Ajax請求WebService跨域的實作方法(附程式碼)
- php中世界最好的语言原創
- 2018-04-03 13:49:591521瀏覽
這次帶給大家Ajax請求WebService跨域的實作方法(附程式碼),Ajax請求WebService跨域的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、背景
用Jquery中Ajax方式在asp.net#開發環境中WebService介面的呼叫
2、出現的問題

JavaScript或Cookie只能存取同域下的內容);
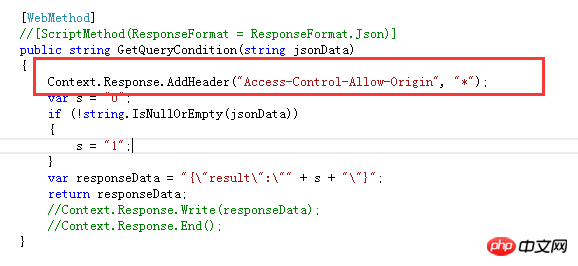
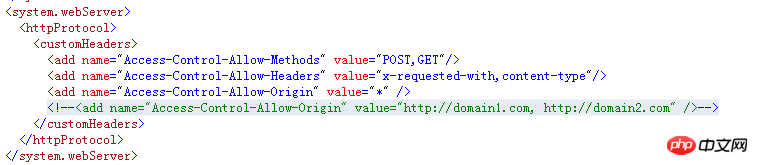
3、解決方案:
(1) JSONP:只支援GET方式(2) CROS:跨域資源共用




以上是Ajax請求WebService跨域的實作方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

