這次帶給大家Vue Router Vuex實現後退狀態保存,Vue Router Vuex實現後退狀態保存的注意事項有哪些,下面就是實戰案例,一起來看一下。
不好意思,標題比較囉嗦,因為這次的流水帳確實屬於比較細節的小東西,下面詳細講:
# 1需求
最近在使用electron-vue 開發一個跨平台的桌面端軟體,剛上手寫了幾個頁面,遇到一個問題:桌面端軟體通常會有導航需求
# 點選返回按鈕,返回上一頁,並且顯示上頁內容。其實不只App,即使普通的網頁中也會有這類需求,尤其是使用vue寫SPA時。
專案中的導覽幾乎都是採用router.push({name: 'xxx', params: {xxx:123...}})這種方式。這種方式導致的一個直接問題是:當點擊後退按鈕(調用 router.go(-1))時,history中只保存了URL而遺失了params物件,進而導致依賴params的頁面渲染異常。
2 解決
# 其實想法很簡單,既然是在後退操作中丟失了params,那我們自然會想到:如何保存一下params!沒錯,就是這麼粗暴,你既然要丟,我就把你保存一下!
怎麼存: 其實想都不用想這是一個跨組件通訊問題拉,所以很自然的,用Vuex保存是最合乎常理的咯!
什麼時候存:第一個反應,呼叫 router.push({name: 'xxx', params: {xxx:123...}})時儲存,然後如果導航回到這個URL,如果沒有params,嘗試從vuex store裡取。似乎沒錯,就是麻煩了點兒! !別慌,咱們有導航鉤子 router.beforeEach((to, from, next) => { // ... }) 啊!
如其名,vue-router 提供的導航鉤子主要用來攔截導航,讓它完成跳轉或取消。
說到這兒,你應該完全明白我的解決思路了,那下面廢話就不多說了,上代碼:
/*
Vuex store 定义存储对象RouterParams
*/
//...
const state = {
//定义一个存储map,key:导航name,value:导航params
paramMap: {}
}
const mutations = {
REFRESHPARAM (state, paramKV) {
//mutation,应该能看懂做的操作吧?
Vue.set(state.paramMap, paramKV.key, paramKV.value)
}
}
//...
/*
router中设置一个全局导航钩子
*/
const router = new VueRouter({ ... }) //router
router.beforeEach((to, from, next) => {
// 只有在找不到params时才"出此下策"
if (Object.keys(to.params).length === 0) {
// 从store中取出付给params,此处注意路径未必完全吻合,以你的为准
Object.assign(to.params, store.state.RouterParams.paramMap[to.name] || {})
}
// 存储一下params备用
store.commit('REFRESHPARAM', {key: to.name, value: to.params})
next() // 千万不要忘了,否则导航会被“掐死”在这儿。:-D
})
//...
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Vue Router+Vuex實現後退狀態保存的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 使用PHP保存远程图片时如何处理图片压缩?Jul 15, 2023 pm 03:57 PM
使用PHP保存远程图片时如何处理图片压缩?Jul 15, 2023 pm 03:57 PM使用PHP保存远程图片时如何处理图片压缩?在实际开发中,我们经常需要从网络上获取图片并保存到本地服务器。然而,有些远程图片可能太大,这就需要我们对它们进行压缩以减少存储空间和提高加载速度。PHP提供了一些功能强大的扩展来处理图片压缩,其中最常用的是GD库和Imagick库。GD库是一个流行的图像处理库,它提供了许多功能用于创建、编辑和保存图像。下面是一个使用
 惠普打印机扫描的文件保存在哪儿Feb 19, 2024 am 09:18 AM
惠普打印机扫描的文件保存在哪儿Feb 19, 2024 am 09:18 AM很多用户使用惠普打印机扫描文件过后,不知道扫描的文件保存到哪里去了,想要找一下在哪里,只要在我的电脑中搜索如期就可以进行搜索了。惠普打印机扫描的文件保存在哪儿:1、首先打开我的电脑。2、然后输入日期进行搜索。3、接着就可以找到扫描的文件了。4、打印机驱动安装之后会有一个打印机多功能机辅助软件,把它打开。5、最后点击扫描文件夹图标中就可以找到文件了。
