jqGrid可以動態讀取和載入外部數據,本文將結合PHP和Mysql跟大家講解如何使用jqGrid讀取數據並顯示,以及可以透過輸入關鍵字查詢數據的ajax互動過程。
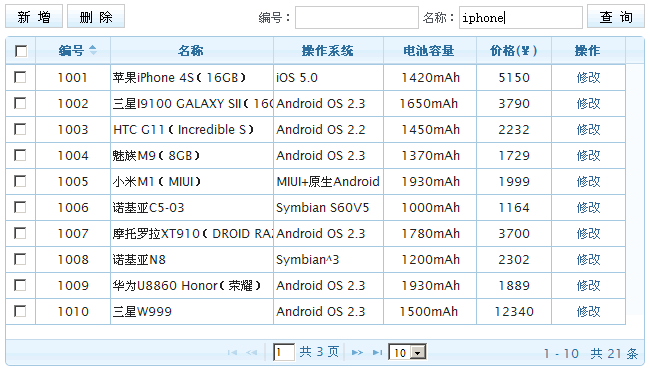
下面給大家展示效果圖,喜歡的朋友可以閱讀全文哦。

jqGrid本身帶有search和edit表格模組,但是這些模組會讓整個插件體積顯得有點龐大,而且筆者認為jqGrid的搜尋查詢和編輯/添加功能不好用,所以筆者放棄jqGrid自有的search和edit表格模組,借助jquery利器來完成相關功能,符合專案的實際應用。
XHTML
<div id="opt"> <div id="query"> <label>编号:</label><input type="text" class="input" id="sn" /> <label>名称:</label><input type="text" class="input" id="title" /> <input type="submit" class="btn" id="find_btn" value="查 询" /> </div> <input type="button" class="btn" id="add_btn" value="新 增" /> <input type="button" class="btn" id="del_btn" value="删 除" /> </div> <table id="list"></table> <div id="pager"></div>
我們在建立一個可供查詢編號和名稱的兩個輸入框,以及「新增」和「刪除」按鈕,新增和刪除功能在接下來的文章中會特別講解。此外xhtml中還有一個放置表格的#list(jqGrid產生表格)以及分頁條#pager。
Javascript
先呼叫jqGrid,我們以本站jqGrid:強大的表格外掛程式的應用一文中的資料為例,呼叫jqGrid,產生表格,請看程式碼和註解。
$("#list").jqGrid({
url:'do.php?action=list', //请求数据的url地址
datatype: "json", //请求的数据类型
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'], //数据列名称(数组)
colModel:[ //数据列各参数信息设置
{name:'sn',index:'sn', editable:true, width:80,align:'center', title:false},
{name:'title',index:'title', width:180, title:false},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10, //每页显示记录数
rowList:[10,20,30], //分页选项,可以下拉选择每页显示记录数
pager: '#pager', //表格数据关联的分页条,html元素
autowidth: true, //自动匹配宽度
height:275, //设置高度
gridview:true, //加速显示
viewrecords: true, //显示总记录数
multiselect: true, //可多选,出现多选框
multiselectWidth: 25, //设置多选列宽度
sortable:true, //可以排序
sortname: 'id', //排序字段名
sortorder: "desc", //排序方式:倒序,本例中设置默认按id倒序排序
loadComplete:function(data){ //完成服务器请求后,回调函数
if(data.records==0){ //如果没有记录返回,追加提示信息,删除按钮不可用
$("p").appendTo($("#list")).addClass("nodata").html('找不到相关数据!');
$("#del_btn").attr("disabled",true);
}else{ //否则,删除提示,删除按钮可用
$("p.nodata").remove();
$("#del_btn").removeAttr("disabled");
}
}
});
關於jqGrid相關選項設定請參考:jqGrid中文說明文件-選項設定。
此外,當我們點擊「查詢」按鈕的時候,向後台php程式發送查詢關鍵字請求,jqGrid根據服務端回傳的結果回應,請看程式碼。
$(function(){
$("#find_btn").click(function(){
var title = escape($("#title").val());
var sn = escape($("#sn").val());
$("#list").jqGrid('setGridParam',{
url:"do.php?action=list",
postData:{'title':title,'sn':sn}, //发送数据
page:1
}).trigger("reloadGrid"); //重新载入
});
});
PHP
在上兩段JS程式碼中,可以看到讀取清單和查詢業務請求的後台url位址都是do.php?action=list,後台php程式碼負責根據條件查詢mysql資料表中的數據,並將資料以JSON格式傳回前端jqGrid,請看php程式碼:
include_once ("connect.php");
$action = $_GET['action'];
switch ($action) {
case 'list' : //列表
$page = $_GET['page']; //获取请求的页数
$limit = $_GET['rows']; //获取每页显示记录数
$sidx = $_GET['sidx']; //获取默认排序字段
$sord = $_GET['sord']; //获取排序方式
if (!$sidx)
$sidx = 1;
$where = '';
$title = uniDecode($_GET['title'],'utf-8'); //获取查询关键字:名称
if(!empty($title))
$where .= " and title like '%".$title."%'";
$sn = uniDecode($_GET['sn'],'utf-8'); //获取查询关键字:编号
if(!empty($sn))
$where .= " and sn='$sn'";
//执行SQL
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0".$where);
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count']; //获取总记录数
//根据记录数分页
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
if ($start < 0 ) $start = 0;
//执行分页SQL
$SQL = "SELECT * FROM products WHERE deleted=0".$where." ORDER BY $sidx $sord
LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page; //当前页
$responce->total = $total_pages; //总页数
$responce->records = $count; //总记录数
$i = 0;
//循环读取数据
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row['sn'],
$row['title'],
$row['size'],
$row['os'],
$row['charge'],
$row['price'],
$opt
);
$i++;
}
echo json_encode($responce); //输出JSON数据
break;
case '' :
echo 'Bad request.';
break;
}
值得一提的是,我們在進行中文查詢時,即輸入中文關鍵字進行查詢時,需要用js進行escape編碼,然後php接收中文關鍵字時相應的進行解碼,否則會出現無法識別中文字串的現象,本例採用uniDecode函數解碼,程式碼一併奉上:
/处理接收jqGrid提交查询的中文字符串
function uniDecode($str, $charcode) {
$text = preg_replace_callback("/%u[0-9A-Za-z]{4}/", toUtf8, $str);
return mb_convert_encoding($text, $charcode, 'utf-8');
}
function toUtf8($ar) {
foreach ($ar as $val) {
$val = intval(substr($val, 2), 16);
if ($val < 0x7F) { // 0000-007F
$c .= chr($val);
}
elseif ($val < 0x800) { // 0080-0800
$c .= chr(0xC0 | ($val / 64));
$c .= chr(0x80 | ($val % 64));
} else { // 0800-FFFF
$c .= chr(0xE0 | (($val / 64) / 64));
$c .= chr(0x80 | (($val / 64) % 64));
$c .= chr(0x80 | ($val % 64));
}
}
return $c;
}
以上所述就是本文給大家介紹的基於PHP和Mysql相結合使用jqGrid讀取資料並顯示的全部內容,關於jqgrid表格相關應用會持續給大家介紹,敬請關注。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





