Vue2.0中v-for迭代語法圖文詳解
- php中世界最好的语言原創
- 2018-04-11 17:35:331959瀏覽
這次帶給大家Vue2.0中v-for迭代語法使用詳解,Vue2.0中v-for迭代語法所使用的注意事項有哪些,下面就是實戰案例,一起來看看。
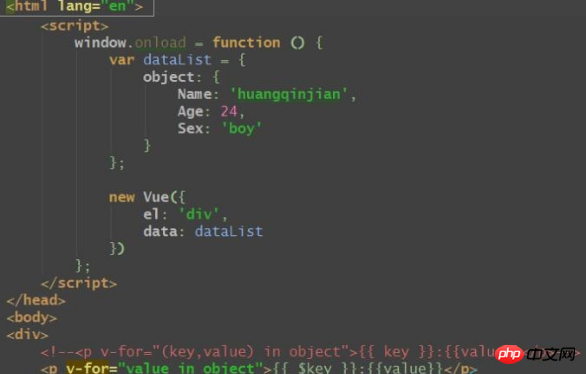
今天,在寫關於Vue2.0的程式碼中發現 $key這個值並不能渲染成功,問題如下:

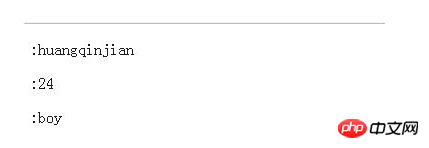
結果這個物件的key值並不能夠顯示:

後來查閱了文件才知道,這是因為在Vue2.0中,v-for迭代語法已經改變了:
丟棄了:

新陣列語法
value in arr (value, index) in arr
# 新物件語法
value in obj (value, key) in obj (value, key, index) in obj
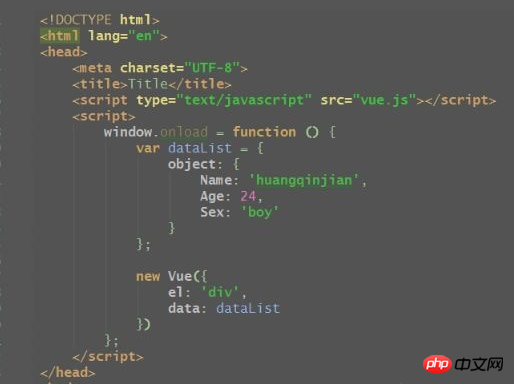
# 解決後:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#
以上是Vue2.0中v-for迭代語法圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

