解決在vue專案中背景圖片因路徑不對而報錯的問題
- php中世界最好的语言原創
- 2018-04-11 17:22:025301瀏覽
這次帶給大家解決在vue專案中背景圖片因路徑不對而報錯的問題,解決在vue專案中背景圖片因路徑不對而報錯的注意事項有哪些,以下就是實戰案例,一起來看一下。
解決方法:

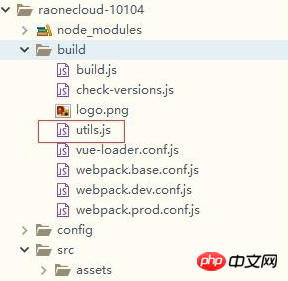
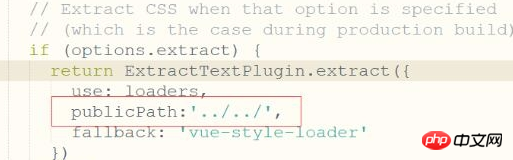
在utils.js裡邊

#加上publicPath:'../../',

以上是解決在vue專案中背景圖片因路徑不對而報錯的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Django怎麼實現檔案下載功能下一篇:Django怎麼實現檔案下載功能

