Vue filter的使用詳解
- php中世界最好的语言原創
- 2018-04-08 11:31:403206瀏覽
這次帶給大家Vue filter的使用詳解,使用Vue filter的注意事項有哪些,以下就是實戰案例,一起來看一下。
Vue filter介紹及其使用
VueJs 提供了強大的過濾器API,能夠對資料進行各種過濾處理,傳回所需的結果。
Vue.js自帶了一些預設篩選器例如:
capitalize 首字母大寫
uppercase 全部大寫
lowercase 全部小寫
#currency 輸出金錢以及小數點
pluralize 輸出複數的形式
#debounce 延期執行函數
limitBy 在v-for 中使用,限制數量
filterBy 在v-for 中使用,選擇資料
orderBy 在v-for 中使用,排序
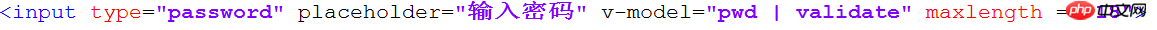
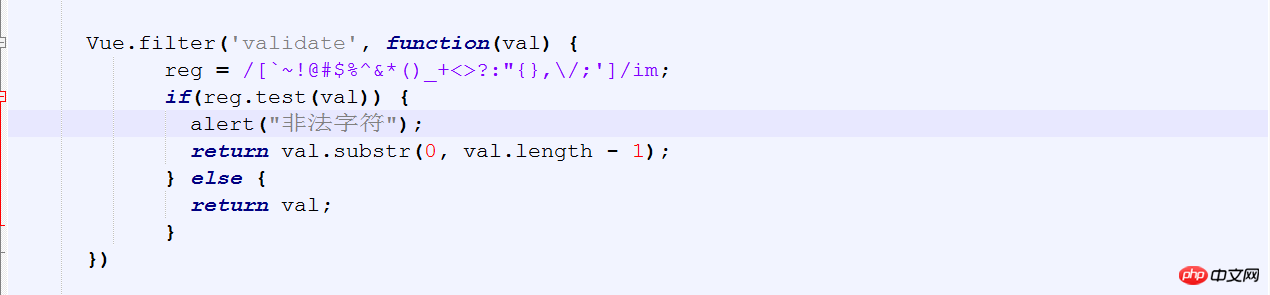
在Vue中也自帶了filter自訂過濾器程式碼說明一切:


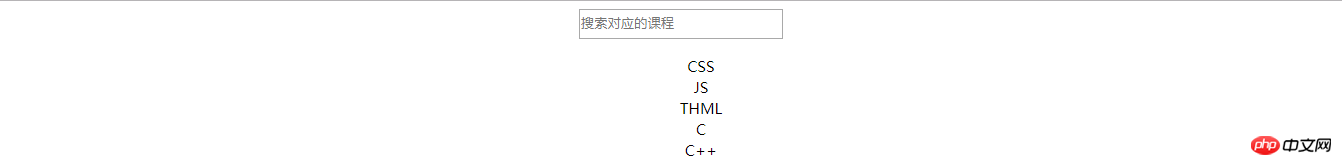
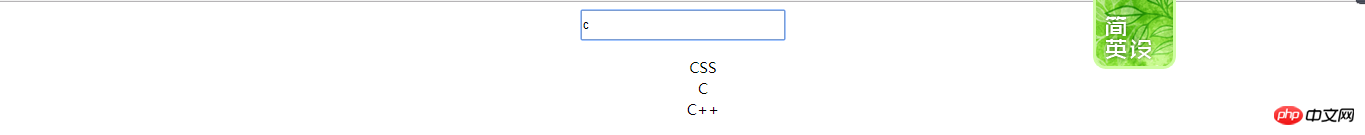
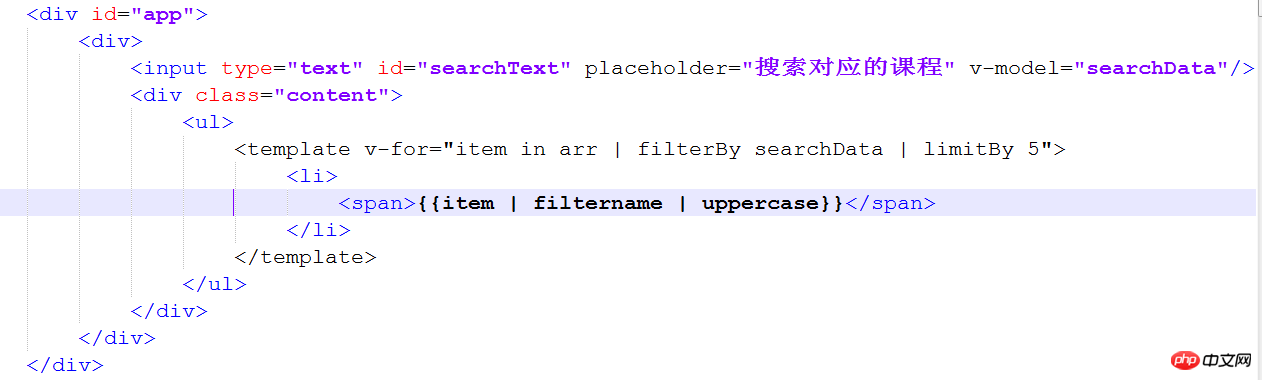
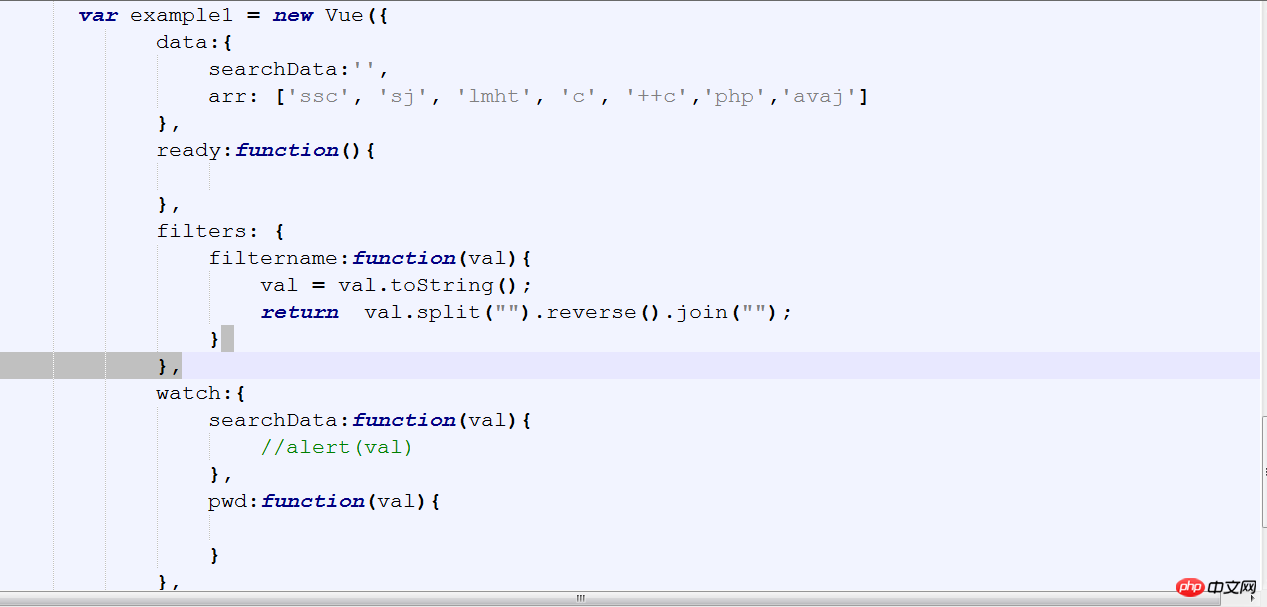
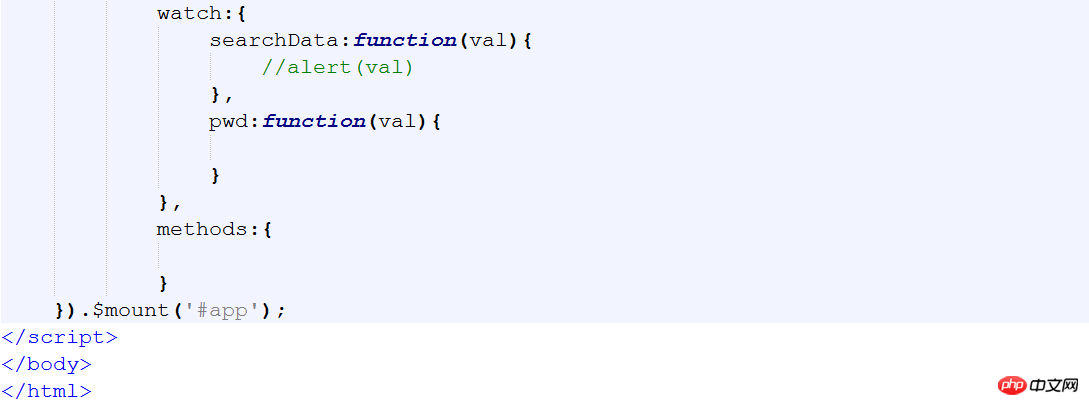
下面一個實例講解Vue自帶過濾器的使用:
效果圖:


上程式碼:



相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue filter的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS實作定時器+提示框下一篇:JS實作定時器+提示框

