這次帶給大家提交Form表單頁面會被強制刷新如何處理,解決提交Form表單頁面會被強制刷新的注意事項有哪些,下面就是實戰案例,一起來看一下。
搞了半天原來點擊提交按鈕 少加了個type="button" 原來是 <form> <button id=" sub"></button> </form> 結果怎麼弄都會刷新頁面,加上就好了
PS:form 表單中存在button時ajax提交後自動刷新問題
//在记一个坑(刚学前台,不是很懂,项目中自己给自己挖了个坑,哈哈...)
當form中存在button標籤時,用ajax非同步提交表單後,也會重新整理。 (感覺很詭異)
原因:button 存在時會再提交表單,所以頁面被刷新了。 (之前認為button type='submit' 時)button才有提交表單的功能。
解決:button標籤換成a標籤就可以了。 <a class="btn btn-primary" onclick="resetCertificateName(14)">修改</a>
以上是提交Form表單頁面會被強制刷新如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
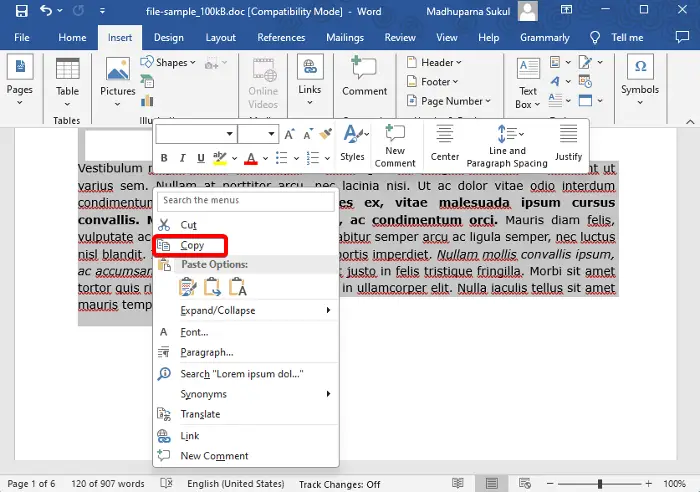
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM
重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM在iOS中,Apple允许您禁用iPhone上的单个主屏幕页面。还可以重新排列主屏幕页面的顺序,并直接删除页面,而不仅仅是禁用它们。这是它的工作原理。如何重新排列主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏幕页面的圆点行。在显示的主屏幕网格中,轻触并拖动页面以将其相对于其他页面重新排列。其他人会移动以响应您的拖拽动作。当您对新排列感到满意时,点击屏幕右上角的“完成”,然后再次点击“完成”以退出抖动模式。如何禁用或删除主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏
 利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM
利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM随着互联网的日益发展,许多网站或应用也逐渐变得复杂。当用户在使用时,时常会遇到错误页面,其中最常见的就是404页面。404页面指访问的页面不存在,是常见的错误页面。而对于网站或应用来说,一个漂亮的404页面能极大提升用户体验。在本文中,我们将会介绍如何利用ThinkPHP6快速实现一个漂亮的404页面。创建路由首先,我们需要在route文件夹中创建一个err
 Word删除一页内容的方法介绍Mar 26, 2024 am 10:06 AM
Word删除一页内容的方法介绍Mar 26, 2024 am 10:06 AM标题:Word删除一页内容的方法介绍在使用MicrosoftWord编辑文档时,有时会遇到需要删除某一页内容的情况,可能是想删除文档中的一页空白页或者某一页不需要的内容。针对这种情况,我们可以采取一些方法来快速、有效地删除一页内容。接下来,将介绍一些在MicrosoftWord中删除一页内容的方法。方法一:删除一页内容首先,打开需要编辑的Word文档。定


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





