JS如何對元件實現動態處理
- 零到壹度原創
- 2018-04-04 14:50:531699瀏覽
這篇文章主要介紹了JS如何對元件實現動態處理,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
元件的動態添加,p的複製
對元件的動態處理是動態網頁的必備技能。這種情況基本上無法避免。就好例如客戶需要填寫表單,但具體要幾個表單呢你是未知的,很多人的處理方式就是靜態的陳列。例如直接寫好十個表單放在網頁上。這樣的使用者體驗真的很差,我們需要根據客戶的需求去動態的新增元件。當然有create方法去一個個創建,那當元件很多很複雜的時候呢?所以我們需要用一個p去把需要的元件框起來,直接一下子複製p中所有的元件。這裡舉個簡單的小例子。去複製被需求的幾個元件。
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="myfunction()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son"></p>
<p id="son2"></p>
<p id="son3"></p>
<script>
function myfunction(){
var select = document.getElementById("s1");
//获得当前选中的值
var value = select.value;
if(value==2){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
}
else if(value==3){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
var sonp3= document.getElementById("son3");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
sonp3.innerHTML = fatherp.innerHTML;
}
}
</script>
</body>
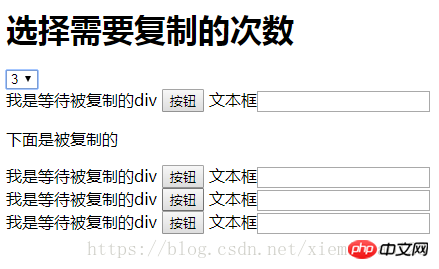
</html>運行結果如圖:


#這裡的select框也用到了onchange的方法,雖然例子簡單但體現了動態的思想。
缺點:當你的元件很複雜,例如伸縮框,Tab窗等,每個按鈕都有自己的索引,每個錶框都有自己的id,這個複製過去後,裡面的索引id等都沒有改變,會發生組件的衝突。而且複製出來的元件在原始碼裡是沒有的,想單獨去更改複製出來的元件的某個功能是比較麻煩的。
2.元件的隱藏,p的隱藏與更改
為了方便原始碼的更改,但又想實現頁面的“動態”,這裡可以用一個小方法。將所需的組件陳列好,隱藏起來,當客戶需要的時候再展現出來。
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="Hidden()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son1" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p id="son2" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样也和上面的不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<script>
function Hidden() {
var select = document.getElementById("s1");
var p1 = document.getElementById("son1");
var p2 = document.getElementById("son2");
//1.获得当前选中的值
var value = select.value;
if (value == 2) {
p1.style.display = '';
} else if (value == 3) {
p1.style.display = '';
p2.style.display = '';
}
}
</script>
</body>
</html>

可以看到文字的內容可以改變,和上面的方法不一樣不再是單純的複製。使用者使用起來也有動態的感覺。但其實本質還是靜態的網頁。優點就是方便修改,可以做的種類很多。缺點也很明顯,如何要100個甚至1000個表單呢?難道要提前寫好這麼多然後隱藏嗎?
上面兩種方法都是十分實用的,可以快速的完成客戶的某些需求。適當的變更或兩種方法的結合所帶來的效果會更好。
以上是JS如何對元件實現動態處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

