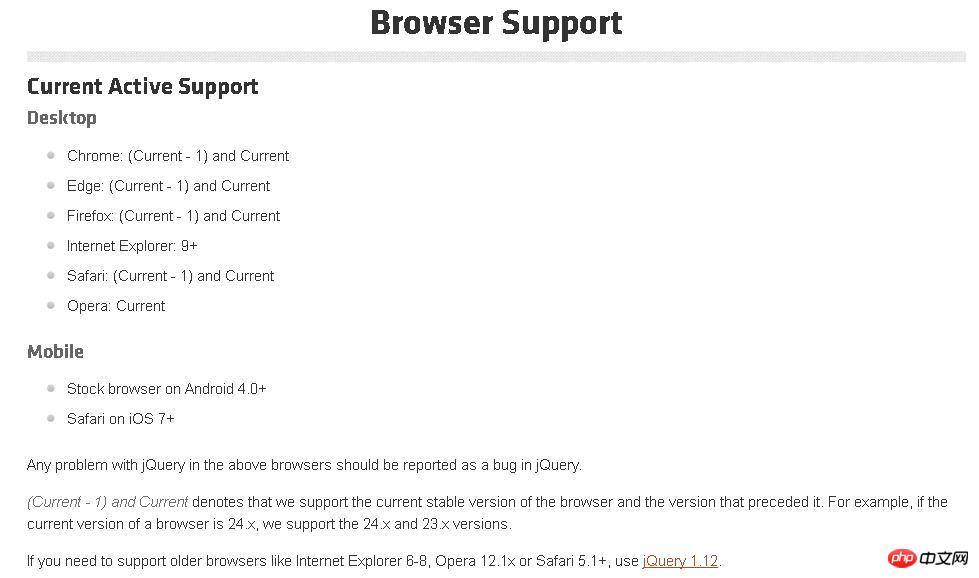
官方關於瀏覽器支援的說明截圖:

