聯合vue+axios+php+mysql 更新前端介面資料動態
- 零到壹度原創
- 2018-04-11 13:42:353013瀏覽
這篇文章給大家分享的內容是聯合vue axios php mysql 更新前端介面資料動態,有著一定的參考價值,有需要的朋友可以參考一下
vue實現動態資料的方式主要有vue-resource和axios,但是從Vue2.0開始,已經不對vue-resource進行更新,因此,本文主要利用axios進行操作。
1、安裝axios
#npm install axios --save
#2、在Vue-cli的components中寫元件
<span style="font-size:14px;"><template>
<p class="count">
<table cellspacing="0" border="1px">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>intro</th>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.intro}}</td>
</tr>
</table>
</p>
</template>
<script>
import Vuex from "vuex";
import axios from "axios";
export default{
name:'count',
data(){
return{
users: []//预先创建一个数组,用于存放请求得到的数据
}
},
created(){ //此处用created相当于对前端页面数据进行初始化
axios.get("http://xxxx/axios.php").then(res=>{ //这里是ES6的写法,get请求的地址,是小编自己在网站上存放的php文件,后面将介绍其编写,也可以自己定义
this.users=res.data;//获取数据
console.log('success');
console.log(this.users);
})
}
}
</script>
<style scoped>
table{
width:600px;
height:300px;
margin:100px
}
</style></span>3.資料庫的建立
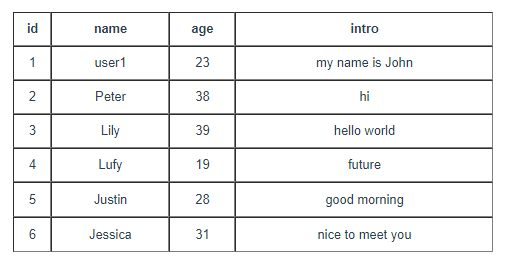
本文所建立的資料表資訊主要由id、user、name、intro幾個
可以依照自己的需求,自己創建。具體的創建方式,網上很多,此處不再詳細描述。建立的資料如下:

4、需要請求的php
<span style="font-size:14px;"><?php header("Access-Control-Allow-Origin: *");//这个必写,否则报错 $mysqli=new mysqli('localhost','root','passwd','table');//根据自己的数据库填写 $sql="select * from users"; $res=$mysqli->query($sql); $arr=array(); while ($row=$res->fetch_assoc()) { $arr[]=$row; } $res->free(); //关闭连接 $mysqli->close(); echo(json_encode($arr));//这里用echo而不是return ?></span>
則最終在液面上輸出的結果也為上面資料表那張圖所示。
以上是聯合vue+axios+php+mysql 更新前端介面資料動態的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

