vue select元件的使用與停用實作程式碼
- 不言原創
- 2018-04-10 14:52:121751瀏覽
這篇文章主要介紹了vue--select組件的使用與禁用的實現代碼,現在分享給大家,需要的朋友可以參考下
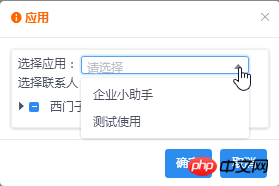
業務:消息推送方式有兩種,為“微信”和“郵件”,微信發送時需要選擇“要發送的應用程式”,郵件發送時不需要
微信發送時,頁面如下:

郵件發送時,選擇器不可用,頁面如下:

雖然官網上沒有給出具體的例子,但可從屬性中查到“disabled”屬性,
| 屬性 | #說明 | 預設值 | |
|---|---|---|---|
| disabled | 是否禁用 | #Boolean | false |
#實作:
新增disabled屬性,寫成如下紅色標記格式;定義一個isAble變量,用來存放TRUE和FALSE值,決定此選擇框是否可用。
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}
然後是邏輯中操作變數isAble的值,改變元件的可用停用狀態了
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}## ##########
以上是vue select元件的使用與停用實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

