Django中的Ajax使用方法
- php中世界最好的语言原創
- 2018-04-04 17:38:242637瀏覽
這次帶給大家Django中的Ajax使用方法,Django中Ajax使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
Django 是由 Python 開發的一個免費的開源網站框架,可以用於快速建立高效能,優雅的網站!
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的程式語言,而是一種使用現有標準的新方法。
AJAX 是與伺服器交換資料並更新部分網頁的藝術,在不重新載入整個頁面的情況下。
Ajax
很多時候,我們在網頁上請求操作時,不需要重新整理頁面。實現這種功能的技術就要Ajax!
jQuery中的ajax就可以實作不刷新頁面就能向後台請求或提交資料的功能,我們還是用它來做django中的ajax,所以先把jquey下載下來,版本越高越好。
一、ajax傳送簡單資料型別:
html程式碼:在這裡我們只傳送一個簡單的字串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>
django下app裡views.py
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客户端发来的数据 return render(request,'ajax_submit.html')
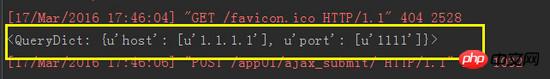
列印出來的資料樣式:
 #
#
二、ajax傳送複雜的資料類型:
html程式碼:在這裡我們只傳送一個清單中包含字典資料型別
由於傳送的資料型別為清單字典的格式,我們先將它們轉換成字串形式,否則後台程式接收到的資料格式不是我們想要的類型,所以在ajax傳輸資料時需要JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>
django下app裡views.py
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
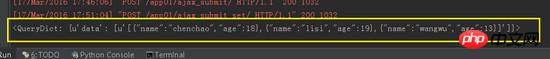
列印出來的資料樣式:

三、稍等、還沒完。
雖然我們實現了功能,但這還不夠,因為顯得不是很專業,所以我們稍作處理。
success: function (arg) { } 如果ajax提交資料成功,那麼就會自動執行這裡面的函數
html程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>
django下app裡views.py
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)
Django中ajax的使用
前端的ajax程式碼如下圖所示:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
}); 後端的相應程式碼的返回方法如下:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Django中的Ajax使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

