微信公眾號開發完整教學四
- 不言原創
- 2018-04-17 10:01:024304瀏覽
這篇文章介紹的內容是關於微信公眾號開發完整教程四,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
因為工作的需要,這一兩年對微信公眾號和小程序,項目製作的比較多。所以我才打算寫一篇全面的製作教程,當然了,最好的教程是微信工作平台的文檔。我這裡只是講述一下我的工作中的製作流程。所有相關文章的源碼,我託管在我自己的github上面,歡迎關注:地址點擊打開鏈接。接下來開始我們的教學。這一節我們講述網頁授權的製作:我們這次使用的是微信公眾號測試號來完成這個功能。
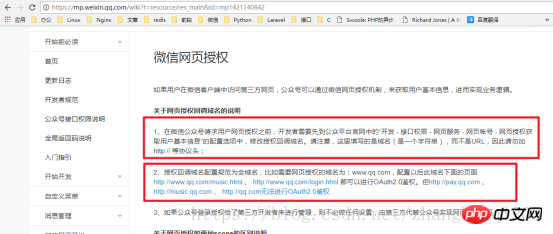
1.網頁授權:
微信文件:

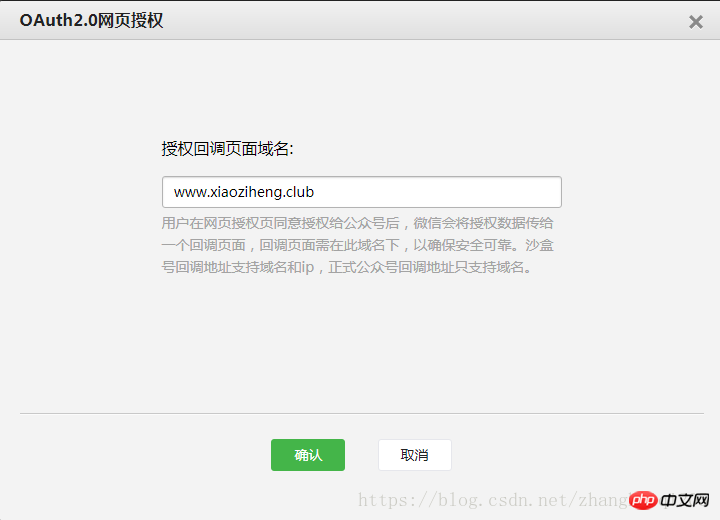
設定回調域:


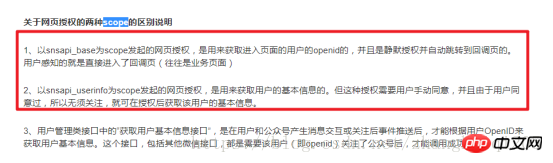
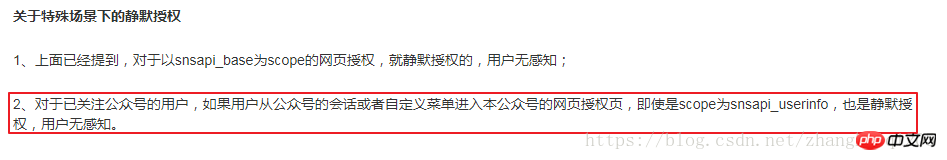
1.1:關於網頁授權的兩種方式:

#Snsapi_base方式只能取得使用者的#openID 屬於靜默授權使用者無感知
Snsapi_userinfo方式能取得使用者的基本信息,但需要使用者手動授權
#1.2:關於access_token說明:

#在整個網頁授權中使用到的access_token只能在網頁授權的流程中使用。對於其他的介面使用的access_token需要使用基礎介面中取得到的值。
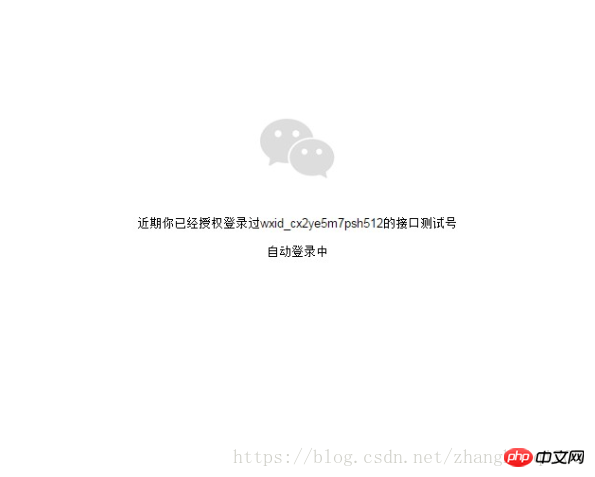
1.3整個網頁授權流程:
#1 第一步:使用者同意授權,取得code(需要引導使用者開啟授權介面)
#2 第二步:透過# code換取網頁授權access_token(使用者同意授權微信會要求設定的回呼位址)
# 3 第三步:刷新access_token(如果需要)
4 第四步:拉取使用者資訊 (需要scope為snsapi_userinfo)
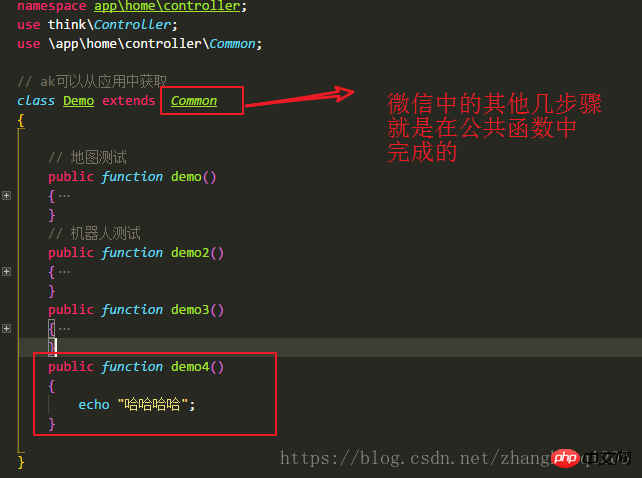
2.程式碼實作:
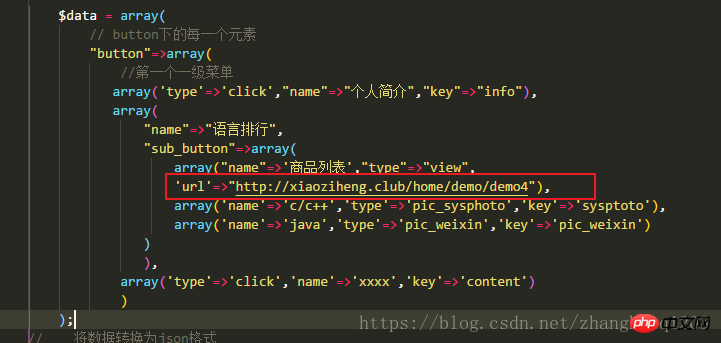
2.1修改自訂選單:

跳轉位址的函數如下:

2.2第一步實作引導跳轉
程式碼如下:
########
// 引导跳转的方式
public function auth($action_name, $controller_name)
{
// var_dump($action_name, $controller_name);
$bak = urlencode("http://www.xiaoziheng.club/home/".$controller_name."/".$action_name);
$redirecr_uri =urlencode('http://www.xiaoziheng.club/home/demo/getcode?bak='.$bak);
$url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri="
.$redirecr_uri."&response_type=code&scope=snsapi_userinfo&state=".time()."#wechat_redirect";
header('Location:'.$url);
}其中的兩個參數分別是:跳到位址的控制器與方法:
##
public function __construct(Request $request)
{
parent::__construct();
$this->accessToken = get_access_token();
//获得方法
$action_name =$request->action();
//获得控制器
$controller_name = $request->controller();
if(!cookie('user')){
if($action_name !='getcode'){
$this->auth($action_name, $controller_name);
}
}
}
public function getcode(Request $request)
{
$code = $_GET['code'];
if(!$code){
echo '微信服务器故障';
exit;
}
// 第二步:通过code换取网页授权中的access_token
$url ="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret
."&code=".$code."&grant_type=authorization_code";
$result =file_get_contents($url);
$result = json_decode($result,true);
if(!$result){
echo '微信服务器故障';
exit;
}
// 第三步:获取用户的基本信息,此操作仅限scope为snspai_userinfo
$url ="https://api.weixin.qq.com/sns/userinfo?access_token=".$result['access_token']."&openid="
.$result['openid']."&lang=zh_CN";
$result =file_get_contents($url);
$result = json_decode($result,true);
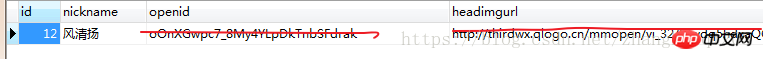
$userInfo = db('user')->where("openid","=",$result['openid'])->find();
if(!$userInfo){
echo '操作数据可以';
$data = [
'nickname' =>$result['nickname'] ,
'openid'=>$result['openid'],
'headimgurl'=>$result['headimgurl']
];
db('user')->insert($data);
$userInfo = $result;
}
// 第四步骤:跳转回跳转地址
$bak = $_GET['bak'];
cookie('user',$userInfo);
header('Location:'.$bak);
}




OAuth2.0協議的理解:這裡有一篇不錯的關於此協議的文章:點擊打開鏈接
其實大家只要認真閱讀微信的文檔,開發的時候細緻認真,基本上都可以開發好微信公眾號,下一節我們再來講述關於資源文件的上傳的知識點......相關推薦:以上是微信公眾號開發完整教學四的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信公眾號開發完整教學三下一篇:微信公眾號開發完整教學三