該如何去選擇jQuery版本?
現況
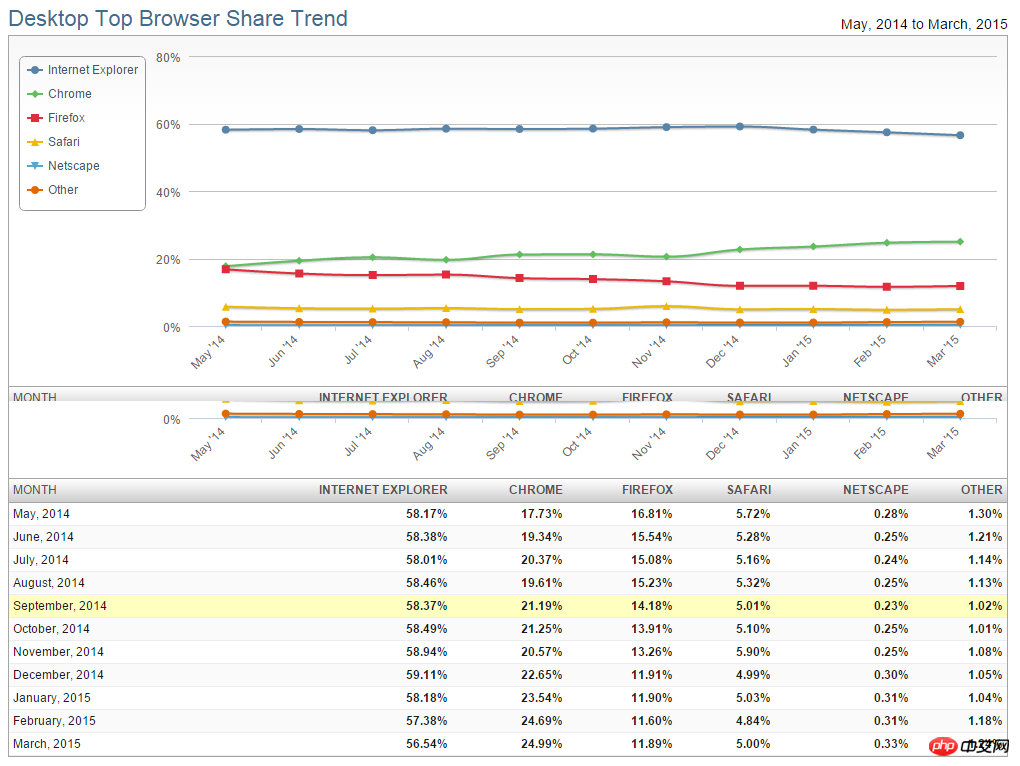
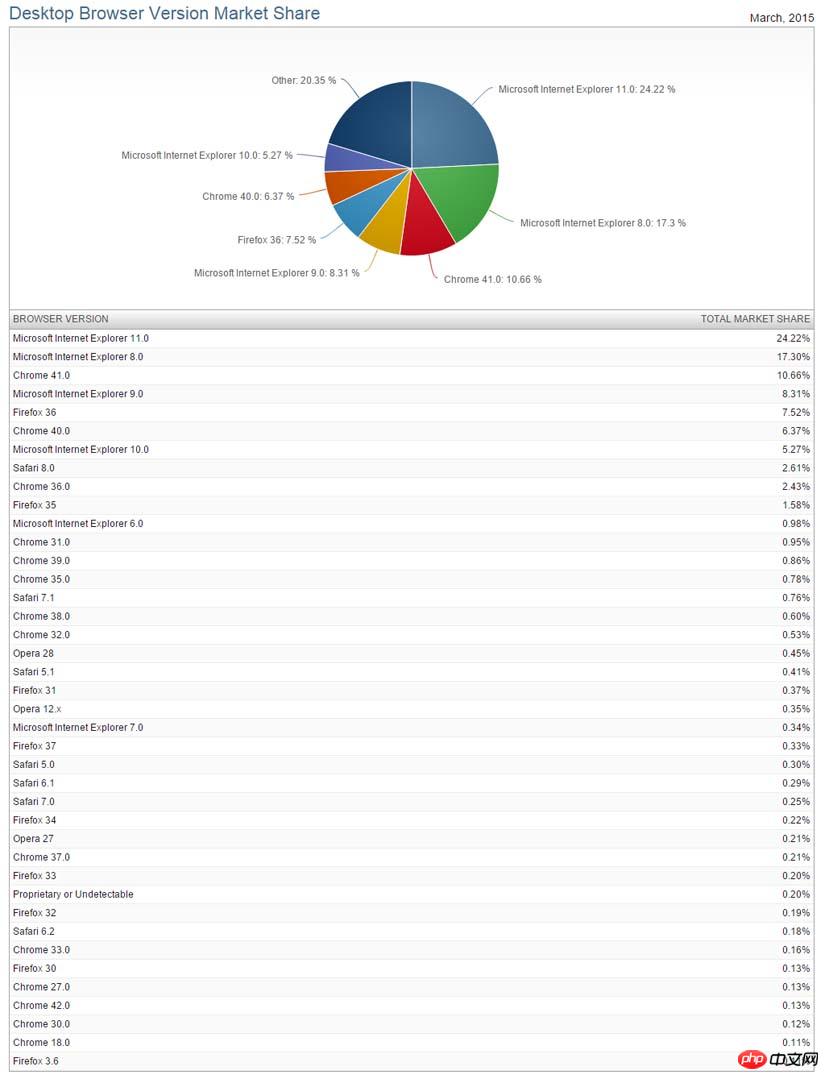
就目前來說,國內IE佔領的市場佔有率還是比較大的,直接過度到2.x是不切實際的。以下是一份來自Net Market Share的數據,可以看出雖然IE瀏覽器的使用有所下降,但依然佔據了一半的比重。而就IE瀏覽器各版本來看,IE 8.0佔據的市佔率相對其他版本也比較大。

各瀏覽器佔據的市場份額

各瀏覽器版本佔據的市場份額
# #jQuery 2.x適合誰?
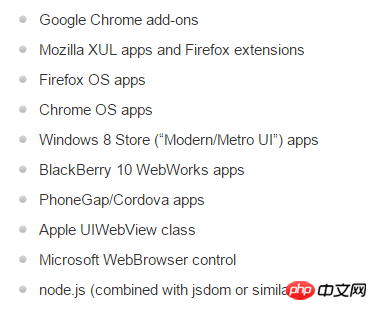
要說明的是,這個版本主要是用於目前一些比較進階的JS環境,也也就是版本比較新的瀏覽器。這些JS和老舊IE沒有太大關係,而jQuery 1.x中有大部分程式碼是對老舊瀏覽器做的兼容,這個就增加了運行的負擔,影響了運行效率。 以下是官方建議使用的情況:
####推薦的JS環境########### #jQuery下載使用###############這裡推薦大家可以下載jQuery各個版本的頁面:http://www.jb51.net/zt/jquerydown.htm### ###
下面推薦給大家一些常用的jquery靜態資源庫,大家可以直接在頁面中引用。
新浪cdn用的jquery:
#<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
百度CDN:
#<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
注意:如果是https的網站,可直接把http換成https,或去掉http:。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼選擇使用jQuery版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!

