本篇文章給大家分享的內容是圖解WebGL和Three.js運作原理和流程,有著一定的參考價值,有需要的朋友可以參考一下
一、我們講什麼?
我們講兩個東西:
1、WebGL背後的工作原理是什麼?
2、以Three.js為例,講述框架在背後扮演什麼樣的角色?
二、我們為什麼要了解原理?
我們假定你對WebGL已經有一定了解,或者用Three.js做了一些東西,這個時候,你可能碰到了這樣一些問題:
1、很多東西還是做不出來,甚至沒有任何想法;
2、碰到bug無法解決,甚至沒有方向;
3、效能出現問題,完全不知道如何優化。
這個時候,我們需要了解更多。
三、先了解一個基礎概念
1、什麼是矩陣?
簡單說來,矩陣用於座標變換,如下圖:
2、那它具體是怎麼變換的呢,如下圖:
3、舉個實例,將座標平移2,如下圖:
#
如果這時候,你還是沒有理解,沒有關係,你只需要知道,矩陣用於座標變換。
四、WebGL的工作原理
4.1、WebGL API
在了解新技術之前,我們都會先看看它的開發文件或者API。
查看Canvas的繪圖API,我們會發現它能畫直線、長方形、圓、弧線、貝塞爾曲線。
於是,我們看了看WebGL繪圖API,發現:
它只能會點、線、三角形?一定是我看錯了。
沒有,你沒看錯。 
就算是這樣一個複雜的模型,也是一個個三角形畫出來的。
4.2、WebGL繪製流程
簡單說來,WebGL繪製過程包含以下三個步驟:
1、取得頂點座標
2、圖元組裝(即畫出一個三角形)
3、光柵化(產生片元,即一個個像素點)
接下來,我們逐步解說每個步驟。
4.2.1、取得頂點座標
頂點座標從何而來呢?一個立方體還好說,如果是機器人呢?
沒錯,我們不會一個一個寫這些座標。
往往它來自三維軟體匯出,或是框架生成,如下圖:
寫入快取區是啥?
沒錯,為了簡化流程,之前我沒有介紹。
由於頂點資料往往成千上萬,在取得到頂點座標後,我們通常會將它儲存在顯存,也就是快取區內,方便GPU更快讀取。
4.2.2、圖元組裝
我們已經知道,圖元組裝就是由頂點產生一個個圖元(即三角形)。那這個過程是自動完成的嗎?答案是並非完全如此。
為了讓我們有更高的可控性,也就是自由控制頂點位置,WebGL把這個權力交給了我們,這就是可程式渲染管線(不用理解)。
WebGL要我們先處理頂點,那要怎麼處理呢?我們先看下圖:
我們引入了一個新的名詞,叫做“頂點著色器”,它由opengl es編寫,由javascript以字串的形式定義並傳遞給GPU生成。
例如如下就是一段頂點著色器程式碼:
| ##1234 | #
|
1 2 3 4 5 |
attribute vec4 position;
uniform mat4 matrix;
void main() {
gl_Position = position * matrix;
} |
这就是应用了矩阵matrix,将三维世界坐标转换成屏幕坐标,这个矩阵叫投影矩阵,由javascript传入,至于这个matrix怎么生成,我们暂且不讨论。
4.2.3、光栅化
和图元装配类似,光栅化也是可控的。
在图元生成完毕之后,我们需要给模型“上色”,而完成这部分工作的,则是运行在GPU的“片元着色器”来完成。
它同样是一段opengl es程序,模型看起来是什么质地(颜色、漫反射贴图等)、灯光等由片元着色器来计算。
如下是一段简单的片元着色器代码:
|
1 2 3 4 |
precision mediump float;
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
} |
gl_FragColor即輸出的顏色值。
4.2.3.1、片元著色器處理流程
片元著色器具體是如何控制顏色產生的呢? 
如上圖,頂點著色器是有多少頂點,運行了多少次,而片元著色器則是,產生多少片元(像素),運行多少次。
4.3、WebGL的完整工作流程
至此,實質上,WebGL經歷瞭如下處理流程:
1、準備資料階段
在這個階段,我們需要提供頂點座標、索引(三角形繪製順序)、uv(決定貼圖座標)、法線(決定光照效果),以及各種矩陣(例如投影矩陣)。
其中頂點資料儲存在快取區(因為數量龐大),以修飾符attribute傳遞給頂點著色器;
矩陣則以修飾符uniform傳遞給頂點著色器。
2、產生頂點著色器
根據我們需要,由Javascript定義一段頂點著色器(opengl es)程式的字串,產生並且編譯成一段著色器程式傳遞給GPU。
3、圖元組裝
GPU根據頂點數量,挨個執行頂點著色器程序,產生頂點最終的座標,完成座標轉換。
4、生成片元著色器
模型是什麼顏色,看起來是什麼質地,光照效果,陰影(流程較複雜,需要先渲染到紋理,可以先不關注) ,都在這個階段處理。
5、光柵化
能過片元著色器,我們確定好了每個片元的顏色,以及根據深度緩存區判斷哪些片元被擋住了,不需要渲染,最終將片元資訊儲存到顏色快取區,最終完成整個渲染。