 Win+Shift+S截图在哪里保存?Jan 03, 2024 pm 01:12 PM
Win+Shift+S截图在哪里保存?Jan 03, 2024 pm 01:12 PM许多用户都不怎么使用win10自带的一个快捷截图,这个截图之后就有用户找不到对应的截图内容保存在哪里,其实这个截图以后不会保存的,是在你的剪切板里面,也就是复制里面,你可以自由地把截图放在任何文件夹。win10截图Win+Shift+S保存在哪答:在你的剪贴板里面。你可以把你的截图文件放到任何的文件夹里面。当你截图之后,你可以把你的文件粘贴到文件夹里面或者是直接点击保存为图片,那样就可以把截图的内容给保存下来了。win10电脑截图快捷键1、“PrtScrSysRq”或者“PrtSc”2、“Win
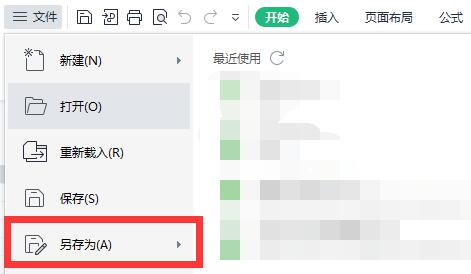
 win11excel怎么保存到桌面Jan 08, 2024 am 08:33 AM
win11excel怎么保存到桌面Jan 08, 2024 am 08:33 AM如果我们想要将制作好的Excel表格快速保存到桌面上,但是不知道win11excel怎么保存到桌面,其实使用另存为功能就可以了,还可以直接发送快捷方式。win11excel怎么保存到桌面:一、Excel文件1、首先点开左上角“文件”并选择“另存为”2、接着选择左边的“桌面”3、然后点击右下角“保存”就可以保存Excel到桌面了。二、Excel软件1、如果是想要将Excel软件放到桌面。2、可以在文件夹里找到Excel,右键点击并选择“显示更多选项”3、然后选择“发送到桌面快捷方式”就可以了。
 PHP保存远程图片到本地后如何添加水印并保存?Jul 11, 2023 pm 11:48 PM
PHP保存远程图片到本地后如何添加水印并保存?Jul 11, 2023 pm 11:48 PMPHP保存远程图片到本地后如何添加水印并保存?在PHP开发中,经常会遇到需要将远程图片保存到本地的需求。而有时候,我们可能还需要在保存后的图片上添加水印以保护版权或增加额外信息。本文将介绍如何使用PHP保存远程图片到本地,并在保存后的图片上添加水印。一、保存远程图片到本地首先,我们需要使用PHP的文件操作函数将远程图片保存到本地。下面是一个简单的示例代码:&
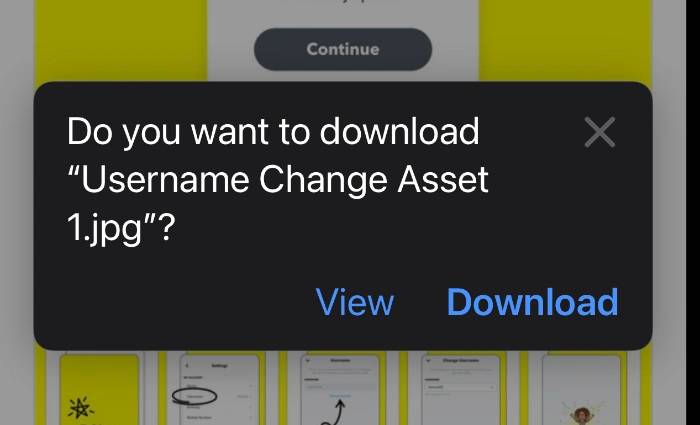
 在iPhone和iPad上下载文件的方法Aug 18, 2023 pm 04:21 PM
在iPhone和iPad上下载文件的方法Aug 18, 2023 pm 04:21 PM如何将文件从网站下载到我的设备?您可以轻松地将文件从网站直接下载到您的iPhone或iPad。这可以通过转到文件所在的网站,然后单击该文件并选择下载来完成。其中一些文件可能直接在您的Web浏览器中打开,这完全取决于文件类型。当您单击该文件时,您将获得查看或下载文件的选项。从菜单中选择下载,然后文件将下载到您的设备。然后,您可以使用设备上的“文件”应用程序在iPhone或iPad上轻松找到该文件。要查找文件,请选择并打开“文件”应用程序,然后将显示存储在iPhone或iPad上的所有文件。当您在i
 保存图像的Matplotlib用法Jan 13, 2024 pm 12:49 PM
保存图像的Matplotlib用法Jan 13, 2024 pm 12:49 PM如何使用Matplotlib保存图像Matplotlib是一个Python的绘图库,它提供了丰富的绘图功能。保存绘制的图像是使用Matplotlib的一个常见需求,下面将介绍如何使用Matplotlib保存图像,并提供具体的代码示例。Matplotlib提供了多种保存图像的格式,常见的有png、jpg、pdf等。下面将以png格式保存图像为例进行说明。首先
 元气桌面壁纸怎么保存到本地Feb 23, 2024 pm 01:37 PM
元气桌面壁纸怎么保存到本地Feb 23, 2024 pm 01:37 PM元气桌面中能够让用户们保存喜欢的壁纸,那么具体怎么保存到本地呢?需要点击我的,找到我们下载使用的壁纸,点击壁纸的三个点,点击另存为,然后选择保存地址就行。这篇壁纸保存到本地方法介绍就能够告诉大家具体怎么操作,大家赶紧来看看吧。元气桌面壁纸怎么保存到本地答:进入我的,找到使用的壁纸,点击壁纸下面三个点,点击另存为。具体方法:1、首先进入软件,将需要的壁纸右击设为壁纸。2、之后点击上面的我的功能。3、在里面找到使用的壁纸。4、点击壁纸下面的三个点。5、点击另存为,就能够保存到本地了。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





