圖解vue的安裝與專案的建立
- 零到壹度原創
- 2018-04-04 11:21:411186瀏覽
這篇文章主要介紹了圖解vue的安裝與專案的建立,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
首次學習vue,一起學習,先安裝了node.js,官網下載是https://nodejs.org/en/ download/
安裝完成後,開啟指令視窗輸入node -v

##會出現版本號碼說明安裝完成。安裝node的時候npm也跟著安裝上去了

#這兩個安裝完成後,可以全域安裝vuecli指令是npm install global vue-cli(#只執行一次就可以)
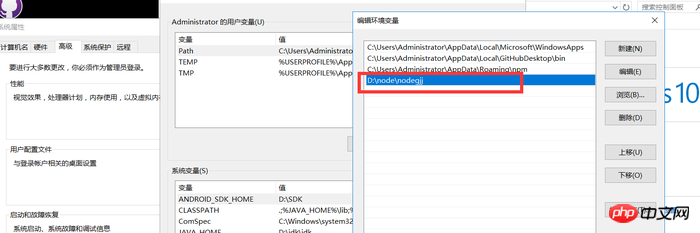
#此時應該有vue.cmd檔了,如果搜尋不到的話,可以用搜尋Everything查詢vue.cmd的位置。 環境變數編輯path

#此時重新開啟指令視窗

發現vue已經安裝完成了,那麼我們可以建立專案了,隨便建立個資料夾,在此資料夾下方開啟命令視窗

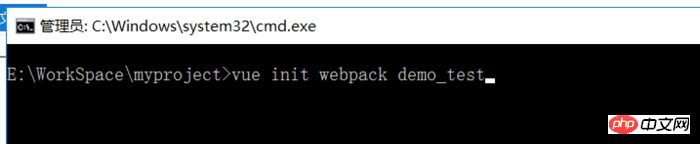
依序輸入以下指令
 #
#

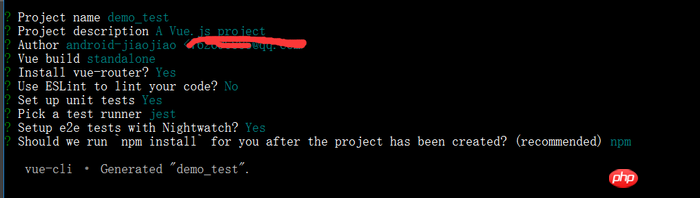
當你的專案出現下面欄位時就是建立完成了

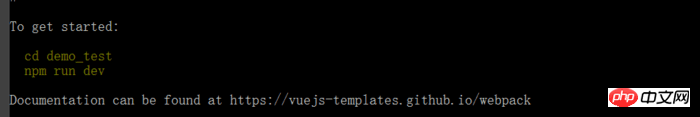
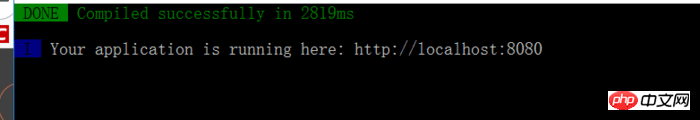
說明你建立的專案是demo_test完成了,在此檔案下開啟指令窗口,輸入npm run dev,就是啟動完成

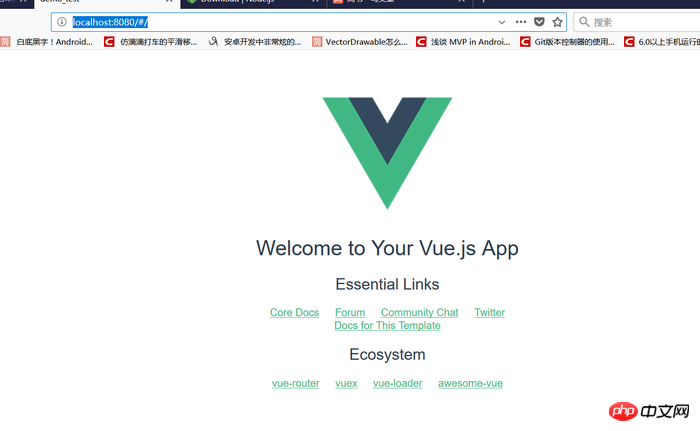
#出來這樣的介面就是啟動完成了,打開你的瀏覽器,輸入http://localhost:8080/ 專案建立完成

以上是圖解vue的安裝與專案的建立的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js---DOM節點下一篇:js---DOM節點