五、Three.js究竟做了什麼?
我們知道,three.js幫我們完成了很多事情,但是它具體做了什麼呢,他在整個流程中,扮演了什麼角色呢?
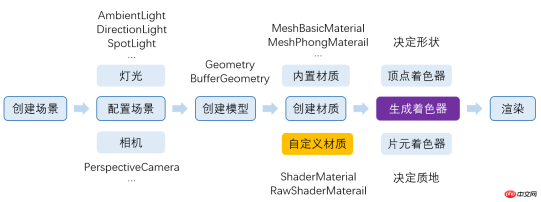
我們先簡單看一下,three.js參與的流程:
黃色和綠色部分,都是three.js參與的部分,其中黃色是javascript部分,綠色是opengl es部分。
我們發現,能做的,three.js基本上都幫我們做了。
辅助我们导出了模型数据;
自动生成了各种矩阵;
生成了顶点着色器;
辅助我们生成材质,配置灯光;
根据我们设置的材质生成了片元着色器。
而且将webGL基于光栅化的2D API,封装成了我们人类能看懂的 3D API。
5.1、Three.js顶点处理流程
从WebGL工作原理的章节中,我们已经知道了顶点着色器会将三维世界坐标转换成屏幕坐标,但实际上,坐标转换不限于投影矩阵。
如下图:
之前WebGL在图元装配之后的结果,由于我们认为模型是固定在坐标原点,并且相机在x轴和y轴坐标都是0,其实正常的结果是这样的:

5.1.1、模型矩阵
现在,我们将模型顺时针旋转Math.PI/6,所有顶点位置肯定都变化了。
1 |
box.rotation.y = Math.PI/6; |
但是,如果我们直接将顶点位置用javascript计算出来,那性能会很低(顶点通常成千上万),而且,这些数据也非常不利于维护。
所以,我们用矩阵modelMatrix将这个旋转信息记录下来。
5.1.2、视图矩阵
然后,我们将相机往上偏移30。
1 |
camera.position.y = 30; |
同理,我们用矩阵viewMatrix将移动信息记录下来。
5.1.3、投影矩阵
这是我们之前介绍过的了,我们用projectMatrix记录。
5.1.4、应用矩阵
然后,我们编写顶点着色器:
1 |
gl_Position = position * modelMatrix * viewMatrix * projectionMatrix; |
這樣,我們就在GPU中,將最終頂點位置計算出來了。
實際上,上面所有步驟,three.js都幫我們完成了。 
5.2、片元著色器處理流程
我們已經知道片元著色器負責處理材質、燈光等訊息,但具體是怎麼處理呢?
如下圖:
5.3、three.js完整運作流程:

three.js中已經內建了我們常用著色器。
以上是圖解WebGL和Three.js工作原理和流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中







