Ajax怎麼驗證資料庫裡使用者的唯一性
- php中世界最好的语言原創
- 2018-04-04 15:31:082069瀏覽
這次帶給大家Ajax怎麼驗證資料庫裡使用者的唯一性,Ajax驗證資料庫裡使用者唯一性的注意事項有哪些,以下就是實戰案例,一起來看一下。
針對初學者,學習Ajax驗證使用者的唯一性實戰是為了鞏固Ajax,Jquery,Json與Struts2基礎知識,具體內容如下
瀏覽效果圖:




#那我們就開始了,操作步驟如下
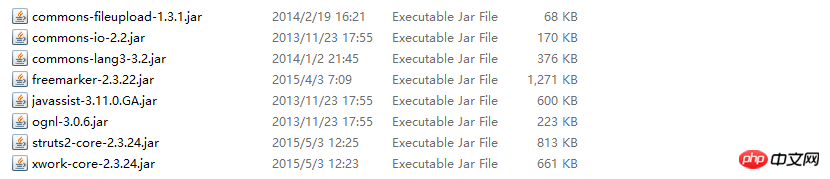
1.首先我們先導入所需要的套件及檔案
Json 套件:

struts2 套件:

#引入jquery-2.1.1.min.js檔。
2.然後,我們需要在web.xml 檔案中,設定Struts2過濾器
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3.然後,開始寫我們的login.jsp頁面,當然大家可以加一些CSS樣式,使其更加美觀。 (我只簡單做了一下,有點Low)
<p> </p><h1>Ajax+Jquery验证用户的唯一性</h1>
4.然後,我們開始寫Action了。
//验证用户的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("张三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}
5.最後,寫Struts.xml檔
<package> <action> <result>/login.jsp</result> </action> </package>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Ajax怎麼驗證資料庫裡使用者的唯一性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

